ホームページ >ウェブフロントエンド >ライユイのチュートリアル >Lauiui テーブルのデータ変更を処理する方法
Lauiui テーブルのデータ変更を処理する方法
- 尚転載
- 2019-11-23 14:15:569144ブラウズ

テーブルのデータ変更には通常、追加、変更、削除、移動という複数の内容が含まれますが、変更後のデータをノードにどのように同期させるかが開発でよく問題になります。常にテーブル オーバーロードを使用してきました。URL モードであってもデータ モードであっても、実際には再ロードする必要があります。URL の再ロードでは、最新のデータを取得するためにバックグラウンドが自然に再リクエストされます。データ モードは通常、データに対する操作です。再-新しいデータでレンダリングします。
同時に、リクエストを最小限に抑える方法を検討します。おそらく最も奥深いのは更新操作です。このレコードを更新するには、テーブル全体をリロードする必要があります。次のような感じです。一度データをリクエストする価値はありませんが、一般的に言えば、ツール イベントの obj.update メソッドを使用してテーブルを更新できます。
ただし、特定の使用法では多くの欠点が見つかります。この記事では主にこれらの欠点を扱い、tablePlug.update メソッドを提供し、次に統計行データを更新するための追加、削除、移動、および新しい追加メソッドを導出します。 。
テスト ページ: 包括的なテスト ページ ストリーム読み込みフォーム テスト ページ 定期更新フォーム テスト ページ
##1. update
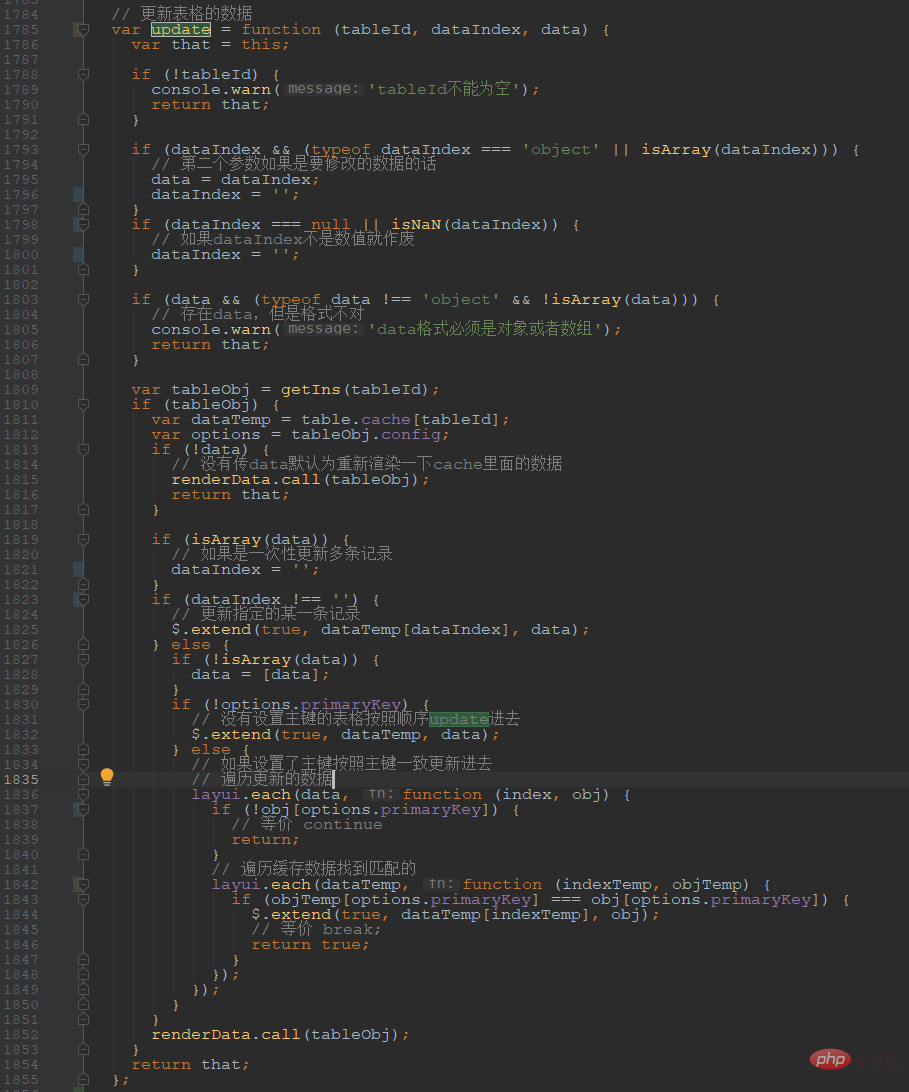
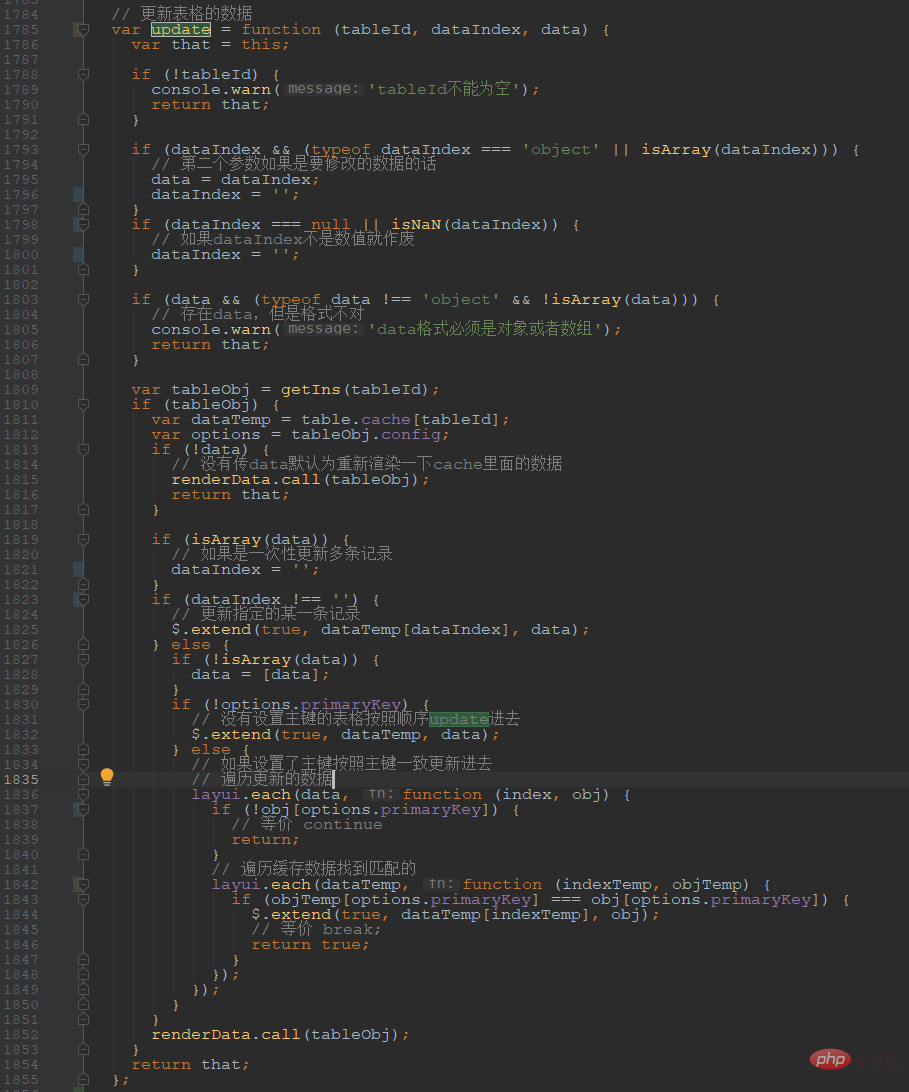
前述したように、obj.update(data) には多くの制限がありますが、利点は最小限の変更コストでデータを更新できることです。パラメータ内のデータのキー データは、行全体またはテーブル ノード全体を更新しません。欠陥は、基礎となる実装ロジック (1) に問題があることです。