ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML を使用して Web ページをレイアウトするにはどうすればよいですか? (コード例)
HTML を使用して Web ページをレイアウトするにはどうすればよいですか? (コード例)
- 青灯夜游転載
- 2018-10-26 16:41:284263ブラウズ
この記事の内容は、HTML を使用して Web ページをレイアウトする方法を紹介することです。 (コード例)。困っている友人は参考にしていただければ幸いです。
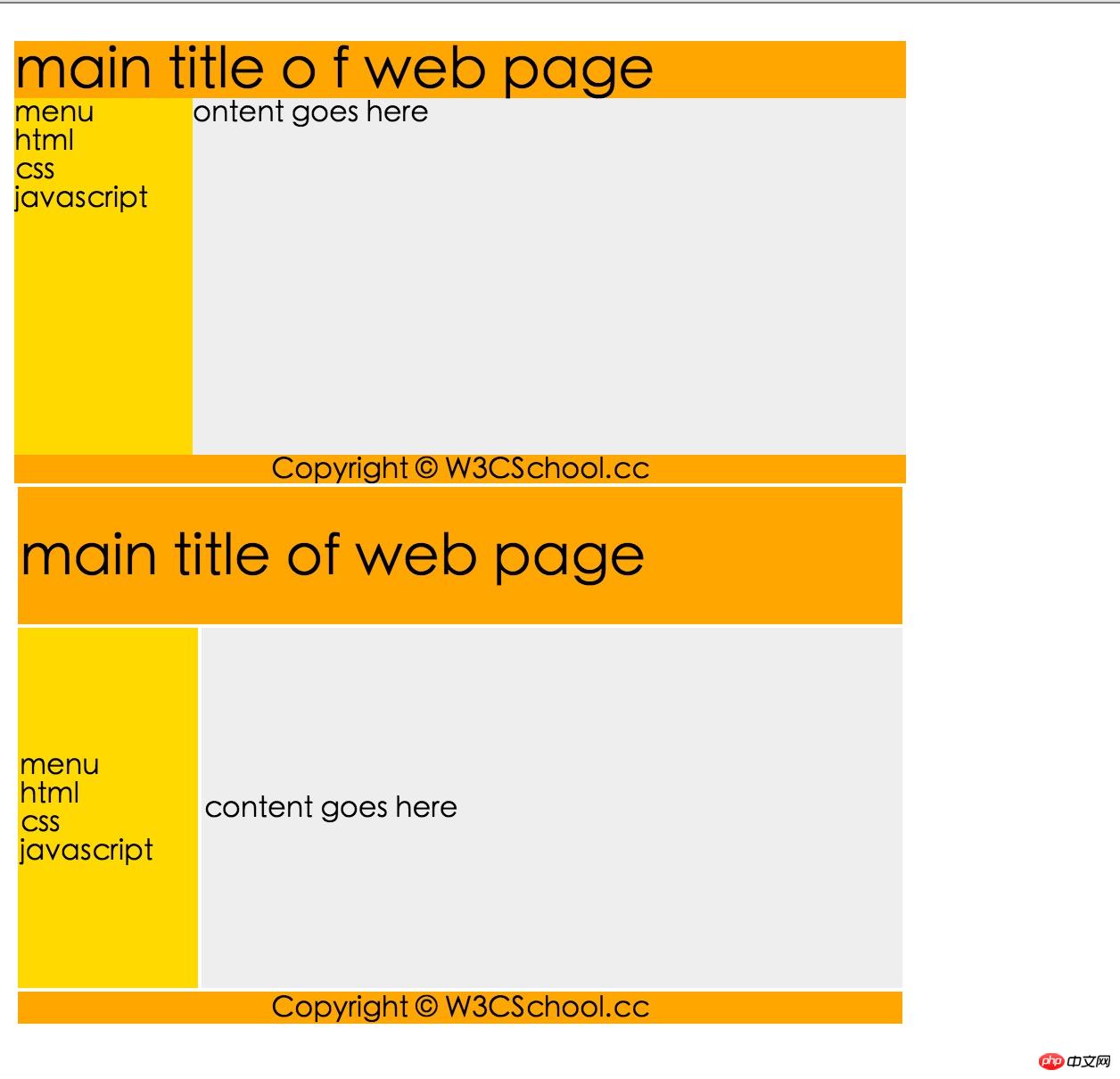
1、レンダリング。

#2 つ目は、コードです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>html 列表</title> </head> <body> <!--使用div元素的网页布局--> <div id="container" style="width:500px"> <div id="header" style="">> <h1 style="margin-bottom:0">main title o f web page</h1> </div> <div id="menu" style="height:200px;width:100px;float:left"> <b>menu</b> <br> html <br> css <br> javascript </div> <div id="content" style="height:200px;width:400px;float:left"> ontent goes here </div> <div id="footer" style="clear:both;text-align:center"> Copyright © W3CSchool.cc </div> <!--使用table元素的网页布局--> <table width="500" border="0"> <tr> <td colspan="2" style="">> <h1>main title of web page</h1> </td> </tr> <tr> <td style="width:100px"> <b>menu</b> <br>html <br>css <br>javascript</td> <td style="height:200px;width:400px"> content goes here</td> </tr> <tr> <td colspan="2" style="text-align:center"> Copyright © W3CSchool.cc</td> </tr> </table> </body> </html>
参考:「ルーキー チュートリアル」
以上がHTML を使用して Web ページをレイアウトするにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

