ホームページ >ウェブフロントエンド >CSSチュートリアル >DWでCSSファイルを作成する方法
DWでCSSファイルを作成する方法
- anonymityオリジナル
- 2019-05-28 09:56:3412044ブラウズ
Dreamweaver CC で CSS ファイルを直接作成することも、CSS コードを手動で入力してルールなどを定義することもできます。

視覚的な CSS 編集を使用したい場合は、CSS デザイナーを使用できます。デフォルトのインターフェイスでは、右側のアクティブなウィンドウに CSS デザイナーが表示されます。ソフトウェアウィンドウの。
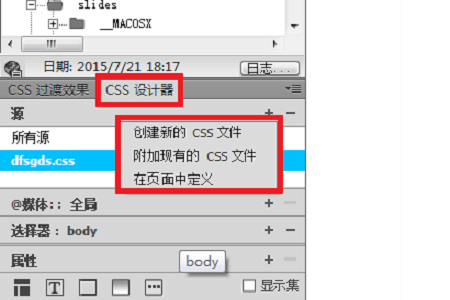
例: 新しい HTML ファイルを作成し、CSS デザイナーの「ソース」ウィンドウで「」記号をクリックし、新しい CSS の作成、既存の CSS の追加などの CSS の作成方法を選択します。または、ページ内に CSS スタイルを作成します。
「セレクター」ウィンドウの「」記号をクリックして本文を選択すると、以下の「プロパティ」ウィンドウに編集可能なプロパティの一覧が表示されることがわかります。該当するプロパティをマウスでクリックしてください編集後、編集中の「デザイン」ウィンドウにスタイルの変更が表示されます。
最後に、新しく作成した CSS ファイルの場合は、保存パスが正しい必要があります。

以上がDWでCSSファイルを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:dedecmsでCSSを変更する方法次の記事:dedecmsでCSSを変更する方法

