ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSのmin-width属性の使い方
CSSのmin-width属性の使い方
- 青灯夜游オリジナル
- 2019-05-30 15:14:244129ブラウズ
css min-width 属性は、要素の最小幅を設定するために使用されます。この属性は、要素の幅の最小制限を設定します。したがって、要素は指定された値よりも幅が広くても構いませんが、狭くすることはできず、負の値を指定することはできません。すべての主要なブラウザは min-width 属性をサポートしています。

CSS の min-width 属性を使用するにはどうすればよいですか?
min-width 属性は、要素の最小幅を設定します。
構文:
min-width: length|%|inherit;
属性値:
● 長さ: 要素の最小幅値を定義します。デフォルト: ブラウザによって異なります。
##● %: 最小幅を、それを含むブロックレベルのオブジェクトのパーセンテージに基づいて定義します。 # Inherit: min-width 属性の値を親要素から継承することを指定します。説明: この属性は、要素の幅の最小制限を設定します。したがって、要素は指定された値よりも幅が広くても構いませんが、狭くすることはできず、負の値を指定することはできません。
注: すべての主要なブラウザは min-width 属性をサポートしています。
css min-width 属性の例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p
{
min-width: 400px;
border:1px solid red;
}
</style>
</head>
<body>
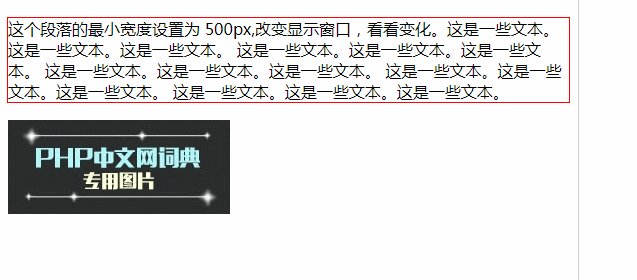
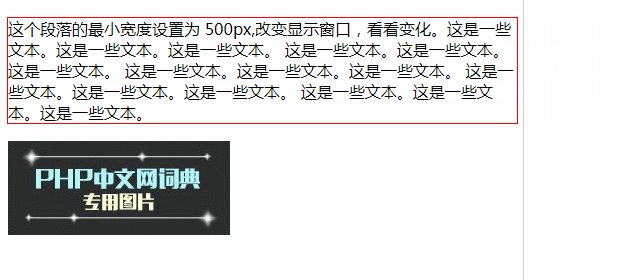
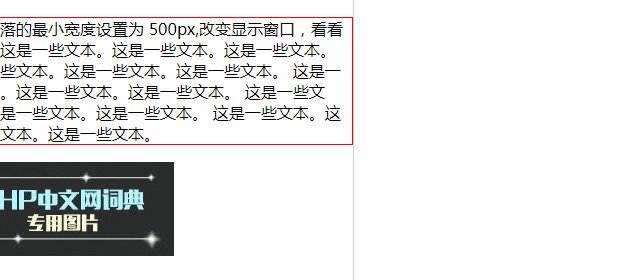
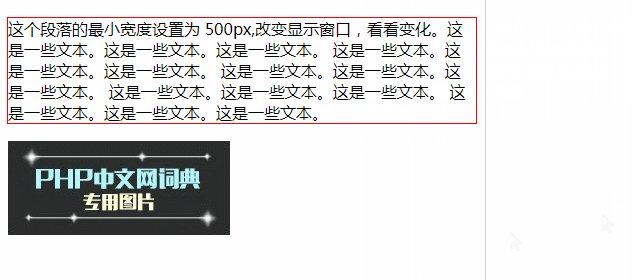
<p>这个段落的最小宽度设置为 500px,改变显示窗口,看看变化。这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" class="lazy" / alt="CSSのmin-width属性の使い方" >
</body>
</html>レンダリング:

以上がCSSのmin-width属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSのnav-down属性の使い方次の記事:CSSのnav-down属性の使い方