データを走査することで、キャッシュ内の対応するデータが更新されます。記録されたキーの値を取得し、cols の設定情報に従って td の内容を更新しますが、ツールバーの列を更新したい場合は機能しません。現在、テンプレートのみです。は解析されるため、ツールバーを更新したい場合は、基本的にテンプレートに設定することができ、この列にフィールドを追加することは理論的には可能です。 2. フィールドがツールバー列に追加され、テンプレットに変更された場合でも、内部実装ロジックでは最初に元のデータにこのキーがあるかどうかが判断されるため、フィールドが更新されない場合があります。 name が元のデータにないため、後で obj.update を使用して更新することはできません。これは比較的大きな制限です。 私たちのプロジェクトを例にとると、バックグラウンドで与えられたデータが元のレコードにこのキーの値を持たない場合、キー: '' は与えられません。後からobj.updateキーを使用するには、レンダリング前にバックグラウンドで提供されるデータをparseDataを使用して手動で初期化し、対応するキーを追加しない限り不可能になりますが、それがどれほど面倒であるかは想像できます。 3. データは 1 つずつ更新され、値が更新されると対応する td も更新されますが、update などのオブジェクトの走査が順序付けされていないという別のリスクもあります。 {a: 1 , b:2} (フィールド a の列がフィールド b の値を処理に使用して表示する場合)。 次に、走査シーケンスが最初に a の値を更新し、次に a の td の内容の更新を開始する場合、この時点ではキャッシュ内の b の値はまだ古いままであり、キャッシュ内の 2 の値ではありません。更新したい、b フィールドが更新されるまで待つ 彼は、他のフィールドがこのフィールドを使用していることを検出したら、相手のコンテンツを再度更新するとは言えず、a がまだ間違っているという結果につながります。 4. 統計列の特定の値が更新された場合、統計行の対応するデータは再計算されません。 