ホームページ >ウェブフロントエンド >jsチュートリアル >Three.jsとは何ですか?
Three.jsとは何ですか?
- 清浅オリジナル
- 2019-04-23 10:10:009159ブラウズ
Three.js は、WebGL の実装を容易にする JavaScript ライブラリです。これを使用して 3D 効果を実現すると、コードの複雑さを簡素化できます。さらに、WebGL をサポートするものはすべて WebGL をサポートしており、ローカル環境で実行できます。
WebGL は、ブラウザーで 3 次元効果を実現するための一連の仕様です。WebGL オープン ソース フレームワーク、特にthree.js の実装の登場により、3D プログラムの実装が容易になりました。記事内で詳しく紹介していますので、three.jsに関する知識として、皆様のお役に立てれば幸いです。

[おすすめコース: JavaScript チュートリアル]
Three.js とは
Three.js は、WebGL の実装を容易にするライブラリです。 WebGL は、JavaScript を使用してコンピュータの特殊なグラフィック ハードウェアにアクセスし、出力を通常の古い
Three.js が必要な理由は何ですか?
WebGL を使用して 3D 効果を実現するには、大量のコードを実行する必要があるため、たとえば、下の図の回転立方体を実装するには、Three.js での実装に約 20 ~ 30 行かかります。一方、ネイティブ WebGL を使用するには 200 行を超えるコードが必要であり、コードがより複雑であり、多くの定数と変数が使用されるため、WebGL 仕様に精通している必要があります。しかし
Three.js を使用すると、多くの繰り返し作業を省くことができます。内部的には WebGL コードを生成し、よりシンプルな API を公開します。さらに、Three.js には、事前に構築されたコンポーネントとヘルパー メソッドもあり、これらを利用できます。より早く始めることができます。

Three.js を使用する場所
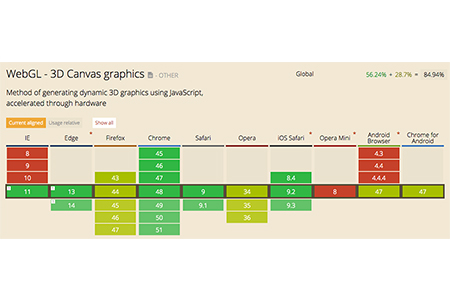
最新のブラウザはすべて WebGL をサポートしているため、デバイスが WebGL をサポートしている限り、Three .js は、全画面アニメーションなどを含め、あらゆる方法で使用できます。

Three.js の使用方法
Three. js as Web サーバーなしでローカルで動作する単一の JavaScript ファイル。 JavaScript の基本プロセスは、Three.js 環境をセットアップし、それに
要約: 以上がこの記事の全内容です。皆様のお役に立てれば幸いです。
以上がThree.jsとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

