ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのflex-directionプロパティの使い方
CSSのflex-directionプロパティの使い方
- 藏色散人オリジナル
- 2019-05-27 15:55:483854ブラウズ
css flex-direction 属性は、フレキシブル項目の方向を指定するために使用されます。要素がフレックス ボックス オブジェクトの要素でない場合、flex-direction 属性は効果がありません。

CSS flex-direction 属性を使用するにはどうすればよいですか?
定義と使用法
flex-direction プロパティは、フレキシブル項目の方向を指定します。
注: 要素がフレックスボックス オブジェクトの要素ではない場合、flex-direction プロパティは効果がありません。
デフォルト: 行
継承: いいえ
アニメーション化可能: いいえ。
バージョン: CSS3
JavaScript 構文:
object.style.flexDirection="column-reverse"
CSS 構文
flex-direction: row|row-reverse|column|column-reverse|initial|inherit;
プロパティ値
行 デフォルト値。フレキシブル項目は水平方向に 1 行として表示されます。
row-reverse row と同じですが、順序が逆です。
column フレキシブル項目は、列と同じように垂直に表示されます。
column-reverse 列と同じですが、順序が逆です。
initial このプロパティをデフォルト値に設定します。
inherit このプロパティを親要素から継承します。
例
要素内のフレキシブル ボックス要素の方向を逆の順序に設定します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 400px;
height: 400px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-direction: row-reverse; /* Safari 6.1+ */
display: flex;
flex-direction: row-reverse;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
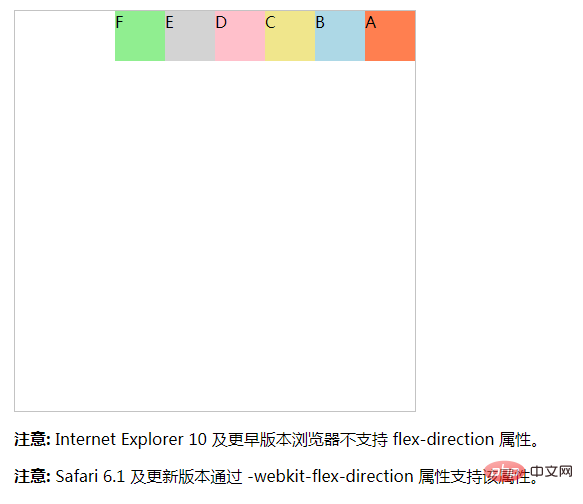
<div style="background-color:lightgreen;">F</div>実行結果:

以上がCSSのflex-directionプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSのパディング属性の使い方次の記事:CSSのパディング属性の使い方

