ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのボックスモデルとは何ですか?
CSSのボックスモデルとは何ですか?
- 青灯夜游オリジナル
- 2019-05-17 10:39:542819ブラウズ

CSS ボックス モデルは、Web デザインでよく使用される CSS テクノロジーで使用される思考モデルです。
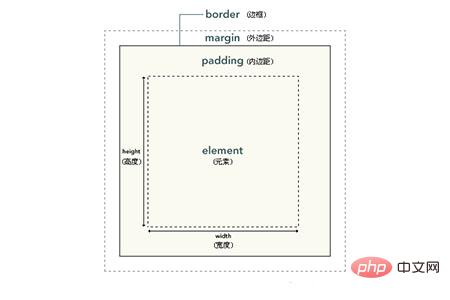
css ボックス モデルはボックス モデル (Box Model) とも呼ばれ、要素の内容 (content)、内側の余白 (padding)、境界線 (border)、外側の余白 (margin) などのいくつかの要素が含まれています。ボックスを形成するモデル。図に示すように:

図の最も内側のボックスは、要素の実際のコンテンツ、つまり要素ボックスです。要素ボックスの外側の隣にあります。は内側のマージン パディング、次にボーダー (border)、そして最外層はマージン (margin) で、ボックス モデルを構成します。通常、設定する背景表示領域は、コンテンツ、パディング、境界線の範囲です。外側のマージンは透明であり、周囲の他の要素を妨げません。
すると、要素ボックスの合計幅 = 要素(要素)の幅、パディングの左右のマージンの値、マージンの左右のマージンの値、境界線の左右の幅;
Element ボックスの高さの合計 = 要素の高さパディングの上マージンと下マージンの値、マージンの上マージンと下マージンの値 +境界線の上下の幅。
これらの属性は、私たちの日常生活にある箱(ボックス)に置き換えることで理解できます。私たちが日常生活で目にする箱も、物を入れるための箱の一種です。また、これらの属性を持っています。そのため、それらは It's box モードと呼ばれます。
機能
マージン、ボーダー、パディング、コンテンツの 4 つの属性を持つボックスを想像してください。
このボックスを下から見てみましょう。 、下、左、および右なので、各属性にはコンテンツに加えて 4 つの部分が含まれます: 上、下、左、右。これら 4 つの部分は同時にまたは個別に設定できます。パディングは距離として理解されます。ボックス内のコンテンツと境界線の間に、境界線は太さと色に分けられ、コンテンツはボックスの中央にあるコンテンツ、マージンは境界線の外側に自動的に残される空白スペースです。
構造編集
コンテンツ (CONTENT) はボックスの中にあるものです。
とパディング (PADDING) は、ボックスの中にあるもの (貴重なもの) が影響を受けることを恐れて追加されています。発泡体またはその他の耐震補助材料;
境界線 (BORDER) はボックスそのものです; 境界線 (MARGIN) については、ボックスを配置するときにすべてを積み重ねることができないことを意味します通気性を確保するため、また取り外しを容易にするために、一定の隙間を空ける必要があります。 Web デザインでは、コンテンツはテキスト、画像、その他の要素を指すことがよくありますが、小さなボックス (DIV ネスト) であることもあります。現実のボックスとは異なり、現実のものは通常、ボックスより大きくすることはできません。そうしないと、ボックスが引き伸ばされてしまいます。壊れています。CSS ボックスは伸縮性があります。中にあるものはボックス自体より大きく、せいぜい伸びますが、破損することはありません。
パディングには width 属性のみがあり、各 HTML タグはボックスとみなすことができます;
以上がCSSのボックスモデルとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

