ホームページ >ウェブフロントエンド >jsチュートリアル >これを JavaScript で詳細に分析します
これを JavaScript で詳細に分析します
- 不言転載
- 2019-03-05 13:34:452290ブラウズ
この記事は、これを JavaScript で詳細に分析したものです。一定の参考値があります。困っている友人は参考にしてください。お役に立てれば幸いです。
この要点を正しく見つけるには、いくつかの公式を覚えておくだけで済みます:
1. 関数またはメソッドがどのように宣言されているかに関係なく、それは最終的に関数またはメソッドを呼び出す人によって決まります。 . この関数またはメソッドを最終的に呼び出す人、次にこの関数またはメソッドの中でこれが誰であるか (これを指摘する人が誰であるか).
2. 定義時ではなく実行時に注目してください。関数(関数)はそうではありません。オブジェクトにバインドされたときに呼び出されます。これはウィンドウです。
3.ES6, アロー関数の this はコンテキストの this にバインドされます。アロー関数を作成するとき、これが誰であるかは、将来常にその人になります。
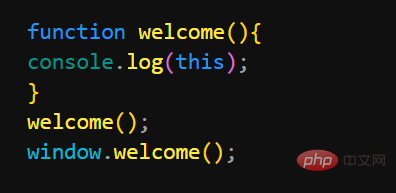
1. 通常の関数の場合 この
グローバル関数は、window オブジェクトにメソッドを追加するのと同じなので、5 行目での welcome 関数の呼び出しと 6 行目での welcome 関数の呼び出しは本質的に同じです。したがって、welcome 関数は最終的に呼び出される window オブジェクトであるため、welcome 関数内の this は window オブジェクトを指します。

#実行結果は window 、 window.## になります。
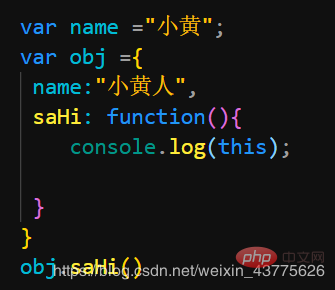
#2. オブジェクトとして This
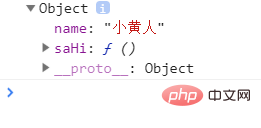
sayHi メソッドは obj オブジェクトによって呼び出されるため、sayHi メソッドの this は obj オブジェクトを指します。したがって、出力は次の値になります。 obj オブジェクト内の名前。


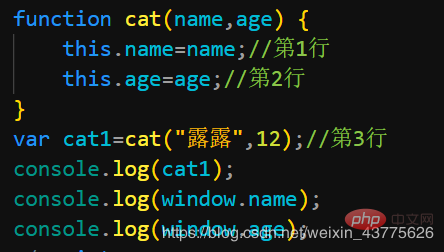
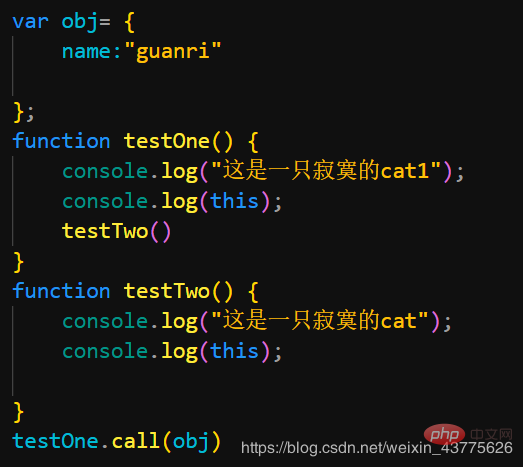
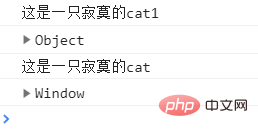
3. this
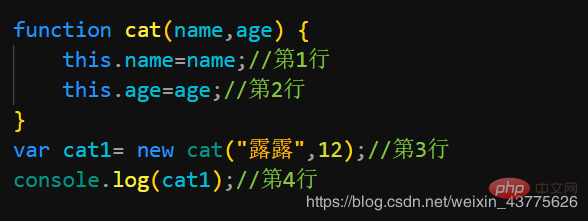
## コンストラクター内 #(1) コンストラクターを直接呼び出します3 行目、cat1 関数を呼び出すときに new キーワードは使用されません。これは、cat 関数がウィンドウがクリックされると呼び出されるので、Student 関数では This is window なので、1 行目と 2 行目で name 属性と age 属性を window に追加しており、値はそれぞれ Lulu と 12 です。関数内ではデフォルトの戻り値は未定義なので、cat1 はそれを受け取ります。
#全体の出力結果は次のとおりです
#(2) new を使用してコンストラクターを呼び出します
new キーワードはオブジェクトを作成し、コンストラクター内でこのオブジェクトを指し、自動的にこれを返します。コードの 3 行目を実行すると、cat1 が新しいキーワードになります オブジェクトが作成されて返されました。name 属性と age 属性が 1 行目と 2 行目でこのオブジェクトに追加されました。 したがって、上記のコードの実行結果は次のようになります:

