vscode により、vue エラーの迅速な表示と修復が可能になります
- 王林オリジナル
- 2020-01-10 13:54:164626ブラウズ

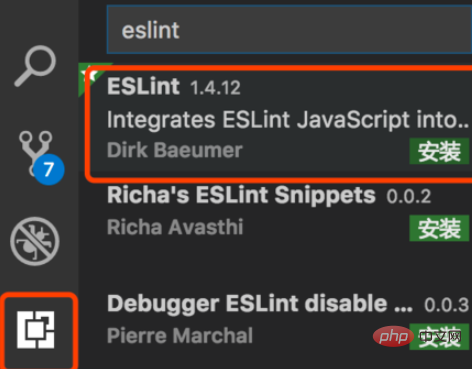
仕様に準拠していないコードを自動的に検出できる vscode eslint プラグインをインストールします。ソフトウェアを再起動すると有効になります。

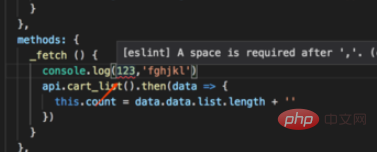
#以下に示すように、マウスがその上を通過したときにエラーを表示することもできます

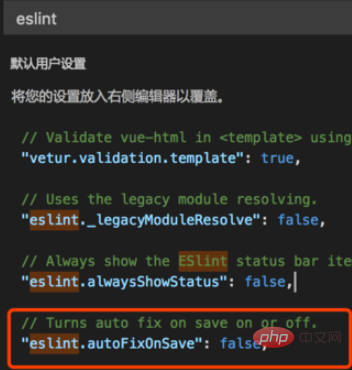
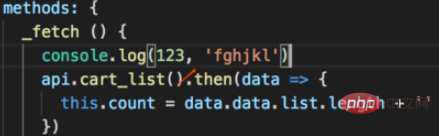
#次に、ファイルを開きます。 >環境設定 -> ;設定で eslint を検索すると、自動修復機能がデフォルトでオフになっていることがわかりました。右側のユーザー設定に自動修復されたJSON設定データを入力し、自動修復機能をオンにします


以上がvscode により、vue エラーの迅速な表示と修復が可能になりますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

