ホームページ >ウェブフロントエンド >htmlチュートリアル >ウォーターフォール フロー レイアウトを実装する 2 つの方法
ウォーターフォール フロー レイアウトを実装する 2 つの方法
- php中世界最好的语言オリジナル
- 2018-02-23 09:52:274276ブラウズ
ウォーターフォール フロー レイアウトは、過去に非常に人気があったレイアウトで、現在は比較的一般的です
この種の不均一に見える複数列レイアウトは、各要素の幅が等しく、高さが等しくないという事実に焦点を当てています。詳細
ページがスクロールすると、データ ブロックが各列の下部に継続的に読み込まれます。理論的には、ページを美しくすることなく無限に読み込むことができます。ウォーターフォール フロー レイアウトを使用する Web サイト
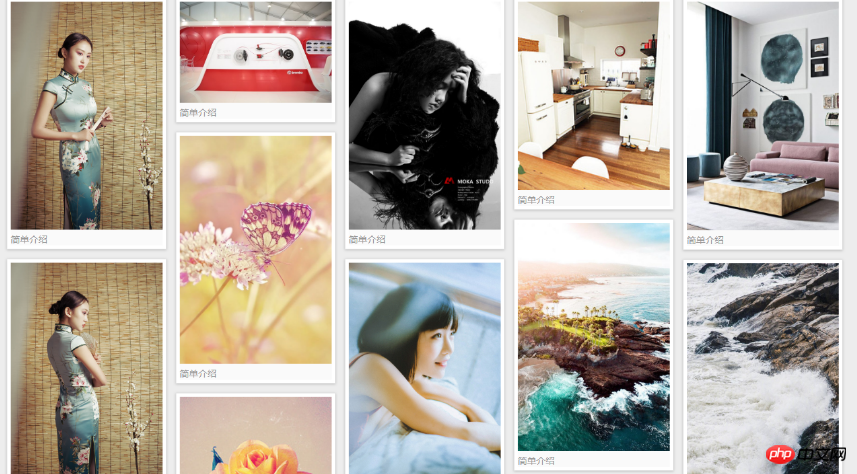
レンダリング :
 1. クラシック ルーチン:
1. クラシック ルーチン:
+ 絶対配置
HTML 構造:
<div id="main">
... <div class="box">
<div class="wrapper">
<div class="pic"><img src="" / alt="ウォーターフォール フロー レイアウトを実装する 2 つの方法" ></div>
<div class="text">简单介绍</div>
</div>
</div>
...</div>
< ;div id="main"> を親として使用します
コンテナ内の各データ ブロックは基本レイアウトとして .box を使用し、 .wrapper はスタイルと実際のコンテンツを表示します
CSS スタイル:
* {margin: 0; padding: 0;}html, body {width: 100%; height: 100%; background-color: #EDEDED;}#main {
position: relative;
width: 1280px; /*限定父容器的宽度*/
margin: 0 auto;
}.box {
position: absolute;
padding: 7px; /*不建议使用 margin*/
box-sizing: border-box;
width: 256px; /*限定数据块的宽度*/}.wrapper {
padding: 5px;
background-color: #fff;
border: 1px solid #e4e4e4;
box-shadow: 0 1px 5px rgba(0, 0, 0, .2);
}.pic {
font-size: 0; /*消除行内元素的间隙*/}.pic img {
width: 100%;
height: auto;
}.text {
color: #999;
background: #FAFAFA;
font-size: 14px;
padding-top: 5px;
}
視覚的な空間を残すために .box に設定されています Spacing
margin が使用されない理由は、後で要素の offsetWidth と offsetHeight を取得するために js が使用されるためです
そして、これら 2 つの属性値は margin を計算しません
JavaScript:
window.onload = function() {
waterFall('main', 'box')
}
function waterFall(main, box) { var main = document.getElementById(main); var boxs = main.getElementsByClassName(box); var boxWidth = boxs[0].offsetWidth; //获取每个数据块的宽度
var mainWidh = main.offsetWidth; //获取主容器的宽度
var cols = Math.floor(mainWidh / boxWidth); //计算列数
var heightArr = []; //定义一个存放 top 值的数组
for(var i = 0; i < boxs.length; i++) { var boxHeight = boxs[i].offsetHeight; if(i < cols) { //第一行 heightArr.push(boxs[i].offsetHeight);
boxs[i].style.top = '0px';
boxs[i].style.left = i * boxWidth +'px';
} else { //求出最矮盒子的高度
var minBoxHeight = Math.min.apply(this, heightArr);
//求出最矮盒子的索引
var minBoxIndex = getIndex(minBoxHeight, heightArr);
boxs[i].style.top = minBoxHeight + 'px'; //顶部间距即最矮盒子的高度
boxs[i].style.left = minBoxIndex * boxWidth +'px';
//关键:更新最矮盒子的高度
heightArr[minBoxIndex] += boxHeight;
}
}
}
function getIndex(val, arr) { for(var i in arr) { if(val == arr[i]) { return i;
}
}
}
この解決策は最初に与えられました.box はposition:Absolute;で設定されています
そのため、ページを開いたときに、ページのパフォーマンスが悪い場合、すべてのデータブロックが一緒にスタックされる可能性があります
.boxのposition:Absoluteをfloat:leftに置き換えることができ、jsで位置決めスタイルを追加するときにposition:absoluteを追加すると、視覚効果が向上します
2 Pure CSS3でウォーターフォールフローを実現
CSS3には新しい属性があります列数を指定することで列数を指定できます。 column-count でブラウザのアダプティブ レイアウトを作成します
上記の JavaScript 部分を削除し、#main と .box:
#main {
width: 1280px;
margin: 0 auto;
-webkit-column-count: 5;
column-count: 5;
-webkit-column-gap: 0;
column-gap: 0;
}.box {
padding: 7px;
box-sizing: border-box;
width: 256px;
} を変更するだけですしかし、これでウォーターフォール フローが実現されます以前の古典的なスキームは実際には垂直に配置されていますが、以前の古典的なスキームは水平に配置されています
CSS3 の新しい属性として、IE10 以降のブラウザのみがサポートする列です
これらの事例を読んだ後は、この方法を習得したと思います。 PHP 中国語 Web サイトの他の関連記事にも注目してください。
関連書籍:
インライン要素スパンの最小高さを定義する方法html エリア画像ホットスポットの使用方法 ボーダレスおよびボーダレス iframe の操作とは何ですか 画像を使用してフォームを送信する方法以上がウォーターフォール フロー レイアウトを実装する 2 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

