vscode がサイドバーのスケーリングとコード アダプティブ スクリーンを実装する方法
- 王林オリジナル
- 2019-12-31 14:11:285491ブラウズ

サイドバー ズーム
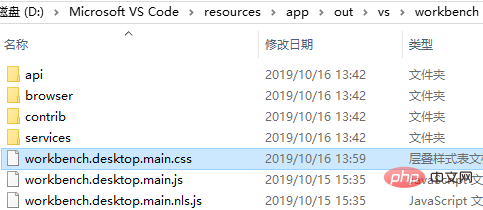
vscode ディレクトリに入り、次に示すように workbench.desktop.main.css ファイルを開きます。
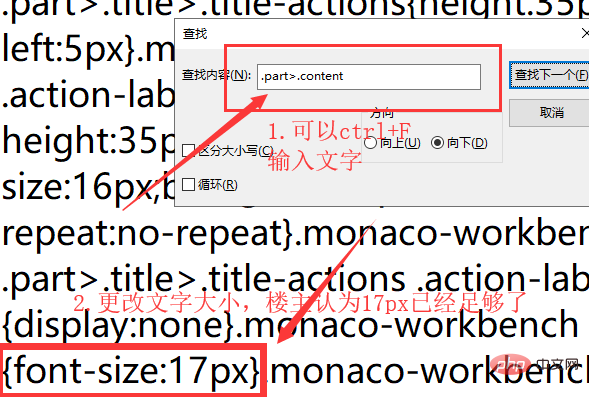
 ##以下の図に示すように、メモ帳が開いたら、
##以下の図に示すように、メモ帳が開いたら、
#vscode を再起動するだけです。 
コード アダプティブ スクリーンの設定
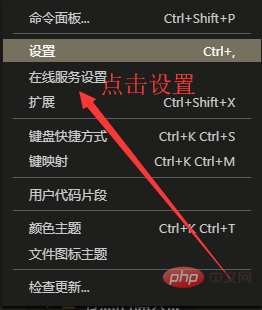
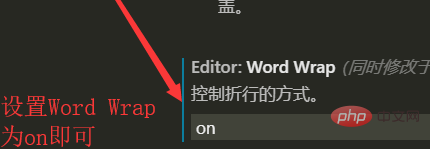
手順は図に示すとおりです。

おすすめの関連記事とチュートリアル:  vscode チュートリアル
vscode チュートリアル
以上がvscode がサイドバーのスケーリングとコード アダプティブ スクリーンを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