まとめると、obj.update の実装はまだ理想的かつ単純すぎるため、データの観点からはレコードの各キーが独立していても問題ありませんが、実際はそうではありません。ページに表示されるとき、ページの内容は単一フィールドの単純な値表示とは限らないため、いくつかの特別な処理も実行されます。 したがって、変換とカスタマイズにはテンプレットが必要であるため、TD で複数のフィールドが使用される可能性があります。これは正常です。ツールバーのボタンは、いくつかのボタンが表示されるかどうかも、データの状態など。 したがって、個人的には、このデータの更新を独立した小さな単位の更新にすることはできないと考えていますが、更新されたキーをたどって 1 つずつ更新するのではなく、最初にこの行のデータを更新し、次にこの行を更新します。より大きなスケールで見ると、このテーブル内のレコードは実際には全体であることがわかります。 このレコードを変更しても、他のレコードが変更されないとは言えません。特定のフィールドの td が、現在のページの同じフィールドに基づいて処理される可能性を排除するものではありません。したがって、現在のアイデアは、最初に値をキャッシュに直接更新してから、テーブル内のレンダリング tr td コンテンツを呼び出すことです。 おおよそのコード:前部分は、パラメータをより柔軟にするためにパラメータに対して何らかの処理を行うことですが、最も重要なことはキャッシュ更新部分の後半です。そして最も重要な部分です。renderData メソッド:
 彼の機能は、キャッシュ内のデータを再解析してレンダリングすると同時に、それがモバイル データであるかどうか、およびデフォルトでどのレコードがクリックされたかを処理することですが、中心となるのはキャッシュをレンダリングして呼び出しを行うことです。 table.js内のrenderData。
彼の機能は、キャッシュ内のデータを再解析してレンダリングすると同時に、それがモバイル データであるかどうか、およびデフォルトでどのレコードがクリックされたかを処理することですが、中心となるのはキャッシュをレンダリングして呼び出しを行うことです。 table.js内のrenderData。
