ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptの動作メカニズムの詳細な紹介(コード例)
JavaScriptの動作メカニズムの詳細な紹介(コード例)
- 不言転載
- 2019-03-05 13:45:091961ブラウズ
この記事では、JavaScript 操作メカニズム (コード例) について詳しく紹介しますが、これには一定の参考価値があります。お役に立てば幸いです。
1. はじめに
この記事では、JavaScript の操作メカニズムを紹介します。この部分は比較的抽象的です。インタビューの質問から始めましょう:
console.log(1);
setTimeout(function(){
console.log(3);
},0);
console.log(2);
请问数字打印顺序是什么?
复制代码This非常に単純な質問ですが、JavaScript の実行メカニズムを理解していないと、間違った答えを導き出す可能性があります。質問の答えは 1 2 3 を順番に出力することになりますが、疑問がある場合は、以下に詳しく説明します。
2. JS のシングル スレッドの概念を理解する
JavaScript 言語の主要な機能の 1 つはシングル スレッドです。同時に行うことも可能です。では、なぜ JavaScript は複数のスレッドを持てないのでしょうか?これにより効率が向上します。 JavaScript は、その目的に応じてシングルスレッドです。ブラウザーのスクリプト言語としての JavaScript の主な目的は、ユーザーと対話して DOM を操作することです。これにより、シングルスレッドのみが可能であることが決まります。そうでない場合は、非常に複雑な同期の問題が発生します。たとえば、JavaScript に同時に 2 つのスレッドがあるとします。1 つのスレッドは特定の DOM ノードにコンテンツを追加し、もう 1 つのスレッドはノードを削除します。この場合、ブラウザはどちらのスレッドを使用する必要がありますか?したがって、複雑さを避けるために、JavaScript は誕生以来シングルスレッドであり、これは言語の中核機能となっており、将来も変わることはありません。
3. タスク キュー (メッセージ キュー) について
単一スレッドとは、すべてのタスクをキューに入れる必要があり、前のタスクが完了するまで次のタスクは実行されないことを意味します。完成されました。前のタスクに時間がかかると、次のタスクも待たされることになります。 JavaScript 言語の設計者はこの問題に気づき、すべてのタスクを 2 つのタイプに分類しました。1 つは同期タスク (synchronous)、もう 1 つは非同期タスク (asynchronous) です。同期タスクとは、メイン スレッドで実行するためにキューに入れられたタスクを指します。次のタスクは、前のタスクが実行された後にのみ実行できます。非同期タスクとは、メイン スレッドには入らず、「タスク キュー」に入るタスクを指します。タスクのみ「タスクキュー」が非同期タスクを実行できることをメインスレッドに通知すると、タスクは実行のためにメインスレッドに入ります。非同期タスクには、マクロ タスクとマイクロ タスクが含まれます (これについては後ほど強調します)。次に、2 つの例を通して、同期タスクと非同期タスクの違いを説明します:
console.log("A");
while(true){ }
console.log("B");
请问最后的输出结果是什么?
复制代码答えが A の場合、正解おめでとうございます。答え。これは同期タスクであるため、プログラムは上から下に実行されます。while() 無限ループが発生すると、次のステートメントは実行できません。
console.log("A");
setTimeout(function(){
console.log("B");
},0);
while(true){}
请问最后的输出结果是什么?
复制代码答えが A の場合、おめでとうございます。これで、JS の実行メカニズムについての知識が得られました。質問内の setTimeout() は非同期タスクです。 すべての同期タスクが実行されるまで、非同期タスクは実行されません。 これについては、以下で詳しく説明します。
