vscode がリアルタイム プレビュー効果を実現する方法
- 王林オリジナル
- 2020-01-10 10:00:4012198ブラウズ

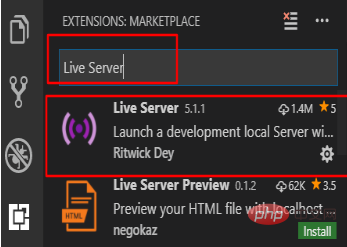
1. VScode を開き、[拡張機能] をクリックし、検索ボックスに Live Server と入力し、検索結果で次のプラグインを見つけて選択します。

2. インストールが完了したら、ソフトウェアを再起動してプラグインを有効にします。
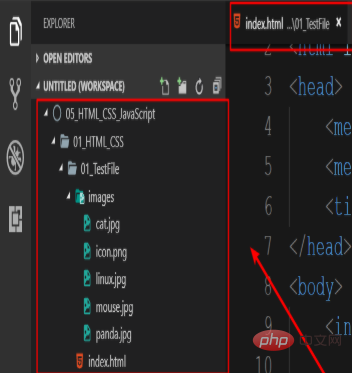
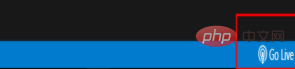
3. 再起動後、新しいファイルを作成します。ワークスペース (フォルダーを vscode に直接ドラッグすることもできます) 、ここでテスト用に HTML ファイルを作成します。新しい HTML ファイルを IDE にドラッグして Live Server を使用することはできないことに注意してください。この HTML ファイルを、作成したワークスペースに置く必要があります (新しい作成が完了したら、ステータス バーに [Go Live] が表示されたら、それをクリックすると、自動的にブラウザが開き、
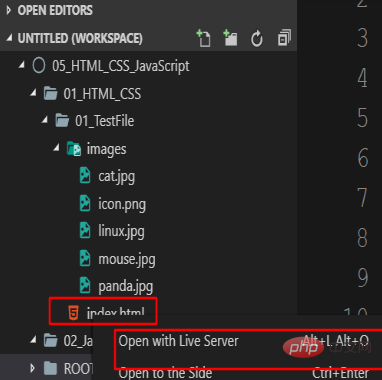
ヒント: HTML がある場合は、プロジェクトを作成する前に、プロジェクトのルート フォルダーを VScode に直接ドラッグするだけで、自動的にワークスペースに追加されます。 4. ステータス バーがない場合は、ファイルを右クリックして [ライブ サーバーで開く] オプションを選択します。
 5 次に、Ctrl キーを押しながらコードを変更します。 S をクリックして変更したコードを保存すると、ブラウザが自動的に更新されます
5 次に、Ctrl キーを押しながらコードを変更します。 S をクリックして変更したコードを保存すると、ブラウザが自動的に更新されます

おすすめの関連記事とチュートリアル:
vscode チュートリアル
以上がvscode がリアルタイム プレビュー効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

