ホームページ >ウェブフロントエンド >jsチュートリアル >Vue のグローバル コンポーネントとローカル コンポーネントを理解する方法
Vue のグローバル コンポーネントとローカル コンポーネントを理解する方法
- 清浅オリジナル
- 2019-04-19 10:23:176669ブラウズ
vue のグローバル コンポーネントは、アプリケーション内のどこでも使用できるコンポーネントを指しますが、ローカル コンポーネントは、グローバル コンポーネントに登録されていないため、ローカルでのみ使用できるコンポーネントを指します。
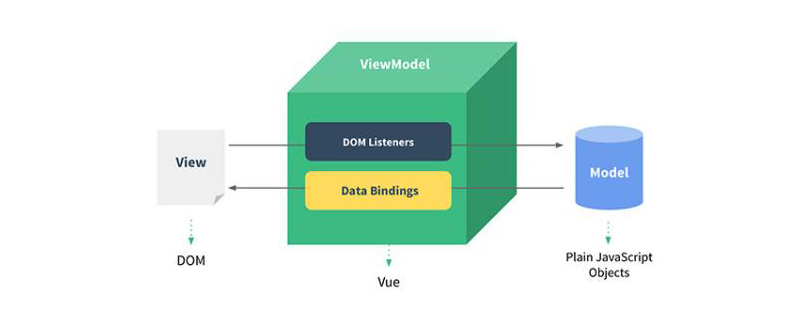
Vue におけるコンポーネントの外観は、Vue インスタンスのコード量を分割することです。異なる機能モジュールを異なるコンポーネントに分割しましょう。コードでは、必要な関数に対応するコンポーネントを呼び出すだけです。次に、グローバルコンポーネントとローカルコンポーネントの違いについて紹介しますが、一定の参考効果があり、皆様の参考になれば幸いです。

#【推奨チュートリアル: Vue チュートリアル #】
# のみを使用できるコンポーネントを指します。例:
<div id="app"> <contact-us></contact-us> </div>
Vue.component('contact-us', { data: function() {
return {
email: 'info@mycompany.com'
};
},
template: `
<div>
<h1>Contact Us</h1>
<p>Please send an e-mail to: {{ email }}</p>
</div>
`});new Vue({ el: '#app',});上のコードのコンポーネントは、グローバル Vue オブジェクトのコンポーネント メソッドを使用して登録しているため、実際にはグローバル コンポーネントです。これは、好きなように使用できることを意味します。
グローバル コンポーネントをローカル コンポーネントに設定する方法
最初にコンポーネント オブジェクトを変数に格納します
var contactUs = { data: function() {
return {
email: 'info@mycompany.com'
};
},
template: `
<div>
<h1>Contact Us</h1>
<p>Please send an e-mail to: {{ email }}</p>
</div>
`};次に Vue に格納しますたとえば、ローカルに登録したいコンポーネントを含むコンポーネント属性を追加できます。このプロパティはオブジェクトである必要があり、タグ名と構成オブジェクトのキーと値のペアが含まれている必要があります。
new Vue({
el: '#app',
components: {
'contact-us': contactUs
}});この例では、components プロパティが Vue インスタンスに追加されていますが、別のコンポーネントに追加することもできることに注意してください。
コードを実行すると、コンポーネントが正常に動作していることがわかります。ただし、コンポーネントがローカルでありグローバルではないことを証明するには、別の Vue インスタンスを追加し、既存のインスタンスのセレクターを変更する必要があります。
new Vue({
el: '#app1',
components: {
'contact-us': contactUs
}});new Vue({ el: '#app2',});<div id="app1"> <contact-us></contact-us> </div> <div id="app2"> <contact-us></contact-us> </div>
 テンプレート内でタグを 2 回使用したにもかかわらず、連絡先コンポーネントがレンダリングされたのは 1 回だけです。
テンプレート内でタグを 2 回使用したにもかかわらず、連絡先コンポーネントがレンダリングされたのは 1 回だけです。
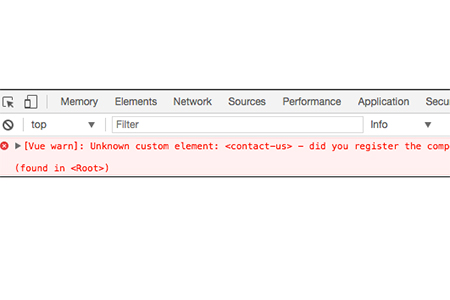
これはローカル コンポーネントとして登録したため、最初の Vue インスタンスに表示されますが、2 番目の Vue インスタンスではマークアップをどう処理するかがわかりません。ブラウザのコンソールを確認すると、コンポーネントが登録されていないというエラーがブラウザから報告されます
 したがって、グローバル コンポーネントを登録するには、Vue.component メソッドを使用してください。ローカル コンポーネントの場合は、Vue インスタンスまたは他のコンポーネントでコンポーネント プロパティを使用する必要があります。
したがって、グローバル コンポーネントを登録するには、Vue.component メソッドを使用してください。ローカル コンポーネントの場合は、Vue インスタンスまたは他のコンポーネントでコンポーネント プロパティを使用する必要があります。
要約: 以上がこの記事の全内容です。皆様のお役に立てれば幸いです。
以上がVue のグローバル コンポーネントとローカル コンポーネントを理解する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