4. イベント ループを理解する
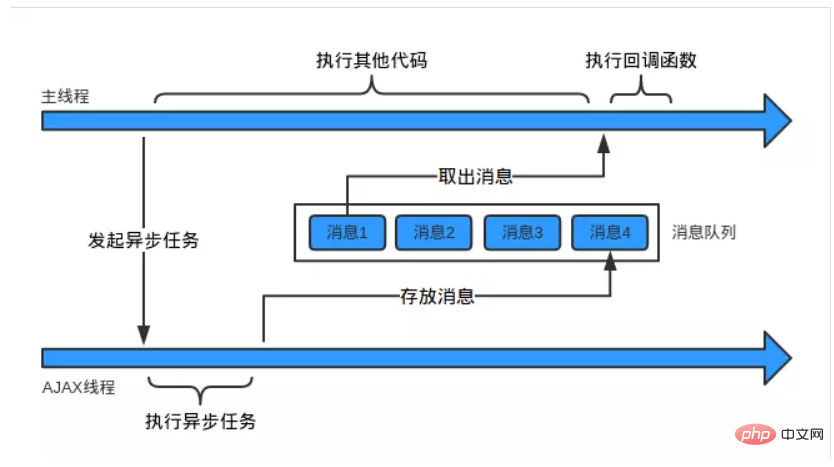
非同期実行の動作メカニズムは次のとおりです:
- すべての同期タスクはメインで実行されます。スレッド、実行コンテキスト スタックを形成します。
- メインスレッドの他に「タスクキュー」もあります。非同期タスクに実行結果がある限り、イベントは「タスク キュー」に配置されます。
- 「実行スタック」内のすべての同期タスクが実行されると、システムは「タスク キュー」を読み取り、その中にどのようなイベントがあるかを確認します。これらの対応する非同期タスクは待機状態を終了し、実行スタックに入り、実行を開始します。
- メインスレッドは上記の 3 番目のステップを繰り返し続けます。
メイン スレッドは「タスク キュー」からイベントを読み取ります。このプロセスは周期的であるため、動作メカニズム全体はイベント ループとも呼ばれます。メインスレッドが空である限り、「タスクキュー」を読み取ります。これは JavaScript の実行メカニズムです。このプロセスは何度も繰り返されます。下の図はこの点をよく示しています。

5. 非同期タスクキューに入れるステートメントとそのタイミング
一般的には以下の 4 つがあります。非同期タスクキューに入れるステートメントのタイプ:
- setTimeout和setlnterval
- DOM事件
- ES6中的Promise
- Ajax异步请求
javascript 代码运行分两个阶段:
1、预解析---把所有的函数定义提前,所有的变量声明提前,变量的赋值不提前
2、执行---从上到下执行(按照js运行机制) 至于放入异步任务队列的时机,我们通过 setTimeout的例子和Ajax例子来详细说明:
例题1
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(i);
}, 1000);
}
请问最后的输出结果是什么?
复制代码for循环一次碰到一个 setTimeout(),并不是马上把setTimeout()拿到异步队列中,而要等到一秒后,才将其放到任务队列里面,一旦"执行栈"中的所有同步任务执行完毕(即for循环结束,此时i已经为5),系统就会读取已经存放"任务队列"的setTimeout()(有五个),于是答案是输出5个5。
上面也提到,在到达指定时间时,定时器就会将相应回调函数插入“任务队列”尾部。这就是“定时器(timer)”功能。 关于定时器的重要补充:
定时器包括setTimeout与 setInterval 两个方法。它们的第二个参数是指定其回调函数推迟/每隔多少毫秒数后执行。
对于第二个参数有以下需要注意的地方:
当第二个参数缺省时,默认为 0;
当指定的值小于 4 毫秒,则增加到 4ms(4ms 是 HTML5 标准指定的,对于 2010 年及之前的浏览器则是 10ms);也就是说至少需要4毫秒,该setTimeout()拿到任务队列中。
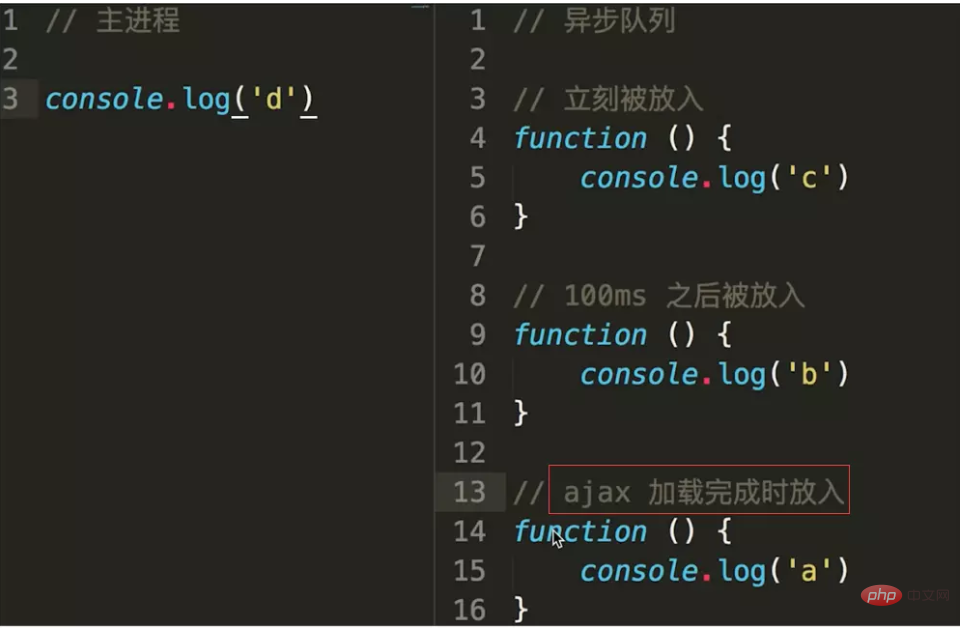
例题2
$.ajax({
url:'xxxxx',
success:function (result){
console.log("a")
}
})
setTimeout(function (){
console.log("b")
},100)
setTimeout(function (){
console.log("c")
})
console.log("d"); 
ajax加载完成时才会放入异步队列,至于这段时间不确定,所有有两种情况:①大于100ms,最后的结果是 d c b a ;②小于100ms,最后的结果便是d c a b。
六、微任务(Microtask)与宏任务(Macrotask)
我们上面提到异步任务分为宏任务和微任务,宏任务队列可以有多个,微任务队列只有一个。
- 宏任务包括:script(全局任务), setTimeout, setInterval, setImmediate, I/O, UI rendering。
