vscode が HTML を実行する方法
- 藏色散人オリジナル
- 2019-11-19 09:55:5444962ブラウズ

vscode はどのようにして HTML を実行しますか?
VScode はブラウザで HTML ファイルをどのように開くのですか
VScode のデフォルトでは、コンソールで HTML ファイルが表示されますが、これは表示やデバッグに非常に不便です。 HTML ファイルをブラウザで開く場合はどうすればよいですか?
関連する推奨事項: 「vscode チュートリアル 」
1. 新しい HTML ファイルを作成します

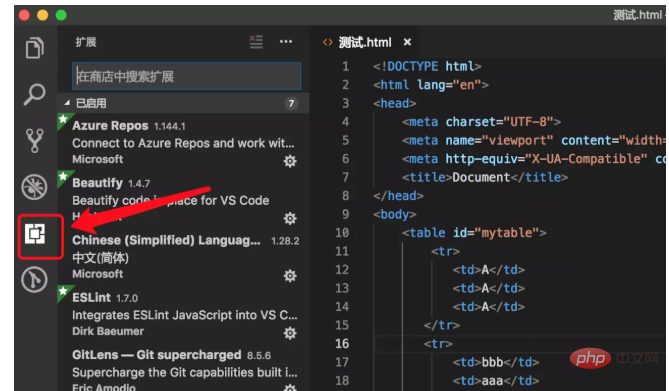
2. をクリックします。左の「拡張機能」の横にある拡張機能バーを開きます

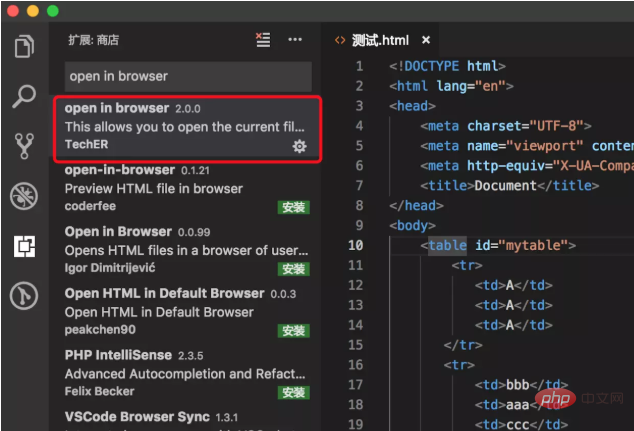
3. 拡張機能バーの検索バーに「ブラウザで開く」と入力し、ブラウザで開くプラグインを見つけます。右下の「インストール」をクリックすると文字がインストールできます。
すでにインストールしているため、再度検索してもインストールという単語は表示されません

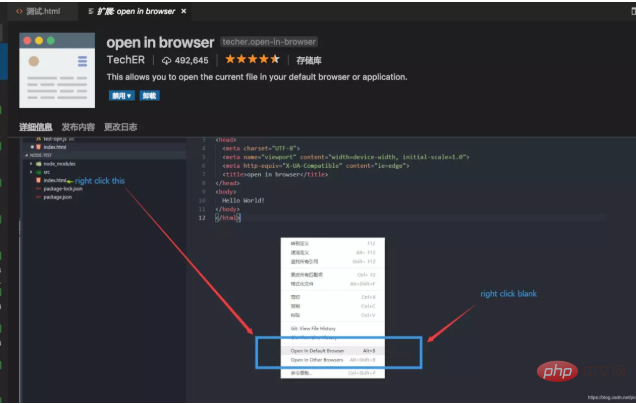
4. インストールが完了したら、このプラグインの拡張ドキュメントを参照してください。プラグインに関するさまざまな情報、プラグインの使用方法などが含まれています。
デフォルトのブラウザ: Alt B で開くことがわかります。 、他のブラウザでは次のように表示されます: Shift Alt B

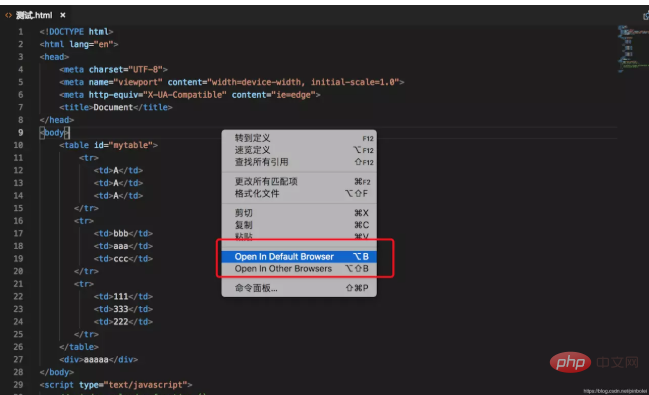
5. 作成したばかりの HTML ファイルに戻り、ファイルを右クリックし、ポップアップでウィンドウを開くには、デフォルトのブラウザまたは他のブラウザで開くことを選択します。また、上記のショートカット キー (Alt B または Shift Alt B) を使用して開くこともできます。

6. 他のブラウザで開きたい場合は、[他のブラウザで開く] を選択します (Shift Alt B を押すと、上部にコマンド ボックスが表示され、利用可能なブラウザ。必要なブラウザを選択してください。ここでは、Chrome を使用してブラウザを開きます。
以上がvscode が HTML を実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