使用シナリオ:
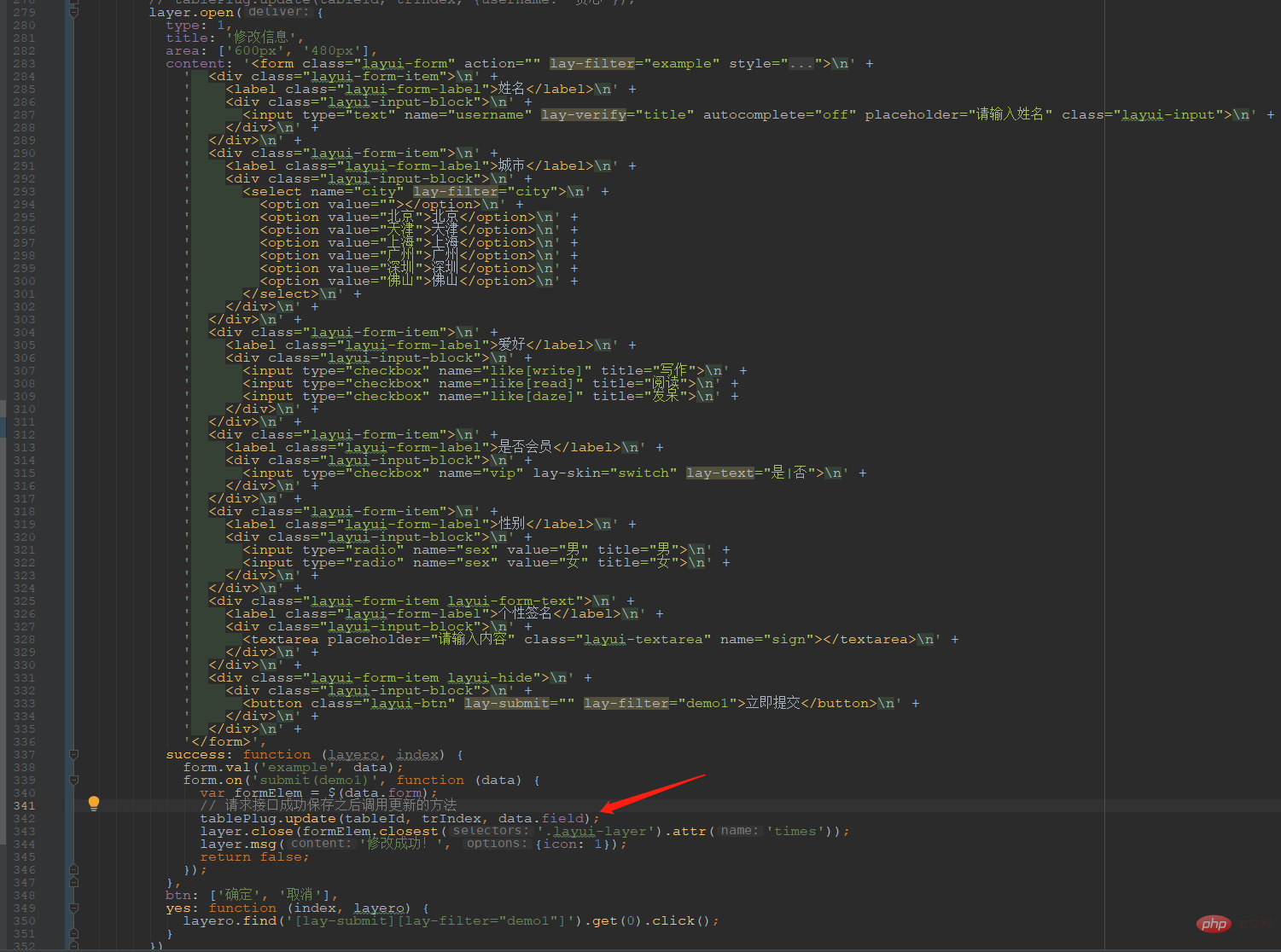
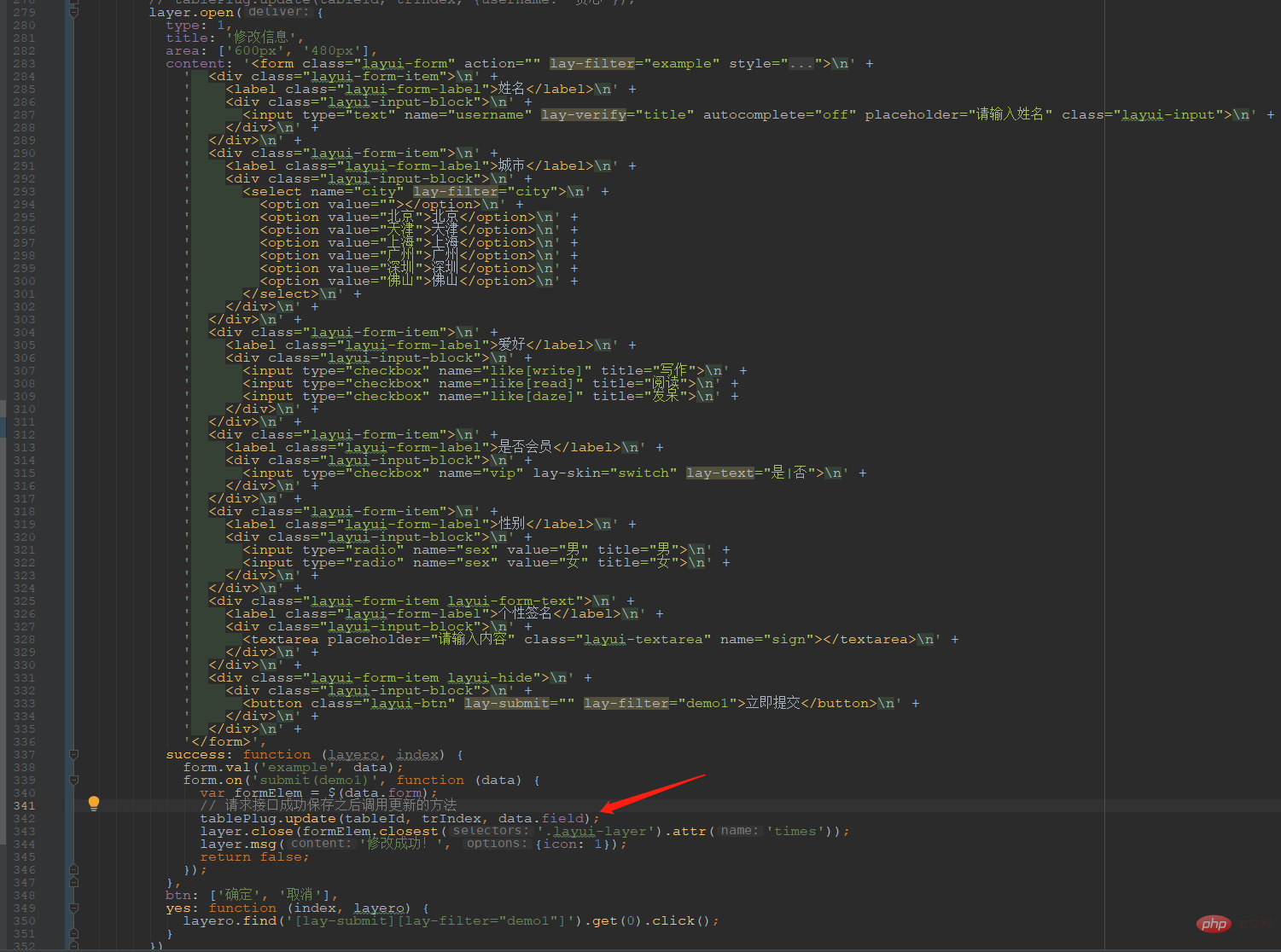
1. 現在のエディターによってどのレコードが変更されているかを知るには、最も一般的に使用されるシナリオの 1 つを確認してください: [編集] をクリックしてフォームをポップアップします。修正して送信してください。完了後は、データとページを更新するためにインターフェイスを再リクエストしないようにしてください。
Gif は記録するのが非常に困難です。効果をテストするためのテスト例。
呼び出される更新されたデータの形式は次のとおりです:
tablePlug.update(表格实例的id, 当前tr的index, newData)
 2。現在の trIndex を知らずにレコードを更新する場合は、制限が必要です。主キーを持つテーブルである必要があり、更新されたデータには主キー フィールドが含まれている必要があります。そうしないと、どのレコードが更新されたのかがわかりません。
2。現在の trIndex を知らずにレコードを更新する場合は、制限が必要です。主キーを持つテーブルである必要があり、更新されたデータには主キー フィールドが含まれている必要があります。そうしないと、どのレコードが更新されたのかがわかりません。
tablePlug.update('demo', {id: 10002, username: '贤心'});3. 複数のレコードを一度に更新する場合、このパラメータ trIndex は無意味であり、追加しても無駄です。複数のレコードが更新されるため、このテストを記述できます
tablePlug.update('demo', [{id: 10002, username: '贤心'}, {id: 10006, username: '小偷', age: 18, sign: '大叔'}]);Onこのページでは、ヘッド ツールバーにある 2 つのテスト ボタン「クリアされたポイント」と「女性のポイント追加 100」と、その背後にあるイベント実行メソッドを確認できます
