ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのtext-decoration-line属性の使い方
CSSのtext-decoration-line属性の使い方
- silencementオリジナル
- 2019-05-27 15:07:432893ブラウズ

#text-decoration-line 属性の定義と使用法
CSS では、text-decoration-line 属性はテキスト装飾要件を指定するために使用されます。使用される線のタイプ。text-decoration-line、text-decoration-style、および text-decoration-color プロパティの値を同時に設定する必要がある場合は、text-decoration プロパティを使用できます。 。 text-decoration 属性は、これら 3 つの属性を 1 つの宣言で定義できます。 text-decoration-line 属性は、下線と上線 (text-decoration-line:underline overline;) を使用してテキストの上下に行を表示するなど、複数の属性値をサポートします。text-decoration-line属性は CSS3 の新しい属性です。現在、主流のブラウザはこの属性をサポートしていませんが、Firefox ブラウザはこの属性を置き換えることができる別の属性 (-moz-text-decoration-line 属性) をサポートしています。text-decoration-line 属性の構文形式
css 構文: text-decoration-line: none/underline/overline/line-through/initial/inheritJavaScript 構文: object.style.textDecorationLine="overline"属性値の説明none: デフォルト値。テキスト装飾用の行がないことを規定しますunderline: テキストの下に線を表示することを指定します overline: テキストの上に線を表示することを指定します line-through: 中央に線を表示することを指定しますテキストの initial: 設定 この属性はデフォルト値ですinherit: text-decoration-line 属性の値を親要素から継承します例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css text-decoration-line属性文本修饰的线条类型</title>
<style type="text/css">
p{text-decoration: underline;}
#p1{text-decoration-line: overline;-moz-text-decoration-line: overline;}
#p2{text-decoration-line: underline;-moz-text-decoration-line: underline;}
#p3{text-decoration-line: line-through;-moz-text-decoration-line: line-through;}
#p4{text-decoration-line: overline underline;-moz-text-decoration-line: overline underline;}
</style>
</head>
<body>
<p id="p1">text-decoration-line属性演示1</p>
<p id="p2">text-decoration-line属性演示2</p>
<p id="p3">text-decoration-line属性演示3</p>
<p id="p4">text-decoration-line属性演示4</p>
</body>
</html>
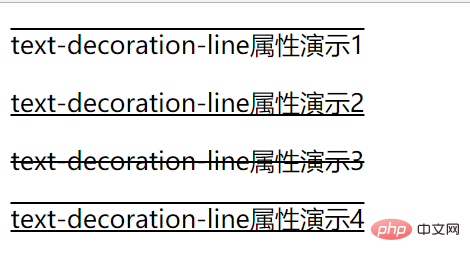
操作結果

以上がCSSのtext-decoration-line属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

