vscode が js/css コードをフォーマットする方法
- 王林オリジナル
- 2020-02-20 17:33:2313356ブラウズ

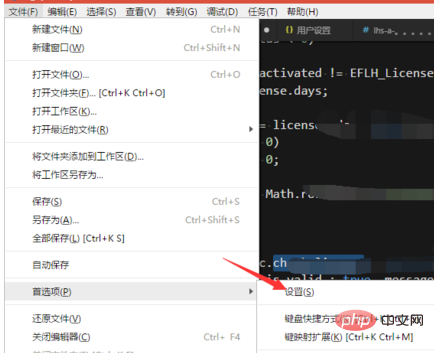
[ファイルを開く] -> [設定] を選択して設定パネルを開きます。

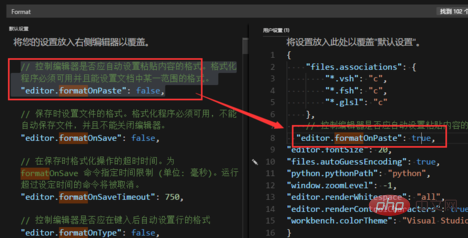
形式を検索して、関連するオプションを見つけて形式を設定します。変更したい設定を右側にコピーし、変更します。
(推奨チュートリアル: vscode チュートリアル)

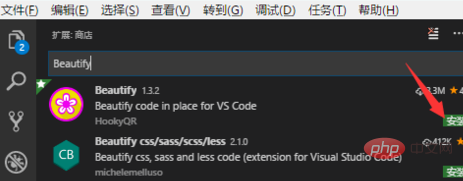
コードを美しくしたい場合 (行の折り返し)、まず拡張機能をクリックします。左側のボタンをクリックし、拡張機能ストアで Beautify を検索し、最初のプラグインをダウンロードします。

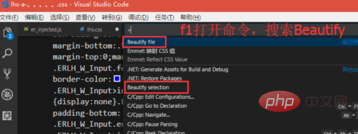
インストール後、VSCode を再ロードし、f1 キーを押してコマンドを開き、「Beautify」を検索して、「ファイルの美化」をクリックしてファイル全体を美化します。

プログラミング関連のコンテンツをさらに詳しく知りたい場合は、php 中国語 Web サイトの プログラミング入門 列にご注目ください。
以上がvscode が js/css コードをフォーマットする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vscodeでフォントを変更する方法次の記事:vscodeでフォントを変更する方法

