フラッシュボタンジャンプシーンの作り方
- angryTomオリジナル
- 2019-07-27 17:59:4414758ブラウズ

推奨チュートリアル: よくある質問
Flash を使用してコースウェアやアニメーションを作成する場合, シーン内のさまざまな要素やタイムラインの管理を容易にするために、通常、さまざまなシーンに異なるコンテンツを配置し、シーン間のジャンプを通じてシーン間の接続を実現します。ボタンを通じてシーン間の接続を実現する方法について説明します。 。
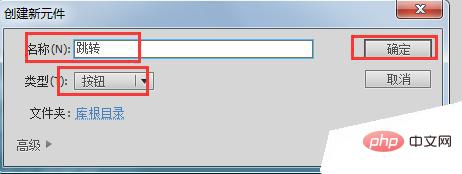
1. Flash を使用して編集するファイルを開き、挿入 - 新しいコンポーネントを作成し、ボタンの種類を選択し、名前をジャンプに変更し (名前はカスタマイズ可能)、[OK] をクリックします。ボタンを作成します。

2. 作成したボタンをシーン「1」にプルします。ここでは透明なボタンを使用します。

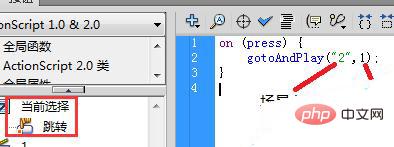
3. [参加] ボタンを選択し、マウスを右クリックして [アクション] を選択し、ジャンプ コード:
on (press) { gotoAndPlay("2",1); }# を入力します。 ##注: ここで、gotoAndPlay の後の括弧内の引用符内の最初のパラメーターはシーン名で、後のパラメーターはシーンのどのフレームにジャンプするかを示します。

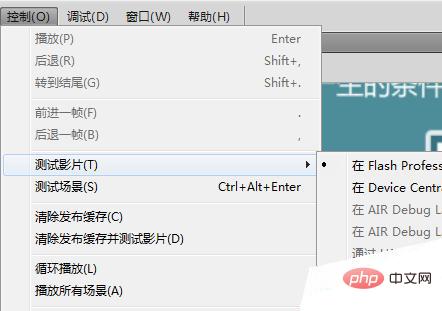
4. 次に、[コントロール] - [テスト] - [ムービー] - [テスト] をクリックします。 テスト中はテスト シーンをクリックしないでください。テスト シーンではテストのみが可能です。現在のシーンの効果や他のシーンへのジャンプの効果は見られません。

以上がフラッシュボタンジャンプシーンの作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

