vscodeでコード比較を行う方法
- 王林オリジナル
- 2020-01-10 11:25:5723706ブラウズ




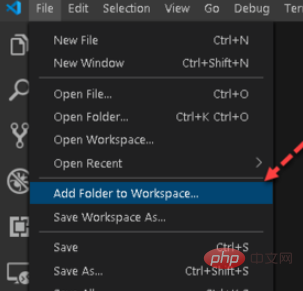
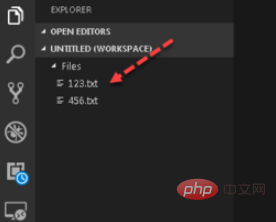
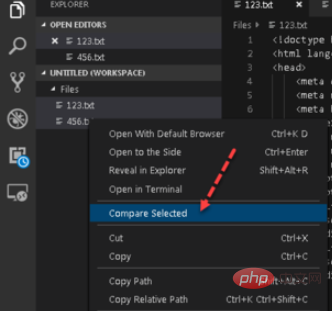
vscode チュートリアル
以上がvscodeでコード比較を行う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

