vscode で div タグをすばやく完成させる方法
- 王林オリジナル
- 2019-12-31 13:24:555550ブラウズ

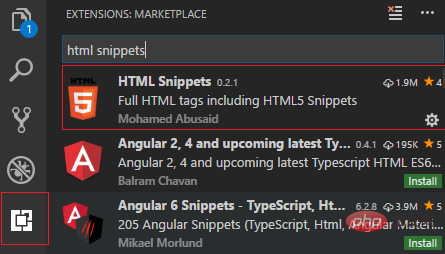
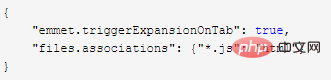
 #2. files.associations オブジェクトを設定します
#2. files.associations オブジェクトを設定します
 開くと、次のようになります:
開くと、次のようになります:
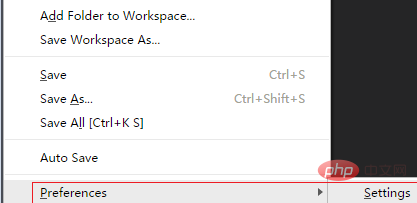
 [使用する通信] リストで
[使用する通信] リストで
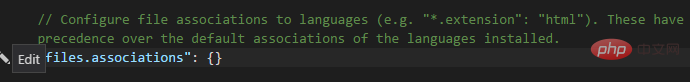
 左側の編集ボタンをクリックし、右側の編集ボックスで編集すると、結果は図のようになります。
左側の編集ボタンをクリックし、右側の編集ボックスで編集すると、結果は図のようになります。
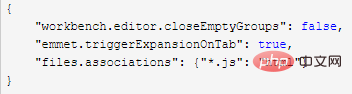
 同様に、下の図に示すように、[ワークスペース設定の変更] で同じことを行います。
同様に、下の図に示すように、[ワークスペース設定の変更] で同じことを行います。
##保存後、js ファイルに戻り、
タグを押してオートコンプリートすると、コードが有効になります。  ヒント: 完成させたいファイルが js ファイルではなく、.vue ファイルなどの別の接尾辞を持つ場合は、そのファイル接尾辞をリストの最後に追加するだけです。 例:
ヒント: 完成させたいファイルが js ファイルではなく、.vue ファイルなどの別の接尾辞を持つ場合は、そのファイル接尾辞をリストの最後に追加するだけです。 例:
 ヒント: 完成させたいファイルが js ファイルではなく、.vue ファイルなどの別の接尾辞を持つ場合は、そのファイル接尾辞をリストの最後に追加するだけです。 例:
ヒント: 完成させたいファイルが js ファイルではなく、.vue ファイルなどの別の接尾辞を持つ場合は、そのファイル接尾辞をリストの最後に追加するだけです。 例: {
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
} おすすめの関連記事とチュートリアル: vscode チュートリアル
以上がvscode で div タグをすばやく完成させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vscodeでターミナルを変更する方法次の記事:vscodeでターミナルを変更する方法

