vscodeコードが強調表示されない問題の解決方法
- 尚オリジナル
- 2020-01-10 14:20:075739ブラウズ

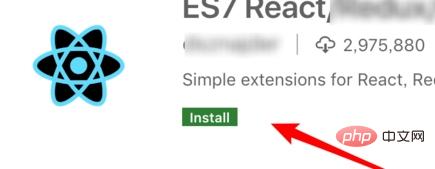
多くの友人が vscode をコード エディターとして使用しています。この開発ツールは多くの開発言語に適しています。 コードのハイライトを設定したい場合は、対応するプラグインをダウンロードしてインストールするだけです。 vscode でコードのハイライトを設定する方法を見てみましょう。
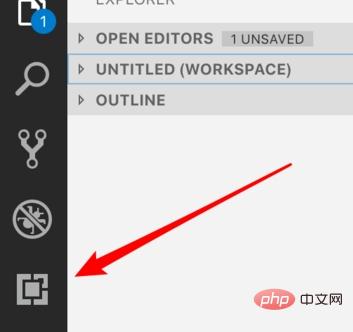
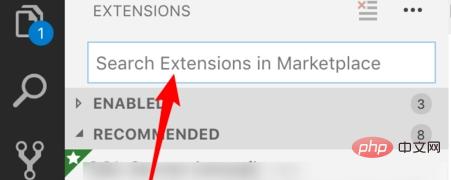
vscodeを開いたら、左側の拡張機能アイコンをクリックします。



以上がvscodeコードが強調表示されない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vscodeでWebページを開く方法次の記事:vscodeでWebページを開く方法

