ホームページ >ウェブフロントエンド >ライユイのチュートリアル >Lauiui ポップアップ レイヤーの終了と更新の問題
Lauiui ポップアップ レイヤーの終了と更新の問題
- 尚転載
- 2019-11-21 17:21:016319ブラウズ
layui フレームワークは、独自のモジュール仕様を使用して記述されたフロントエンド UI フレームワークです。ネイティブ HTML/CSS/JS の記述および構成形式に従っています。この記事では、pop に関連する問題について見ていきます。 -up レイヤーを閉じて、layui フレームワークでリフレッシュします。

説明:
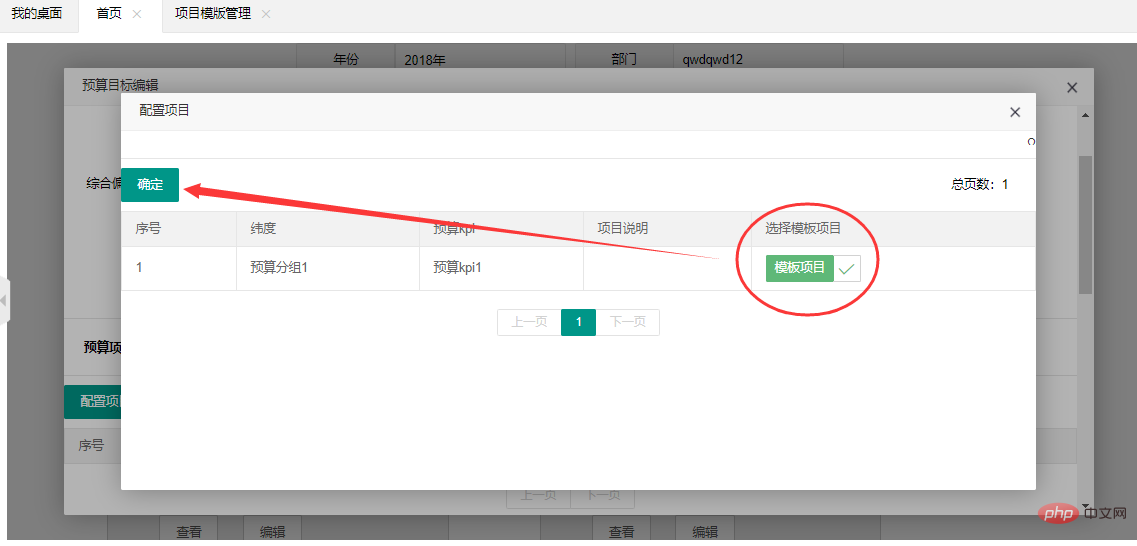
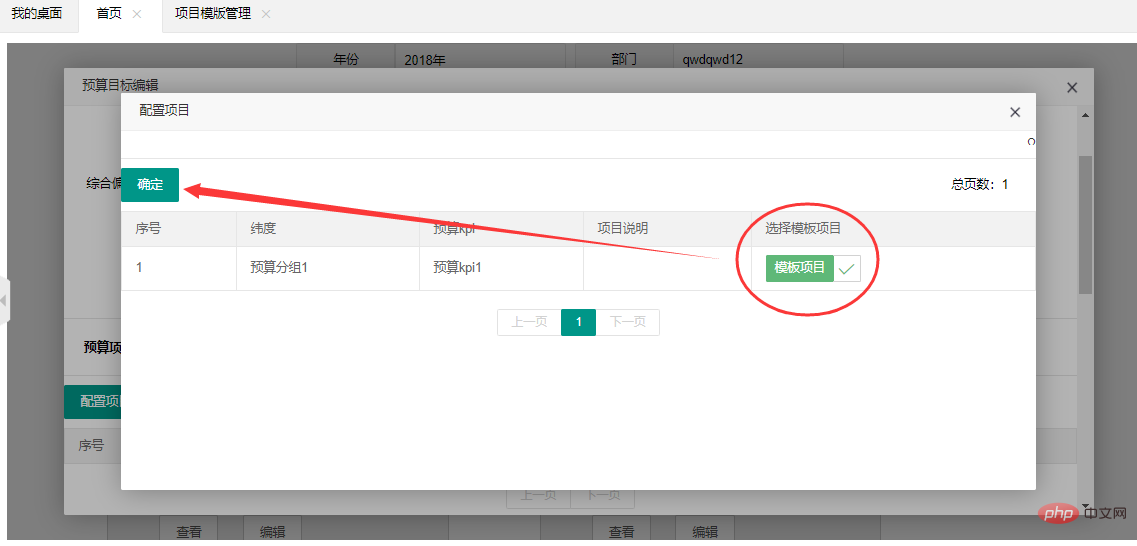
メイン ページで、最初のポップアップ ボックスがポップアップし、最初のポップアップの中に 2 番目のポップアップ ボックスがポップアップします。 -up ボックス (図に示すように):

1 はメイン ページ、2 はポップアップ ウィンドウ、3 はポップアップ ウィンドウ
#関数 1: わかりました。実装したい最初の関数は、ポップアップ ウィンドウ 3 で [OK] をクリックした後にポップアップ ウィンドウ 3 を閉じることです。
JS コードで、最初にメイン ページ 1 にポップアップ ウィンドウ 2 をポップアップする方法のコードを投稿します://弹窗2(代码写在主页面1)
function edit() {
var index = layer.open({//占坑!!!
