ホームページ >ウェブフロントエンド >CSSチュートリアル >ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法
ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法
- 不言オリジナル
- 2018-09-28 13:34:3013488ブラウズ
Webページをレイアウトする際、ウォーターフォールフローレイアウトと呼ばれるレイアウト方法が用いられることがあります。では、ウォーターフォールフローレイアウトとはどのようなものなのでしょうか。この記事ではウォーターフォールフローレイアウトの実装方法を紹介します。
まず、滝の流れのレイアウトとは何ですか?
Baidu百科事典の定義によると、滝の流れは滝の流れレイアウトとも呼ばれることがわかります。これは、一般的な Web サイトのページ レイアウトであり、視覚的なパフォーマンスはギザギザの複数列レイアウトであり、ページ スクロール バーが下にスクロールすると、データ ブロックが継続的に読み込まれ、現在の末尾に追加されます。
それでは、ウォーターフォール フロー レイアウトの原理とは何ですかを見てみましょう。
ウォーターフォール フロー レイアウトの原理は、ページ コンテナー内に高さの異なる複数の div が一定の間隔で不規則に浮遊し、マウスがスクロールするとコンテナーの最後尾にデータが常にロードされ、自動的にロードされます。空いている位置に移動し、継続的にサイクルします。
上記のウォーターフォール フロー レイアウトの定義と原則を読んだ後、ウォーターフォール フロー レイアウトの実装方法を見てみましょう。
ウォーターフォール フロー レイアウトの核心はグリッド レイアウトに基づいており、各行に含まれる項目リストの高さはランダムであり (高さは独自のコンテンツによって動的に変化します)、各項目リストは次のように配置されます。最も重要なのは、スタック間に不必要なスペースがないことです。
ウォーターフォール フロー レイアウト
1 の実装コードを見てみましょう。純粋な CSS ウォーターフォール フロー レイアウト コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3瀑布流</title>
<style>
/*大层*/
.container{width:100%;margin: 0 auto;}
/*瀑布流层*/
.waterfall{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari 和 Chrome */
column-count:4;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
}
/*一个内容层*/
.item{
padding: 1em;
margin: 0 0 1em 0;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
break-inside: avoid;
border: 1px solid #000;
}
.item img{
width: 100%;
margin-bottom:10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<img src="/static/imghwm/default1.png" data-src="http://img2.imgtn.bdimg.com/it/u=1977804817,1381775671&fm=200&gp=0.jpg" class="lazy" alt="ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法" >
<p>风景图1</p>
</div>
<div>
<img src="/static/imghwm/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=624117570,2702945706&fm=200&gp=0.jpg" class="lazy" alt="ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法" >
<p>风景图2</p>
</div>
<div>
<img src="/static/imghwm/default1.png" data-src="http://img4.imgtn.bdimg.com/it/u=2539922263,2810970709&fm=200&gp=0.jpg" class="lazy" alt="ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法" >
<p>风景图3</p>
</div>
<div>
<img src="/static/imghwm/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=3756090549,2773217785&fm=200&gp=0.jpg" class="lazy" alt="ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法" >
<p>风景图4</p>
</div>
<div>
<img src="/static/imghwm/default1.png" data-src="http://img4.imgtn.bdimg.com/it/u=3450240447,3799203473&fm=26&gp=0.jpg" class="lazy" alt="ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法" >
<p>风景图5</p>
</div>
</div>
</div>
</body>
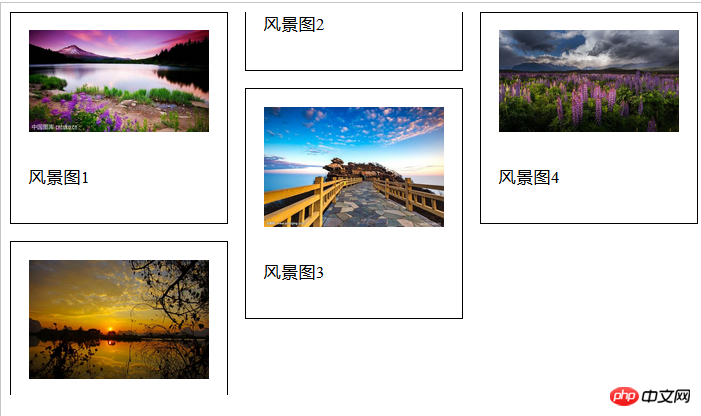
</html>純粋な CSS ウォーターフォール フロー レイアウトの効果は次のとおりです:

2. jquery のシンプルなウォーターフォール フロー レイアウトの実装コード:
<div>
<ul>
<li><img src="/static/imghwm/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg" class="lazy" alt=""><img src="/static/imghwm/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIRotxAATQL-FHoo4AAZe7wAE3dIABNBH087.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghwm/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg" class="lazy" alt=""><img src="/static/imghwm/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIc82eAATduiUrt8UAAZe7wAAAAAABN3S513.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghwm/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg" class="lazy" alt=""><img src="/static/imghwm/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIa-unAATupB6epU4AAZe7gP3KS0ABO68972.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghwm/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIYAyaAAixGG1uSlAAAZe7wAJrhkACLEw058.jpg" class="lazy" alt=""><img src="/static/imghwm/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIDY1dAAZQlUpPjRsAAZe7gPw2IAABlCt755.jpg" class="lazy" alt=""></li>
</ul>
</div> * {
margin:0;
padding:0;
}
body {
min-height:200vh;
}
div {
width:90%;
margin:auto;
}
ul {
margin-top:10px;
list-style:none;
}
li {
border:1px solid #000;
border-radius:5px;
width:24%;
float:left;
margin-right:2px;
}
img {
width:98%;
display:block;
margin:auto;
margin-bottom:5px;
}var imgData = {
data: [{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
]
};
var count = 0;
$(window).on('scroll', function() {
$.each(imgData.data, function(index, value) {
var $oImg = $('<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/777/668/477/1538105297150941.png" class="lazy" alt="ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法" >').attr('src', $(this).attr("src"));
$oImg.appendTo($('li:eq(' + count % 4 + ')'))
count++;
})
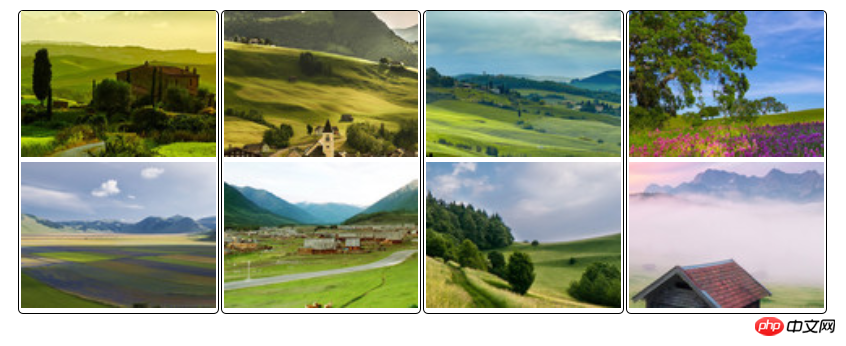
})jquery の単純なウォーターフォール フロー レイアウトの効果は次のとおりです。

上記は次のとおりです。この記事の内容全体と、ウォーターフォール フロー レイアウトを実装する他の方法もあります。ここでは詳しく説明しませんが、js を使用して自分で実装することもできます。 PHP 中国語 Web サイトにアクセスして、対応する方法を見つけてください。
以上がウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

