vscodeでHTMLをデバッグする方法
- 藏色散人オリジナル
- 2019-11-19 09:49:0013562ブラウズ

vscode で HTML をデバッグするにはどうすればよいですか?
デバッグには Chrome 用デバッガーを使用します
最初に対応するプラグインをダウンロードします
Ctrl Shift x を押してプラグイン ストアを開き、Chrome を検索してプラグインを確認しますプラグイン、クリックしてインストール ->リロードのみ
このプラグインには 2 つの構成方法があります。1 つはローカル ファイルに基づいてデバッグする方法、もう 1 つはサーバー/クライアント モードに基づいてデバッグする方法です。
ローカル ファイル デバッグでは、Chrome を起動してローカル ファイルを読み取り、そのファイルに基づいてページを直接レンダリングします。
サーバー クライアントは、デバッグ対象のファイルをサービス コンテナ (tomcat や tomcat など) にロードします。など))、すべてのドキュメントはサービスとして提供されます。
Chrome は、サービスの URL アドレスに基づいてファイルにアクセスし、それをブラウザに読み込みます。
関連する推奨事項: 「vscode チュートリアル 」
2 つの構成方法を以下に紹介します
1.1.1. ローカル ファイル構成に基づくデバッグ
.vscode フォルダーの下に新しい launch.json ファイルを作成し、次のように構成を追加します
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome 本地调试",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"file": "${file}"
}
]
}構成の説明:
${file} は現在のファイルを開くことを意味します
${workspaceRoot} は、vscode の現在ロード中のルート ディレクトリを表します。
launch は、ファイルをロードするための新しい Chrome プロセスを表します。
launch に対して相対的にアタッチし、現在のファイルがロードされることを示します。既存の Chrome プロセス
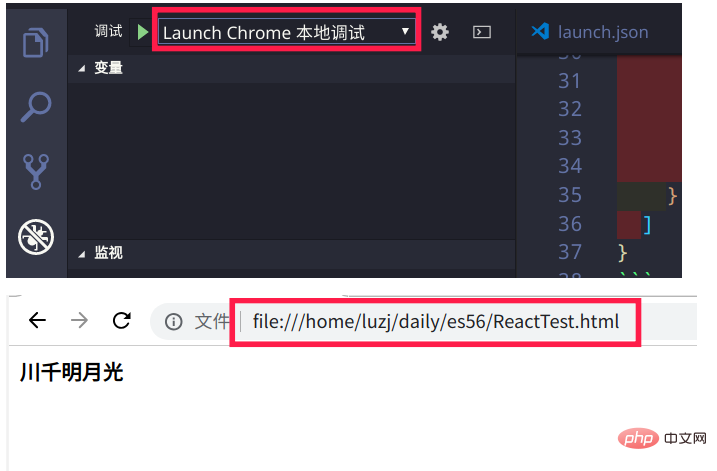
デバッグ メニュー バーで [Launch Chrome local debugging] オプションを選択し、[f5] または [fn f5] をクリックすると、
 # ページが表示されます。
# ページが表示されます。
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome from http",
"url": "http://localhost:8080/${relativeFile}",
"webRoot": "${workspaceFolder}"
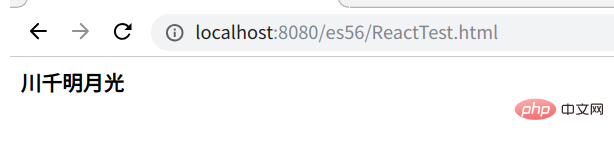
},${workspaceFolder} はルート ディレクトリからの相対パスを表します 次に、[ [ http]からChromeを起動し、[f5]または[fn f5]をクリックするとChromeにファイルが読み込まれたことがわかります。同時に、検索バーのアドレスから、Chrome が今回 http プロトコルを使用してファイルにアクセスしていることもわかります

Nodejsを使ったデバッグ 設定方法は基本的にchromeと同じですが、以下のように種類が変わります
{
"type": "node",
"request": "launch",
"name": "Node Launch Program",
"program": "${workspaceFolder}/${relativeFile}"
},デバッガのメニューバーの[ノード起動プログラム]を選択し、[f5]をクリックします。デバッグ情報は以下に表示されますデバッグ コンソールでは、スクリーンショットは取得されません。##nodeJs がインストールされていない場合は、debian コンピューターで次のコマンドを実行できます。
apt install nodejs npm
一般に、apt を使用してインストールすると、バージョンが遅れる可能性があります。ソース コード インストール、公式インストール マネージャー、または ppa の設定を使用できます。
私は、LTS バージョンを使用して、ppa を設定することにしました。 10.x
$ cat /etc/apt/sources.list.d/nodesource.list deb https://deb.nodesource.com/node_10.x sid main deb-src https://deb.nodesource.com/node_10.x sid main
以上がvscodeでHTMLをデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

