vscodeでレムを変更する方法
- 藏色散人オリジナル
- 2019-12-18 11:39:084905ブラウズ

vscode で rem を変更するにはどうすればよいですか?
h5 ページを開発するとき、rem 単位を使用する必要があります。vscode で px を rem に変換するにはどうすればよいですか?
関連する推奨事項: vscode チュートリアル
ここでは px to rem プラグインを選択しました。使用する手順:
最初に px をインストールしますrem プラグイン;
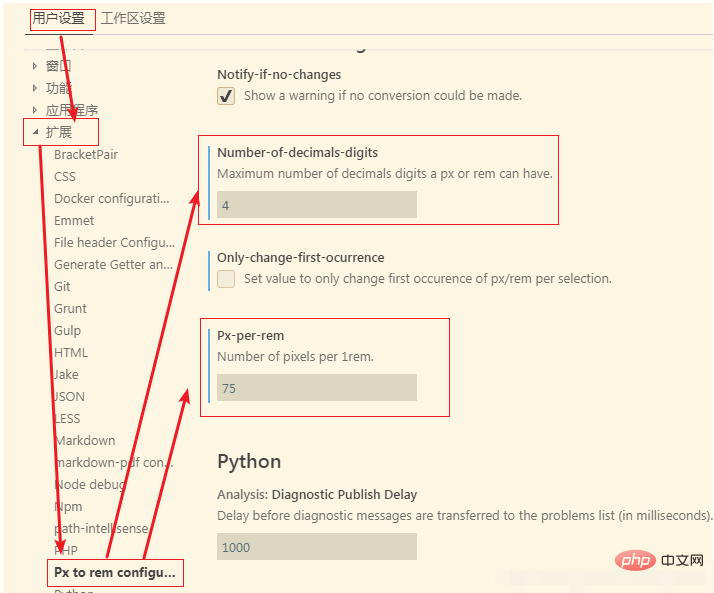
次に、設定 -> ユーザー設定 -> 拡張機能で、または設定で直接、rem **

への **px を見つけます。 .json 構成:
"px-to-rem.px-per-rem": 75,
"px-to-rem.number-of-decimals-digits": 4,次に、スタイル ファイルで幅: 200px を編集し、ショートカット キー ALt Z を押して幅: 2.6667rem;
注:
Iここで設定しますデフォルトのデザインドラフト幅は 750 ピクセルであるため、基本値は 75 です;
特定の詳細については、プラグインの詳細を直接表示できます。
以上がvscodeでレムを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

