ホームページ >ウェブフロントエンド >CSSチュートリアル >cssのz-index属性の使い方
cssのz-index属性の使い方
- 青灯夜游オリジナル
- 2019-05-27 14:23:464501ブラウズ
css z-index 属性は、要素の重なり順を設定するために使用されます。重なり順が高い要素は常に、重なり順が低い要素の前に配置されます。この属性は、位置指定された要素 (たとえば、position:absolute、position:relative、またはposition:fixed) でのみ機能します。

css z-index 属性を使用するにはどうすればよいですか?
z-index プロパティは、要素の積み重ね順序を設定します。積み重ね順序が高い要素は常に、積み重ね順序が低い要素の前に表示されます。
構文:
z-index : auto | number;
パラメータ:
auto: デフォルト。積み重ね順序は親要素と同じです。
number: 要素の積み重ね順序を設定する数値。正の値でも負の値でも構いません。
説明: このプロパティは、表示領域に対して垂直に伸びる軸として定義される Z 軸に沿って、配置された要素の位置を設定します。正の数の場合はユーザーに近くなり、負の数の場合はユーザーから遠ざかります。
注: すべての主要なブラウザは z-index 属性をサポートしています。属性値「inherit」は、Internet Explorer (IE8 を含む) のどのバージョンでもサポートされていません。要素には負の z-index 属性値を指定できます。 Z-index は、位置決めされた要素 (たとえば、position:absolute、position:relative、またはposition:fixed) でのみ機能します。
css z-index 属性の例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
h2,p{
background-color: white;
border: 1px solid red;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" class="lazy" / alt="cssのz-index属性の使い方" >
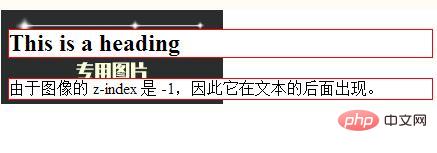
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p>
</body>
</html>レンダリング:

以上がcssのz-index属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

