ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの文字間隔プロパティの使い方
CSSの文字間隔プロパティの使い方
- 青灯夜游オリジナル
- 2019-05-28 09:35:405620ブラウズ
css 文字間隔属性は、文字間のスペース (文字間隔) を増減するために使用されます。構文は、letter-spacing:normal | length です。ここで、normal は値 0 に相当します。このプロパティでは負の値を使用できます。これにより、文字が互いに近づくことになります。

CSS 文字間隔属性を使用するにはどうすればよいですか?
letter-spacing プロパティは、文字間の間隔 (文字間隔) を増減します。
構文:
letter-spacing : normal | length | inherit ;
属性値:
●通常: デフォルト。文字間に余分なスペースを入れないことを指定します。
##●length: 文字間の固定スペースを定義します (負の値が許可されます)。 # Inherit: 文字間隔属性の値を親要素から継承することを指定します。説明: この属性では負の値を使用できます。これにより、文字が互いに接近します。
注: すべてのブラウザは、letter-spacing 属性をサポートしています。属性値「inherit」は、Internet Explorer (IE8 を含む) のどのバージョンでもサポートされていません。
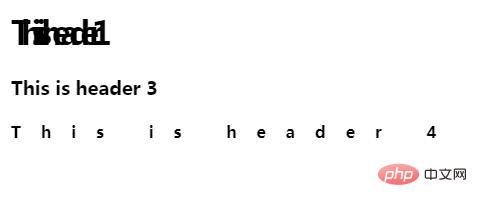
css 文字間隔属性の例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
h1 {letter-spacing: -10px}
h3 {letter-spacing: normal}
h4 {letter-spacing: 20px}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h3>This is header 3</h3>
<h4>This is header 4</h4>
</body>
</html>レンダリング:

以上がCSSの文字間隔プロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSのtext-align属性の使い方次の記事:CSSのtext-align属性の使い方