call、apply、bind
 4.1.call();
4.1.call();
構文: 関数名.call(関数内のこれが誰を指しているかを期待してください、パラメーター 1、パラメーター2....);
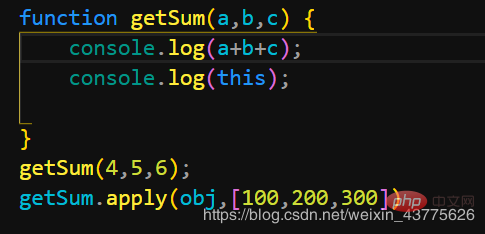
4.2.apply();
構文: 関数名.apply(これ、配列または疑似配列への新しいポインター);出力結果は次のとおりです。
 apply() と call() の出力結果は同じです。違いは、apply() のパラメータが 2 つだけであることです。最初のパラメータは this の新しいポインタで、2 番目のパラメータは配列または疑似配列です。呼び出されると、2 番目のパラメータ (配列または疑似配列) の要素が呼び出された関数の仮パラメータに順番に割り当てられます。
apply() と call() の出力結果は同じです。違いは、apply() のパラメータが 2 つだけであることです。最初のパラメータは this の新しいポインタで、2 番目のパラメータは配列または疑似配列です。呼び出されると、2 番目のパラメータ (配列または疑似配列) の要素が呼び出された関数の仮パラメータに順番に割り当てられます。
適用条件。パラメータの数が明確にわかっている場合は call を使用します。疑わしい場合は、apply を使用してから、パラメーターを配列にプッシュして渡します。
 4.3.bind();
4.3.bind();
bind() を使用して getSum() 関数を呼び出しますが、この時点では getSum() 関数は実行されませんが、getSum() 関数とまったく同じ関数本体を返します。これは変更されており、obj オブジェクトの関数となり、この関数は新しく宣言された変数で受け取られます。通常、実際のパラメータはこれを変更した後に転送されます。
JavaScript の関数 (通常の関数、コンストラクター) は本質的にオブジェクトであり、Function() コンストラクターによってインスタンス化されたオブジェクトであり、call、apply、bind の 3 つのメソッドはすべて Function.prototype で定義されています。プロトタイプでは、 JavaScript のすべての関数がこれら 3 つのメソッドをクリックできることを意味します。
5.コンテキスト呼び出しモードの詳細に注意してください:
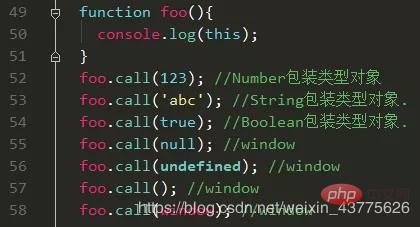
5.1 関数内で関数を呼び出す場合コンテキスト モードでは、最初のパラメータはオブジェクトを指していませんが、基本データ型の値を指しています。では、関数内のこれはこの型の値を指しているのでしょうか?コードは次のとおりです。

#5.2 コンテキスト モードを使用して呼び出される関数。変更されたこれは関数の


##6. 関数コンテキスト呼び出しモードの使用シナリオ
6.1 要素がすべて整数である配列の最大値を求める
6.2 擬似配列を実配列に変換
6.3 コンストラクターを借用して継承
6.4 データ型を検出
以上がこれを JavaScript で詳細に分析しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