type : 2,
title : "预算目标编辑",
content : "/xx/xx/xx/edit?year=" + year
+ "&departmentCode=" + departmentCode,
area : [ "90%", "90%" ],
});
} 次に、ポップアップ ウィンドウ 2 にポップアップ ウィンドウ 3 をポップアップする方法を投稿します。 //弹窗3(js代码写在弹窗2中)
function configuration(){
parent.layer.open({//占坑!
type: 2,
title: "配置项目",
content: "/xx/xx/xx/xx?budgetMainCode="+budgetMainCode,
area: ["80%", "80%"],
end: function () {//点睛之笔,此端代码便是精髓之处,layui监听到弹窗3的销毁之后回调了一个end函数,通过这个end函数我们就能刷新弹窗2的数据
refreshTable()//就比如这refreshTable()是弹窗2里面的用于拼接数据列表的函数
} }); }//确定(代码写在弹窗3中)
//弹窗3中的js代码,就是最上面那个图中的确定按钮的函数
function comfirm(){
//获取checkbox[name='check']的值
var arr = new Array();
$("input:checkbox[name='check']:checked").each(function(i){
arr[i] = $(this).val();
});
$.ajax({
type: "post",
dataType: 'json',
url: "/xx/xx/xx/checkChoise?budgetMainCode="+budgetMainCode,
contentType: 'application/json',
data: JSON.stringify(arr),
success: function (result) {//点击确定按钮之后,后台业务代码出来成功之后的回调
if (result.status == 0) {
parent.layer.close(parent.layer.index);//根据前面怎么弹出弹窗来选择索引去关闭弹窗,比如前面弹窗3是通过parent.layer.open弹出来的,
那么我就获取它的索引,并将它关闭,占坑!!!
}
if (result.message != null) {
layer.msg(result.message)
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
layer.msg('{"status":"' + XMLHttpRequest.status + '","readyState":"' + XMLHttpRequest.readyState + '","textStatus":"' + textStatus + '","errorThrown":"' + errorThrown + '"}')
}
})
}
機能 2:
要件は、ポップアップ ウィンドウで特定のデータの「プロジェクト テンプレート」をクリックすることです。 3 次に、テンプレートを選択し、このテンプレートをバックグラウンドの別のテーブルに挿入します . ここでの別のテーブルは、ウィンドウ 2 のポップアップ A データ テーブルを指します。ポップアップ ウィンドウ 2 のデータ テーブルは、ポップアップ ウィンドウ 3 が閉じられた瞬間に新しいデータを挿入します。このとき、ポップアップ ウィンドウ 2 のデータ テーブルはすぐに更新する必要があります//弹窗3(js代码写在弹窗2中)
function configuration(){
parent.layer.open({//占坑!
type: 2,
title: "配置项目",
content: "/xx/xx/xx/xx?budgetMainCode="+budgetMainCode,
area: ["80%", "80%"],
end: function () {//点睛之笔,此端代码便是精髓之处,layui监听到弹窗3的销毁(窗口关闭)之后回调了一个end函数,通过这个end函数我们就能刷新弹窗2的数据
refreshTable()//就比如这refreshTable()是弹窗2里面的用于拼接数据列表的函数
} }); }ポップアップ ウィンドウ 2 に示すように:
確認後、このテンプレート データを選択し、ポップアップ ウィンドウ 3 を閉じます。結果は次のようになります: 
Lauiui フレームワークの詳細については、
以上がLauiui ポップアップ レイヤーの終了と更新の問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

