vscodeでコード編集ボックスの背景を変更する方法
- 王林オリジナル
- 2020-01-10 10:18:322608ブラウズ

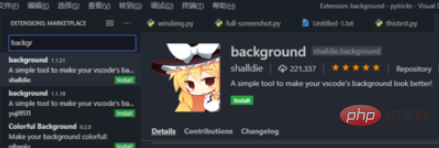
まず、vscode のプラグイン パネルを開き、背景を検索して、図に示すようにプラグインをインストールします。
インストール後、管理者モードで vscode を再起動します (プラグインは vscode プログラム自体の CSS を変更することで実装され、管理者権限が必要です)。
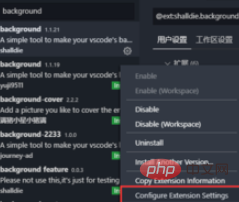
#管理者として起動した後、プラグインの設定ボタンをクリックし、拡張機能の設定を構成する

をクリックして、設定を開き、次のコードを追加します (画像パスは必要に応じて変更できます):
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": ["C:/Users/Administrator/Pictures/cat.jpeg"],//图片的路径
"background.enabled": true,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-attachment": "fixed",
" background-size": "cover",
"opacity": 0.3
},
"background.useFront": true,
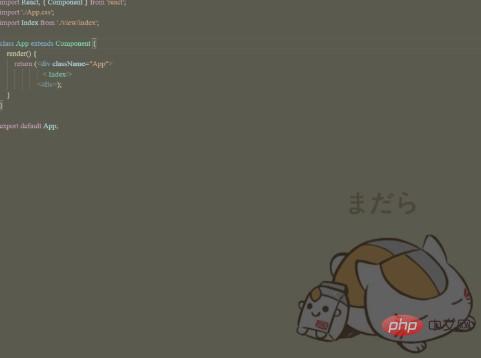
"background.useDefault": false,レンダリングは次のとおりです: 
おすすめ関連記事チュートリアル:
vscode チュートリアル
以上がvscodeでコード編集ボックスの背景を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

