ホームページ >ウェブフロントエンド >jsチュートリアル >画像のウォーターフォール フローを js で実装する 2 つの方法 (コード付き)
画像のウォーターフォール フローを js で実装する 2 つの方法 (コード付き)
- angryTom転載
- 2019-12-03 17:39:534112ブラウズ

絵滝の流れとは
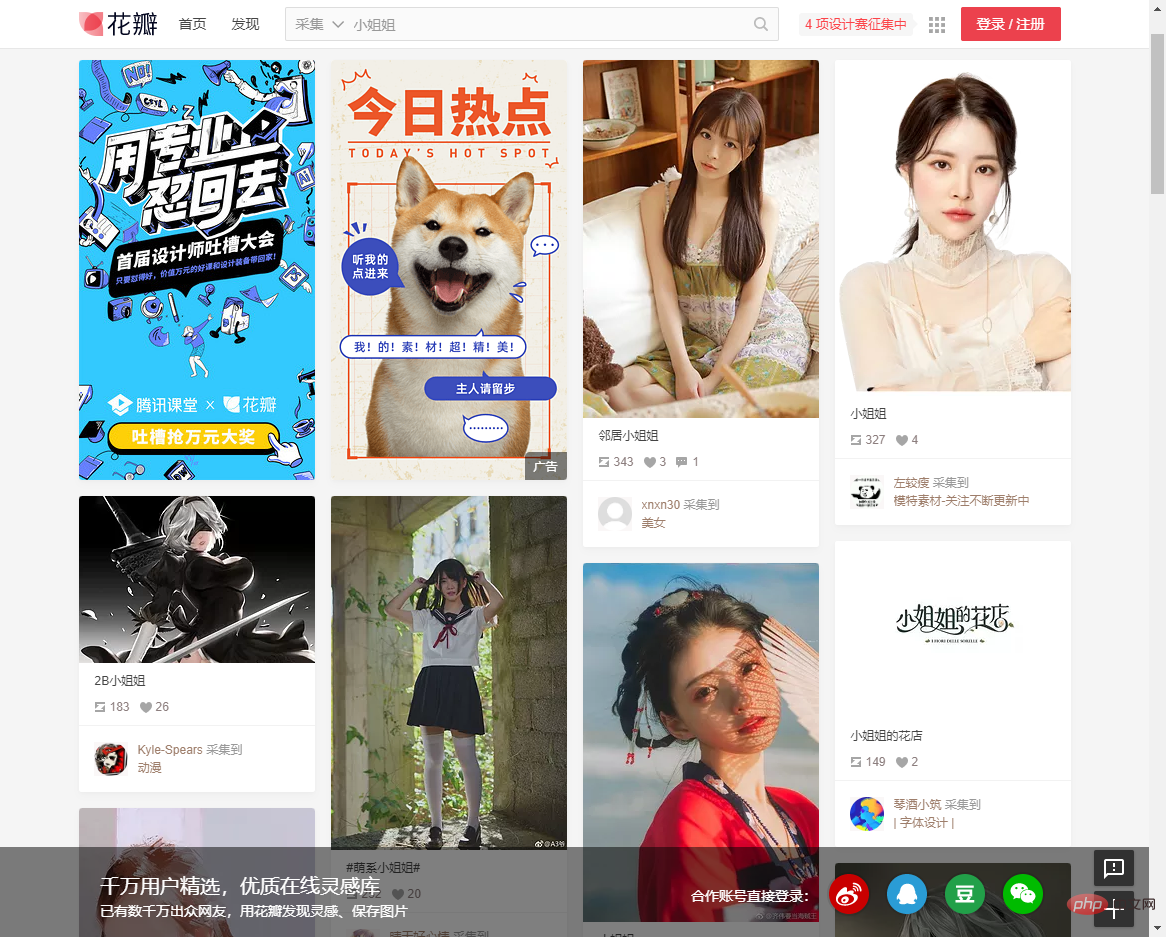
花びらの巣の絵配置を使うと、絵滝の流れがどのようなものかよくわかります。 page:

