ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのfont-variant属性の使い方
CSSのfont-variant属性の使い方
- silencementオリジナル
- 2019-05-27 16:38:484508ブラウズ

css font-variant 属性の概要
font-variant 属性の使用には 1 つの機能しかありません。それは、テキストを小文字に設定することです。中国語では大文字と小文字の区別がないため、英語でも です。
構文:
フォント バリアント: 通常/小文字;
説明:
font-variant 属性値は次のとおりです。
1.font-variant 属性値: 通常のデフォルト値、通常の効果
2.font-variant 属性値: スモールキャップ、スモールキャピタル文字フォント
例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>font-variant属性</title>
<style type="text/css">
#p1{font-variant:normal;}
#p2{font-variant:small-caps;}
</style>
</head>
<body>
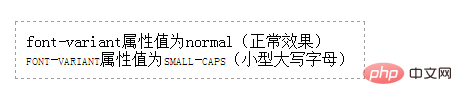
<p id="p1">font-variant属性值为normal(正常效果)</p>
<p id="p2"> font-variant属性值为small-caps(小型大写字母)</p>
</body>
</html>実行結果

以上がCSSのfont-variant属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSの高さ属性の使い方次の記事:CSSの高さ属性の使い方

