ホームページ >ウェブフロントエンド >htmlチュートリアル >CSSコードとは何ですか
CSSコードとは何ですか
- (*-*)浩オリジナル
- 2019-05-18 11:18:3111018ブラウズ
css コードは、CSS 属性と属性値を表す、意味のある通常の英語の文字です。 CSS コードは、HTML スタイルをレイアウトするために使用されます。 css コードと html コードを使用すると、完全な静的 Web ページをレイアウトできます。

CSS は Cascading Style Sheets と呼ばれ、中国語訳は「カスケード スタイル シート」です。CSS スタイル シートを略して弊社では CSS スタイルとも呼びます。 CSSスタイルとも呼ばれ、さまざまなスタイルのWebページを作成できる技術の総称です。
まず文字通りに理解すると、CSS は CSS スタイル シートを指し、コードは特定の規則に従った単語の構成を指します。
CSS コードは、以下に示すように、CSS 属性の英語と値の構成を含む、意味のある英語の構成です。

CSS コード スニペットのスクリーンショット
上の図の分析: CSS コードは、CSS 名、「{」、CSS 属性、属性値で構成され、最後に CSS 属性セレクターを形成する「}」で終わります。
CSS コードは、Web ページの表示スタイルを制御します。
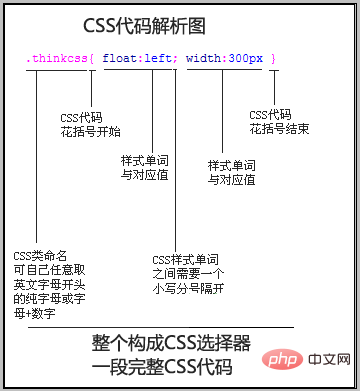
私たちが毎日参照する CSS コードには、完全な CSS セレクターが含まれています。

CSS コード分析図、
この CSS コードは、HTML アプリケーションに対応する thinkcss という名前のクラス アプリケーションです。つまり、class="thinkcss" 、このタイプを設定します CSS フロートは左に配置されます (float:left)、CSS 幅 (width: 300px) は 300px
csS コードの概要:
CSS コードは次のコードを指します。通常の CSS コード ルール構文 , このコードには HTML スタイルをレイアウトする機能があります。私たちが学ばなければならないのは、CSS コードと HTML コードの間の接続は、CSS コードと HTML コードを完全な HTML Web ページに開発し、最終的に使用することであるということです。 HTML (少なくとも CSS コード ファイルと HTML コード ファイルを含む) プログラムを埋め込んで完全な Web サイトを作成します。
以上がCSSコードとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