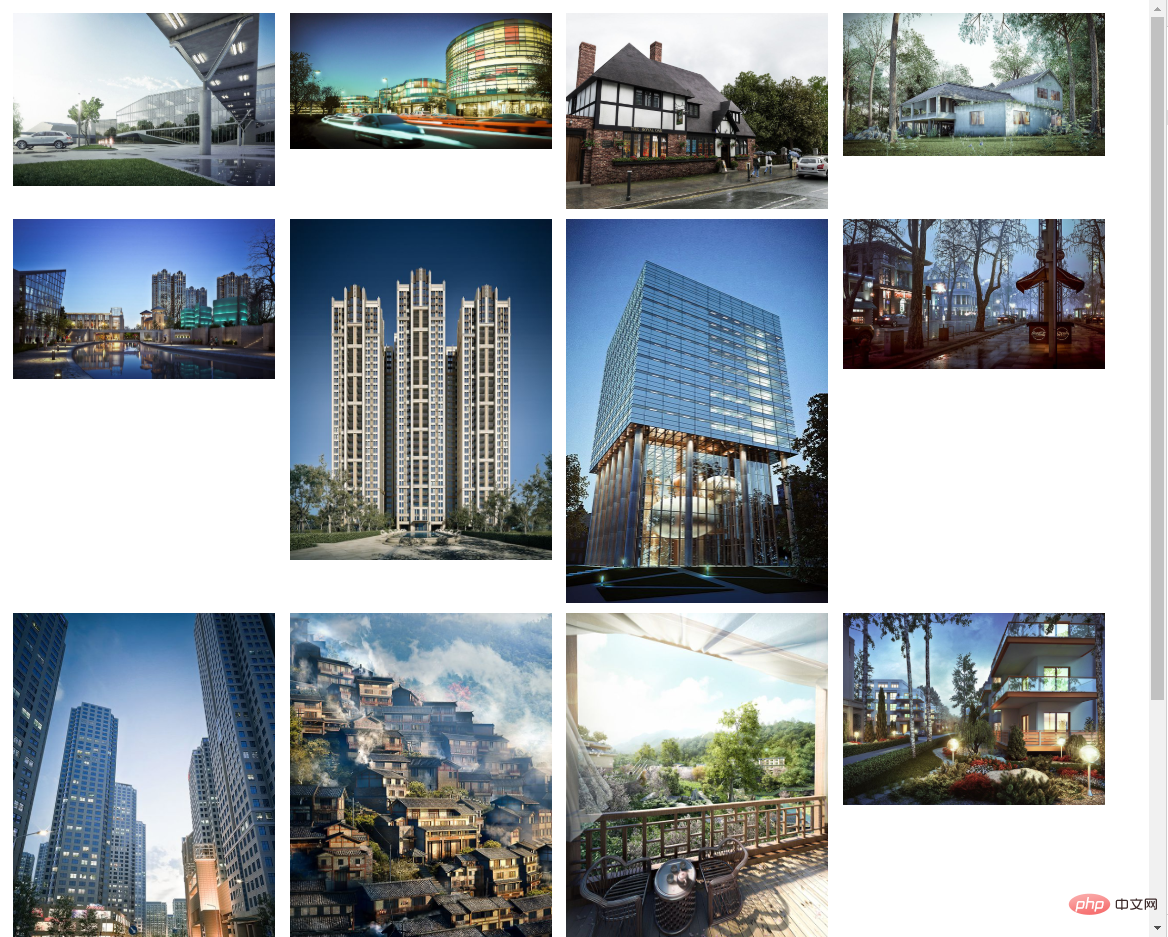
簡単に言うと、ページ上にたくさんの写真が並べてあり、それぞれの写真は幅は同じですが高さが異なり、n 列に配置されているように見えます。滝なので滝の流れの写真もあります。
実装の原則
1. 最初の方法
最初の方法の前提は次のとおりです。 pic 幅は固定ですが、列は (画面サイズに応じて) 可変です。
上記の導入により、ウォーターフォール フローを実現するための前提条件は幅が一定であることがわかります (幅が一定である場合)。は 100px)、高さは異なる場合があります。
[関連コースの推奨事項: JavaScript ビデオ チュートリアル]
まず始めましょう配置する列の数を決定し (4 列の場合)、最初の行には 4 つの画像のみを配置し、各画像の高さを配列に入れます (heightArr = [100,50, 200 の場合) ,30] )、次の画像を配置するときは、この配列内のどの高さが最も小さいかを判断する必要があります (ここでは 30)。また、最も小さい高さがある高さ配列のインデックスも知る必要があります (ここではis i = 3)、その後、この画像を配置できます:
{
position: absolute;
left: i*100 + 'px';
top: 30 + 'px'
}
この方法で残りの画像を走査するだけです。
実装コード
以下は未加工のオリジナルコードですが、画像の間に空白が多く見栄えに影響します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
}
img {
width: 200px;
vertical-align: top;
padding: 5px;
}
</style>
</head>
<body>
<p class="box">
<img src="./images/img/2-.jpg" alt="">
<img src="./images/img/3-.jpg" alt="">
<img src="./images/img/4-.jpg" alt="">
<img src="./images/img/5-.jpg" alt="">
<img src="./images/img/6-.jpg" alt="">
<img src="./images/img/7-.jpg" alt="">
<img src="./images/img/8-.jpg" alt="">
<img src="./images/img/9-.jpg" alt="">
<img src="./images/img/10-.jpg" alt="">
<img src="./images/img/11-.jpg" alt="">
<img src="./images/img/12-.jpg" alt="">
<img src="./images/img/13-.jpg" alt="">
<img src="./images/img/14-.jpg" alt="">
<img src="./images/img/15-.jpg" alt="">
<img src="./images/img/16-.jpg" alt="">
</p>
</body>
</html>

