vscodeでフォントを変更する方法
- 王林オリジナル
- 2020-02-20 17:24:186836ブラウズ

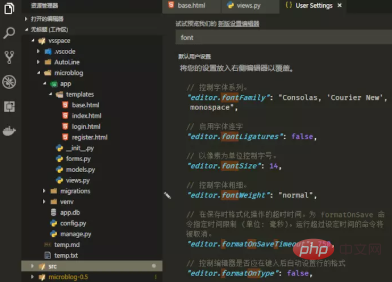
まず、図に示すように、設定ページを開いてフォントを検索します。

設定内の次の属性フォントに関連するもの:
// 控制字体系列。 "editor.fontFamily": "Consolas, 'Courier New', monospace", // 启用字体连字 "editor.fontLigatures": false, // 以像素为单位控制字号。 "editor.fontSize": 14, // 控制字体粗细。 "editor.fontWeight": "normal",
(推奨チュートリアル: vscode チュートリアル)
次に、右側のユーザー設定に対応する設定を追加します (忘れずに追加してください)追加する前にカンマを付けてください)。以下に示すように:
"editor.fontFamily": "Fira Code",//后边的引号中写上要设置的字体类型,个人比较喜欢Fira Code "editor.fontLigatures": true,//这个控制是否启用字体连字,true启用,false不启用,这里选择启用 "editor.fontSize": 14,//设置字体大小,这个不多说都明白 "editor.fontWeight": "normal",//这个设置字体粗细,可选normal,bold,"100"~"900"等,选择合适的就行
次に保存すると、フォントが正常に適用されます。
プログラミング関連のコンテンツの詳細については、php 中国語 Web サイトの プログラミング入門 列に注目してください。
以上がvscodeでフォントを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vscodeで複数のタブを開く方法次の記事:vscodeで複数のタブを開く方法

