ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのoutline-widthプロパティの使い方
CSSのoutline-widthプロパティの使い方
- silencementオリジナル
- 2019-05-27 15:58:293307ブラウズ

css のアウトライン幅属性の定義と使用法
1. CSS では、アウトライン幅属性は、アウトラインの幅を設定するために使用されます。アウトライン。いわゆるアウトラインは、境界線の外側にある要素の周囲に描かれた線です。これは要素のサイズの一部ではないため、要素の幅と高さの属性にはアウトラインの幅は含まれません。アウトラインはスペースを取らず、長方形でなくてもよいという点で境界線とは異なります。
2. 要素アウトラインの複数の属性を同時に設定する必要がある場合は、アウトライン省略属性を使用することをお勧めします。アウトライン属性を使用すると、コードが簡素化され、アウトラインの複数の属性を 1 つで定義できます。設定できるアウトライン属性は、それぞれ「はい」(順に)、outline-color、outline-style、outline-width です。
css アウトライン幅属性は、アウトラインスタイル属性と一緒に使用する必要があります。これは理解しやすいです。要素にはアウトラインが必要です (アウトライン スタイル属性はアウトライン スタイルを定義します)。アウトラインの幅を設定します。
css アウトライン幅属性の構文形式
css 構文: アウトライン幅:細/中/太/長さ/継承
JavaScript 構文: object.style.outlineWidth="thin"
属性値の説明
1.thin: 細いアウトラインを定義します
2.medium: 中程度のアウトラインを定義します(デフォルト)
3.thick: 太いアウトラインを定義します
4.length: アウトラインの太さの値を指定できます
5.inherit: アウトラインを継承します。親要素 - width 属性の値
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css outline-width属性设置轮廓宽度</title>
<style type="text/css">
div{width:300px;height:60px;border:1px solid #000;margin-top:15px;outline-style:dotted;}
#div1{ outline-width:thin;}/*细轮廓*/
#div2{ outline-width:thick;}/*粗轮廓*/
#div3{ outline-width:8px;}/*自定义轮廓宽度为8px*/
</style>
</head>
<body>
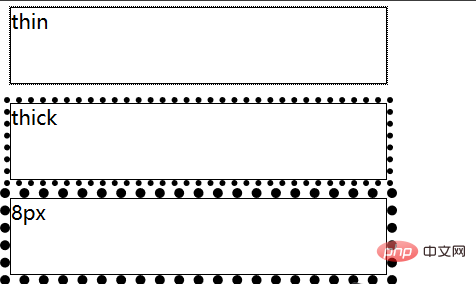
<div id="div1">thin</div>
<div id="div2">thick</div>
<div id="div3">8px</div>
</body>
</html>実行結果

以上がCSSのoutline-widthプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