処理されたコードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
}
img {
width: 200px;
vertical-align: top;
padding: 5px;
}
</style>
</head>
<body>
<p class="box">
<img src="./images/img/2-.jpg" alt="">
<img src="./images/img/3-.jpg" alt="">
<img src="./images/img/4-.jpg" alt="">
<img src="./images/img/5-.jpg" alt="">
<img src="./images/img/6-.jpg" alt="">
<img src="./images/img/7-.jpg" alt="">
<img src="./images/img/8-.jpg" alt="">
<img src="./images/img/9-.jpg" alt="">
<img src="./images/img/10-.jpg" alt="">
<img src="./images/img/11-.jpg" alt="">
<img src="./images/img/12-.jpg" alt="">
<img src="./images/img/13-.jpg" alt="">
<img src="./images/img/14-.jpg" alt="">
<img src="./images/img/15-.jpg" alt="">
<img src="./images/img/16-.jpg" alt="">
</p>
</body>
<script src="./jquery.min.js"></script>
<script>
$(function () {
// 获取图片的宽度(200px)
let imgWidth = $('img').outerWidth(); // 200
waterfallHandler();
// 瀑布流处理
function waterfallHandler() {
// 获取图片的列数
let column = parseInt($(window).width() / imgWidth);
// 高度数组
let heightArr = [];
for(let i=0; i<column; i++) {
heightArr[i] = 0;
}
// 遍历所有图片进行定位处理
$.each($('img'), function (index, item) {
// 当前元素的高度
let itemHeight = $(item).outerHeight();
// 高度数组最小的高度
let minHeight = Math.min(...heightArr);
// 高度数组最小的高度的索引
let minIndex = heightArr.indexOf(minHeight);
$(item).css({
position: 'absolute',
top: minHeight + 'px',
left: minIndex * imgWidth + 'px'
});
heightArr[minIndex] += itemHeight;
});
}
// 窗口大小改变
$(window).resize(function () {
waterfallHandler();
});
});
</script>
</html>

2. 2 番目のメソッド
2 番目の方法の前提条件は、列数が固定されており、画像は画面の幅に応じて適応的に拡大縮小されます。
この方法では、画像を拡大縮小できるため、幅と高さがわかりにくく、位置合わせが難しいです。
この方法で処理できます。列がわかったので、各列のコンテナーを作成できます。次に、画像を繰り返し処理し、コンテナの高さが最も小さいコンテナに画像を配置します。
ここでは、事前に HTML で画像を記述するのではなく、js を使用して画像を追加します。
実装コード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
float: left;
}
</style>
</head>
<body>
</body>
<script src="./jquery.min.js"></script>
<script>
$(function () {
const COLUMN = 4; // 4列
let arr = []; // 存储4列li
let minHeight = [] // 存储4列的高度
create();
function create() {
// 创建ul li作为每一列的容器
$("<ul></ul>").appendTo($("body")).css("width", "100%");
for (let i = 0; i < COLUMN; i++) {
var li = document.createElement("li");
$(li).appendTo($("ul"))
.css({
"width": "24%",
"margin": "0 0.5%"
});
arr.push(li);
// console.log(arr);
minHeight.push(0);
}
createImg();
}
function createImg() {
let img = new Image();
img.num = 2;
img.src = `./images/img/${img.num}-.jpg`; // 素材图片的规律为 2-.jpg 3-.jpg 4-.jpg ...
$(img).css("width", "100%");
// 当图片加载完后
$(img).on("load", loadHandler);
}
function loadHandler() {
// 高度数组的最小值
let min = Math.min.apply(null, minHeight);
// 高度数组的最小值索引
let minIndex = minHeight.indexOf(min);
// 克隆一份图片
let im = this.cloneNode(true);
// 将图片假如对应最小值索引的容器中
arr[minIndex].append(im);
// 更新最小值索引的容器的高度
minHeight[minIndex] += im.getBoundingClientRect().height;
this.num++;
// 图片的个数只有79张
if (this.num > 79) {
$(this).off("load", loadHandler);
return;
}
this.src = `./images/img/${this.num}-.jpg`;
}
});
</script>
</html>

この記事は js チュートリアル 列からのものです。ぜひ学習してください。
以上が画像のウォーターフォール フローを js で実装する 2 つの方法 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

