ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのレイアウト方法
HTMLのレイアウト方法
- 清浅オリジナル
- 2019-04-26 13:57:1023706ブラウズ
レイアウトに HTML を使用する方法には次のようなものがあります: 1. 「f5d188ed2c074f8b944552db028f98a1」タグを使用してテーブルの行と列を配置し、ページ レイアウト効果を実現します; 2. Web コンテンツを複数のページに配置します。列レイアウトで; 3. レイアウトには div タグと spam タグを使用します。

[おすすめコース: HTML チュートリアル]
ページ レイアウト:
- タイトル: フロントエンドの一部。ページの上部で使用されます。 1aa9e5d373740b65a0cc8f0a02150c53 タグは、Web ページにヘッダー セクションを追加するために使用されます。
- ナビゲーション バー: ナビゲーション バーはメニュー リストと同じです。ハイパーリンクを使用してコンテンツ情報を表示するために使用されます。
- インデックス/サイドバー: ページに必ずしも追加する必要がない追加情報や広告が含まれています。
- コンテンツ パーツ: コンテンツ パーツは、表示されるコンテンツの主要な部分です。
- フッター: フッター セクションには、連絡先情報や Web ページに関連するその他の問い合わせが含まれます。フッター セクションは常に Web ページの下部に配置されます。 c37f8231a37e88427e62669260f0074d タグは、Web ページにフッターを設定するために使用されます。
テーブル レイアウトの使用
レイアウトを作成する最も簡単で一般的な方法は、HTML の f5d188ed2c074f8b944552db028f98a1 タグを使用することです。テーブル内の列と行は好きなように配置できます。例たとえば、3 行 2 列のテーブルを使用してヘッダーのある次の HTML レイアウトの例を実装します。また、フッター列は、colspan 属性を使用して 2 つの列にまたがります<table width = "100%" border = "0">
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<h1>标题</h1>
</td>
</tr>
<tr valign = "top">
<td bgcolor = "#aaa" width = "20">
<b>侧边栏</b>
</td>
<td bgcolor = "#eee" width = "100" height = "200">
内容
</td>
</tr>
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<center>
页脚
</center>
</td>
</tr>
</table>
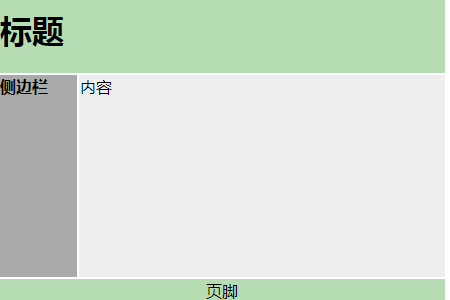
レンダリング:

複数の列レイアウト
Web コンテンツを複数のページに配置します。コンテンツを中央の列に保持することも、左の列を使用してメニューを使用し、右の列を使用して広告や広告を配置することもできます。他のコンテンツ。<table width = "100%" border = "0">
<tr valign = "top">
<td bgcolor = "#aaa" width = "20%">
<b>左菜单</b>
</td>
<td bgcolor = "#b5dcb3" height = "200" width = "60%">
内容
</td>
<td bgcolor = "#aaa" width = "20%">
<b>右菜单</b>
</td>
</tr>
<table>
レンダリング:

dc6dce4a544fdca2df29d5ac0ea9906b 要素は次のとおりです。 HTML 要素をグループ化するために使用されるブロックレベルの要素。 dc6dce4a544fdca2df29d5ac0ea9906b タグはブロック レベルの要素ですが、HTML の 45a2772a6b6107b401db3c9b82c049c2 要素はインライン レベルで要素をグループ化するために使用されます
<div style = "width:450px">
<div style = "background-color:#b5dcb3; width:100%">
<h1>标题</h1>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:left;">
<div><b>左侧栏</b></div>
</div>
<div style = "background-color:#eee; height:200px; width:250px; float:left;" >
<b>内容</b>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:right;">
<div><b>右侧栏</b></div>
</div>
<div style = "background-color:#b5dcb3; clear:both">
<center>
页脚
</center>
</div>
</div>#Rendering:
以上がHTMLのレイアウト方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