- 微任务包括: new Promise().then(回调), process.nextTick, Object.observe(已废弃), MutationObserver(html5新特性)
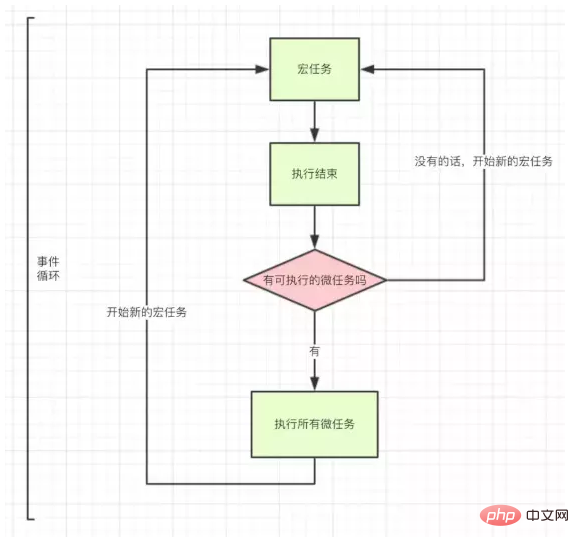
当执行栈中的所有同步任务执行完毕时,是先执行宏任务还是微任务呢?
- 由于执行代码入口都是全局任务 script,而全局任务属于宏任务,所以当栈为空,同步任务任务执行完毕时,会先执行微任务队列里的任务。
- 微任务队列里的任务全部执行完毕后,会读取宏任务队列中拍最前的任务。
- 执行宏任务的过程中,遇到微任务,依次加入微任务队列。
- 栈空后,再次读取微任务队列里的任务,依次类推。

一句话概括上面的流程图:当某个宏任务队列的中的任务全部执行完以后,会查看是否有微任务队列。如果有,先执行微任务队列中的所有任务,如果没有,就查看是否有其他宏任务队列。
接下来我们看两道例子来介绍上面流程:
Promise.resolve().then(()=>{
console.log('Promise1')
setTimeout(()=>{
console.log('setTimeout2')
},0)
})
setTimeout(()=>{
console.log('setTimeout1')
Promise.resolve().then(()=>{
console.log('Promise2')
})
},0)
复制代码最后输出结果是Promise1,setTimeout1,Promise2,setTimeout2
- 一开始执行栈的同步任务执行完毕,会去查看是否有微任务队列,上题中存在(有且只有一个),然后执行微任务队列中的所有任务输出Promise1,同时会生成一个宏任务 setTimeout2
- 然后去查看宏任务队列,宏任务 setTimeout1 在 setTimeout2 之前,先执行宏任务 setTimeout1,输出 setTimeout1
- 在执行宏任务setTimeout1时会生成微任务Promise2 ,放入微任务队列中,接着先去清空微任务队列中的所有任务,输出 Promise2
- 清空完微任务队列中的所有任务后,就又会去宏任务队列取一个,这回执行的是 setTimeout2
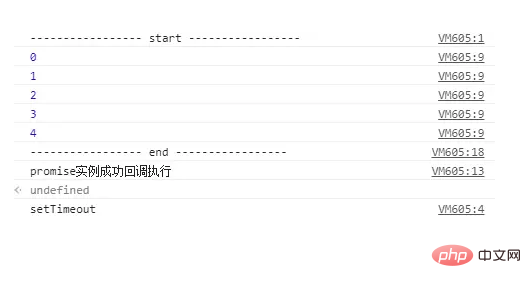
console.log('----------------- start -----------------');
setTimeout(() => {
console.log('setTimeout');
}, 0)
new Promise((resolve, reject) =>{
for (var i = 0; i < 5; i++) {
console.log(i);
}
resolve(); // 修改promise实例对象的状态为成功的状态
}).then(() => {
console.log('promise实例成功回调执行');
})
console.log('----------------- end -----------------'); 
七、题外话
如果要输出0~4,上面例题应该如何修改?
- 将var变为let
for (let i = 0; i < 5; i++) {
setTimeout(function() {
console.log(i);
}, 1000);
}
复制代码- 加个立即执行函数
for (var i = 0; i < 5; i++) {
(function(i){
setTimeout(function() {
console.log(i);
}, 1000);
})(i)
}
复制代码- 也可以通过这样加闭包
for(var i = 1;i < 5;i++){
var a = function(){
var j = i;
setTimeout(function(){
console.log(j);
},1000)
}
a();
}以上がJavaScriptの動作メカニズムの詳細な紹介(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