 4。 tableId を渡すと、更新により現在キャッシュにあるデータがレンダリングされます。これは非常に実用的です。たとえば、更新のロジック パラメーターがキャッシュ変更のロジックに満足していない場合は、次のように使用できます。キャッシュを処理するメソッドを使用し、最後に tablePlug.update('demo') を実行することで、より自由度が高く、拡張の可能性が得られます。
4。 tableId を渡すと、更新により現在キャッシュにあるデータがレンダリングされます。これは非常に実用的です。たとえば、更新のロジック パラメーターがキャッシュ変更のロジックに満足していない場合は、次のように使用できます。キャッシュを処理するメソッドを使用し、最後に tablePlug.update('demo') を実行することで、より自由度が高く、拡張の可能性が得られます。
2. addData
addData によって追加されたレコードは、インターフェイスを要求した後に返されたデータ レコードです。混乱しないでください。
特定の addData コード:
 データ モードでは、いくつかのレコードが実際にデータに追加されてから再ロードされます。
データ モードでは、いくつかのレコードが実際にデータに追加されてから再ロードされます。
// 添加单条记录:
tablePlug.addData ('demo', {id: newId, username: '甲'});
// 添加多条记录
tablePlug.addData ('demo', [{id: newId1, username: '乙'},{id: newId2, username: '丙'}]);addData に関するより包括的な例があります。ストリーム ロードと組み合わせてテーブルのデータ モードを使用して、ストリーム ロードされたテーブルを作成する方法を確認できます。
https: / /sun_zoro.gitee.io/layuitableplug/testTableFlow
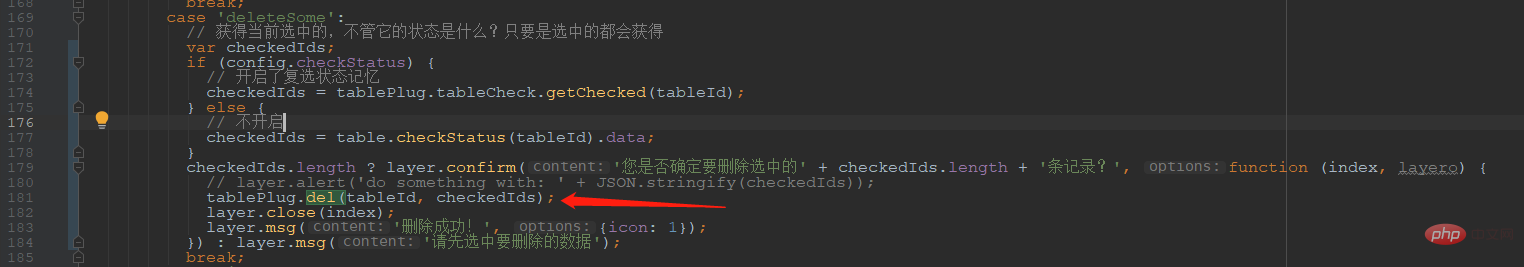
