ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSのnav-down属性の使い方
CSSのnav-down属性の使い方
- 藏色散人オリジナル
- 2019-05-30 15:07:113349ブラウズ
css nav-down 属性は、nav-down ナビゲーション キーを使用するときに移動する場所を指定するために使用されます。その構文は nav-down: auto|id|target-name|inherit です。

CSS nav-down 属性を使用するにはどうすればよいですか?
定義と使用法
nav-down 属性は、nav-down ナビゲーション キーを使用するときに移動する場所を指定します。
デフォルト値: auto
継承: no
バージョン: CSS3
JavaScript 構文:
object.style.navDown="#div2"
構文
nav-down: auto|id|target-name|inherit;
属性値
auto どの要素に移動するかはブラウザによって決定されます。
id は、ナビゲートされる要素の ID を指定します。
target-name は、ナビゲートするターゲット フレームを指定します。
inherit は、nav-down 属性の値を親要素から継承することを指定します。
例
矢印キーを使用するときに移動する場所を指定します:
button#b1
{
top:20%;left:25%;
nav-index:1;
nav-right:#b2;nav-left:#b4;
nav-down:#b2;nav-up:#b4;
}
button#b2
{
top:40%;left:50%;
nav-index:2;
nav-right:#b3;nav-left:#b1;
nav-down:#b3;nav-up:#b1;
}
button#b3
{
top:70%;left:25%;
nav-index:3;
nav-right:#b4;nav-left:#b2;
nav-down:#b4;nav-up:#b2;
}
button#b4
{
top:40%;left:0%;
nav-index:4;
nav-right:#b1;nav-left:#b3;
nav-down:#b1;nav-up:#b3;
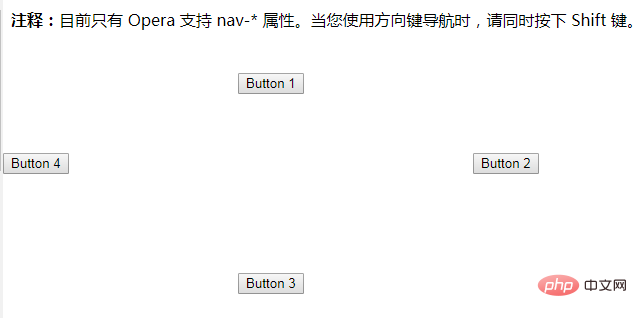
}エフェクト出力:

ブラウザのサポート: 現在、Opera のみが nav-down 属性をサポートしています。
以上がCSSのnav-down属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

