vscode がユーザー コード スニペットをカスタマイズする方法
- 王林オリジナル
- 2020-03-24 16:24:204009ブラウズ

方法は次のとおりです。
まず、ドロップ内にある VS コード「File-Preference-User Snippets」(file-preference-User Snippets) を開きます。 -down list html ファイルを選択します。html.json という名前の新しいファイルが VS コードのアプリケーション データ フォルダーに自動的に作成されます。この json ファイルでコード スニペットを定義します。
最初にスニペット名を定義する必要があります。スニペット名では、接頭辞と本文の 2 つの必須フィールドです (接頭辞はスニペットをトリガーするために使用され、本文は展開されて挿入されます)。
(学習ビデオの推奨: java ビデオ チュートリアル )
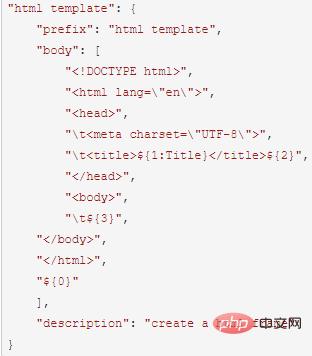
HTML テンプレートという名前の HTML フレームワークを定義します。コードは次のとおりです:

保存して新しい HTML ファイルを作成し、HTML テンプレートを入力して Tab キーを押すと、フレーム全体が自動的に完成します。
文法説明:
本文では、エスケープ文字 \ を使用してタブ文字 Tab、二重引用符 " およびその他の内容を記述します。
${num: デフォルト名} を使用して入力位置を定義し、Tab キーを押してカーソルを次へ進めます。
num の値は 0,1,2,3....0 です。はカーソルの最終位置です。Position、1、2、3... はカーソルの連続した位置を決定します。
default name はデフォルト値です。編集せずにスキップするには、Tab キーを押します。
グローバルまたは特定のスニペット
コード スニペットは、グローバルと特定の 2 つのタイプに分類されます。つまり、複数のファイル タイプに適用するコード スニペットを定義したり、次のように定義したりできます。 1 つのファイル タイプにのみ固有のコードです。スニペット.
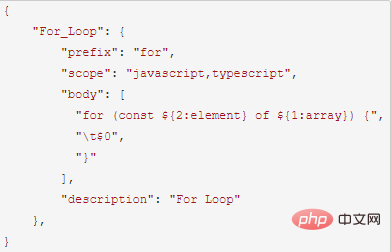
グローバル コード スニペットのファイル サフィックスは .code-snippets です。ユーザー コード スニペットのドロップダウン リストには、「新しいグローバル コード スニペット」があります。
グローバル コード スニペット 構文ルールは、特定のコード スニペットの構文ルールと同じです。唯一の違いは、ルールが適用される言語を指定するためのフィールド スコープが追加されることです。

以上がvscode がユーザー コード スニペットをカスタマイズする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