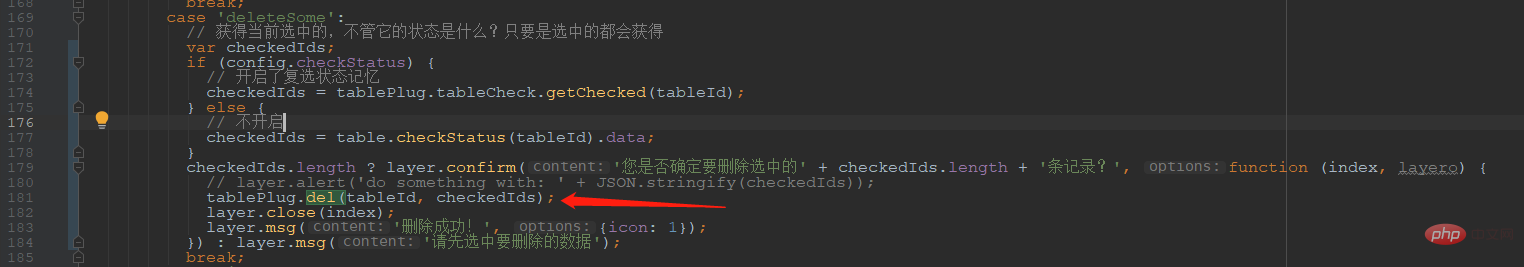
3.del
実際の個人的な提案を追加および削除するか、比較をリロードしますURLでもデータモードでも安全なので、削除時の対応処理方法は実際の追加と同様ですが、唯一面倒な点は、データモードでは元のレコードの指定レコードを削除する必要があることです。
また、選択したステータス メモリが削除された場合、そのステータスを調整する必要がある場合や、より便利に使用するためにパラメータも処理される場合があります (
1)。指定した添え字データを使用すると、テーブル行のツールバーにある削除ボタンの監視処理を確認できます。ただし、テーブルが URL モードの場合、現在のテスト ページは json ファイルで記述されるため、リロードしても何も表示されないことに注意してください。効果。
したがって、テストしたい場合は、データ モードでテストしてください。これについては心配する必要はありません。URL が実際のサービス インターフェイスの場合、データはバックグラウンドで返されます。通常、削除が成功した場合、バックグラウンド インターフェイスに問題がない限り、後続のクエリは再度実行されません。
 2. 指定されたレコードの一部を削除します。これには通常 2 つの形式がありますが、主キーを持つテーブルである必要があるという点は同じです。
2. 指定されたレコードの一部を削除します。これには通常 2 つの形式がありますが、主キーを持つテーブルである必要があるという点は同じです。
// id集合
tablePlug.del('demo', [1,2,3,4]);
// 对象数组
tablePlug.del('demo', [{id: 1, name: 'name1'}, {id:2}, {id:4}]);どちらに従って使用してください。どちらの形式で行うかは、テストページ
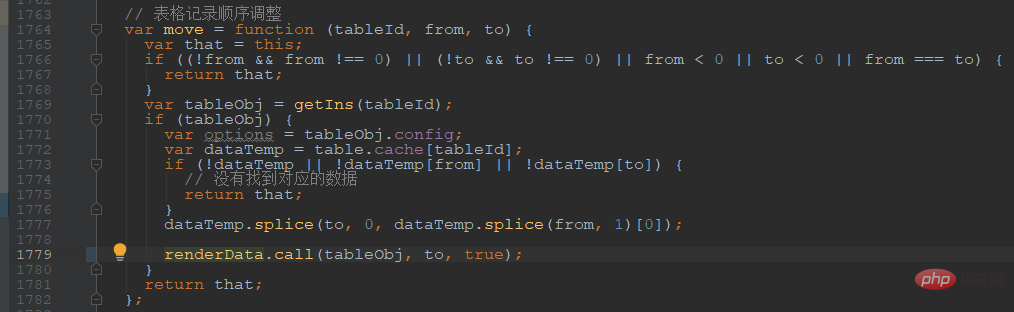
 #4.move
#4.move
次に、便宜上、コンポーネント内で renderData メソッドを呼び出します。使用すると、上に移動する方法と下に移動する方法が導き出されます

