ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップモーダルボックスにスクロールバーを追加する方法
ブートストラップモーダルボックスにスクロールバーを追加する方法
- 爱喝马黛茶的安东尼オリジナル
- 2019-07-17 13:52:453701ブラウズ

次のコードを HTML ファイルの タグに追加します:
.modal-dialog {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.modal-content {
/*overflow-y: scroll; */
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.modal-body {
overflow-y: scroll;
position: absolute;
top: 55px;
bottom: 65px;
width: 100%;
}
.modal-header .close {margin-right: 15px;}
.modal-footer {
position: absolute;
width: 100%;
bottom: 0;
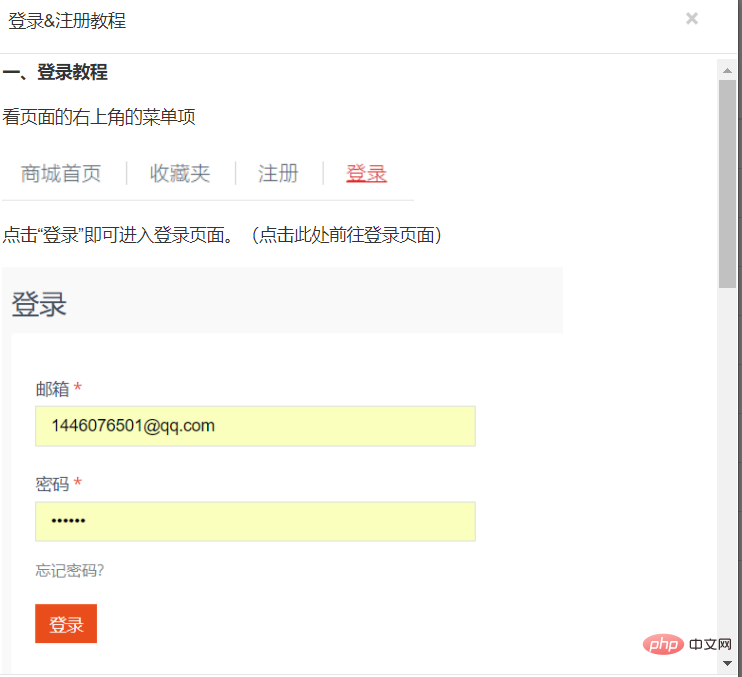
}次に、モーダル ボックスを開くと、次のことがわかります。スクロールバーが表示されました。
関連する推奨事項: 「Bootstrap 入門チュートリアル 」
以下に示すように:

以上がブートストラップモーダルボックスにスクロールバーを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

