ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップでパスのページネーションタグを使用する方法
ブートストラップでパスのページネーションタグを使用する方法
- 爱喝马黛茶的安东尼オリジナル
- 2019-07-17 14:09:042279ブラウズ

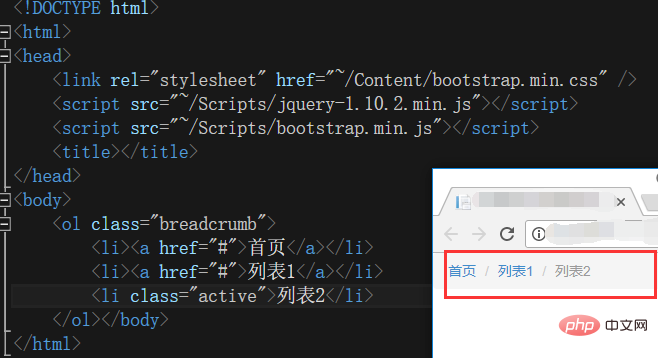
まず、VS で HTML ドキュメントを準備し、次に示すように、ブートストラップ CSS ファイルを HTML にインポートします。 , 以下の図に示すように、パンくずリストのスタイルを参照するだけで、ブートストラップのパス効果を見てみましょう。

関連する推奨事項: 「
bootstrap 入門チュートリアル」
ページを有効または無効にしたい場合は、次の図に示すように、アクティブまたは無効のスタイルを使用するだけです。
##さらに、次の図に示すように、ページャー スタイルを使用してページングの外観を変更できます。以上がブートストラップでパスのページネーションタグを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。