 理论上利用一些拖拽事件或者其他的插件在事件中调用一下tablePlug.move('demo', form, to);就能够实现顺序的任意改变了
理论上利用一些拖拽事件或者其他的插件在事件中调用一下tablePlug.move('demo', form, to);就能够实现顺序的任意改变了
限制:注意!这个只是针对数据移动,不会有单条数据记录的变动,如果原始的数据里面有点击了排序,那么移动之后默认是会去掉这个排序的状态了的,因为移动之后很可能就不能满足当前的排序规则了,所以建议在使用移动的时候不要跟sort搭配,如果有sort而且所谓的移动是会发起请求改变数据的,那么这个建议还是使用请求接口得到两个新的数据然后用update去更新他们的位置。
五、renderTotal
在记录更新之后,如果存在统计行有需要统计的列,那么值一般也要跟着变,另外一个更加重要的作用就是可以自定义统计规则,而不是自带的求和,可以自定一定计算的函数,或者可以直接类似templet一样的去自定义返回的内容,包括异步的去读取想要显示的数据。
代码大概如下:
 从实现代码可以看出就是给cols的字段配置新增一个totalFormat的设置,可以设置一个规则如果不设置的话就是sum(目前也只是添加了sum,其他的规则后面会加入或者自己加入,比如平均。
从实现代码可以看出就是给cols的字段配置新增一个totalFormat的设置,可以设置一个规则如果不设置的话就是sum(目前也只是添加了sum,其他的规则后面会加入或者自己加入,比如平均。
最大最小不过个人觉得主要意义是可以自定义方法,这个才是实用常用的),也可以设置一个方法,如果不是异步的可以直接把结果返回,如果是需要异步的那么也可以在得到最终想要的结果的时候执行:
tablePlug.renderTotal(tableId, field, res);
比如下面的:
 平时实用的话不是都要自己去调用的,在插件内部已经在renderDone回调里面会去执行他了:
平时实用的话不是都要自己去调用的,在插件内部已经在renderDone回调里面会去执行他了:
 参数也是比较自由,不同的组合会有不同的效果,
