ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS unicode-bidi 属性の使用方法
CSS unicode-bidi 属性の使用方法
- silencementオリジナル
- 2019-05-27 14:52:383654ブラウズ

unicode-bidi 属性の定義と使用法
1. CSS では、unicode-bidi 属性は、テキストが同じ文書内で複数の言語をサポートするように書き換えられ、通常は方向属性とともに使用されます。
2. unicode-bidi 属性と direct 属性は、Web ページ内のテキストの方向を決定します。この 2 つの属性を一緒に使用すると、テキストの書き込み順序を変更できます。
関連属性
text-align 属性: 要素内のテキストの水平方向の配置を定義します。
direction 属性: テキストを定義します。要素の Direction
unicode-bidi 属性値
normal: 追加の埋め込みレベルは使用されず、元の順序が使用されます (デフォルト)
embed: 方向属性の値は埋め込み層を指定し、暗黙的な並べ替えがオブジェクト内で実行されます。
bidi-override: 追加の埋め込み層を作成し、厳密に方向属性の値に従って並べ替えます
inherit : 親要素から unicode-bidi 属性値を継承します
構文形式
unicode-bidi: normal / embed / bidi-override / inherit;
例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css unicode-bidi文本方向属性笔记</title>
<style>
div{width:460px;height:150px;border:1px solid blue;}
#du1{direction:rtl;unicode-bidi:embed;}
#du2{direction:rtl;unicode-bidi:bidi-override;}
</style>
<head/>
<body>
<div>
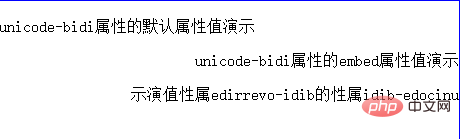
<p>unicode-bidi属性的默认属性值演示</p>
<p id="du1">unicode-bidi属性的embed属性值演示</p>
<p id="du2">unicode-bidi属性的bidi-override属性值演示</p>
</div>
</body>
</html>操作結果
 ##
##
以上がCSS unicode-bidi 属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSのwidth属性の使い方次の記事:CSSのwidth属性の使い方