参数也是比较自由,不同的组合会有不同的效果,
// 触发更新某个表格的所有列的统计数据 renderTotal(tableId); // 触发更新某个表格的某个字段的数据 renderTotal(tableId, fieldName); // 更新某个表格的某个字段的统计数据为value renderTotal(tableId, fieldName, totalValue);
六、refresh
之前做过一个智能reload的修改,即在执行table.reload的时候会根据传过去的option来判断只是重新请求数据还是需要重载一下,个人觉得效果可以了。
不过对于有强迫症(有追求)的小伙伴来说,在一些场景下还是不够好,就是那些定时刷新的,表现就是一方面滚动条会回到top:0,left:0,还有其他的比如鼠标在操作分页组件的时候会觉得失去焦点,新增一个tablePlug.refresh来试一试能否满足要求。
先看效果:
 事件背后做的事情:
事件背后做的事情:


修改table的Class.prototype.pullData支持refresh模式
renderData的时候根据是否refresh去做一些细节的处理,还有一个限定就是返回的数据中关于总数应该是不变的,如果发生了改变,那么还是会renderData,会重新渲染page组件。
另外一个限制就是这种refresh的表格不建议再加什么按钮呀edit呀,因为它一直会在变,基本主要就是用来做一个单纯用来显示用的表格,比如一些经常变化的数据,访问人次,股票动态之类的。
使用:
// 启动表格demo的自动刷新功能,500毫秒一次 tablePlug.refresh('demo', 500); // 取消表格demo的自动刷新 tablePlug.refresh('demo', false); // 停止所有已开启自动刷新的表格的自动刷新 tablePlug.refresh(false);
更多layui框架知识请关注layui使用教程。
以上がLauiui テーブルのデータ変更を処理する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


