ホームページ >ウェブフロントエンド >jsチュートリアル >jsとjqueryの違いは何ですか
jsとjqueryの違いは何ですか
- 云罗郡主オリジナル
- 2019-02-27 16:09:3923153ブラウズ
js と jquery の違い: 1. js は Web スクリプト言語ですが、jquery は js 言語に基づいてカプセル化されたフロントエンド フレームワークです。 2. jquery オブジェクトには js オブジェクトより多くの「$()」が含まれています。 ; 3. jsでスタイルを操作するキーワードはstyle、jqueryでスタイルを操作するキーワードはcssです。

JavaScript と jQuery の違い:
1. 本質的な違い:
js は Web スクリプト言語であり、jQuery は js 言語に基づいてカプセル化されたフロントエンド フレームワークです。つまり、jsは言語であり、jQueryはその言語をベースにしたフレームワークです。 [推奨読書: JavaScript チュートリアル ]
2. 使用法の違い:
見た目には、js オブジェクトよりも jQuery オブジェクトの方が多くなります。 ( )"、これが最も直感的な違いです。
操作内容
非フォーム要素 (テキストの場合はテキスト メソッドを使用し、HTML の場合はテキスト メソッドを使用します)コードの場合は、HTML メソッドを使用します):
例:
div.text();——パラメータがない場合、値は
div.text("aaaa ");——パラメータがある場合、値は
div.html(); - パラメータがない場合、値は
div.html (" aaaa"); - パラメータの場合 割り当て
フォーム要素:
JavaScript:div.value;——Value;div.value = xxx;——Assignment;
jQuery:div.val( );——パラメータを指定しないと値となり、パラメータを指定すると代入となります。
操作属性
JavaScript で属性を操作するために使用されるメソッド:
div.setAttribute("","");——属性を設定します。属性を変更します
div.removeAttribute("");——属性を削除し、属性名を引用符で囲みます
div.getAttribute();——属性を取得します
jQuery で属性を操作するために使用されるメソッド:
属性の追加: div.attr ("test", "aa") ——この attr メソッドにパラメーターを追加します。属性名は test です。属性値は aa
属性の削除: div.removeAttr("test"); ——属性の削除 test
属性の取得: div.attr("test"); attr 属性の名前をメソッドに直接記述するだけです。
#操作スタイル
#JavaScript での操作スタイルのキーワードは style
例: div .style.backgroundColor = "red";——この div の背景色を red に設定します

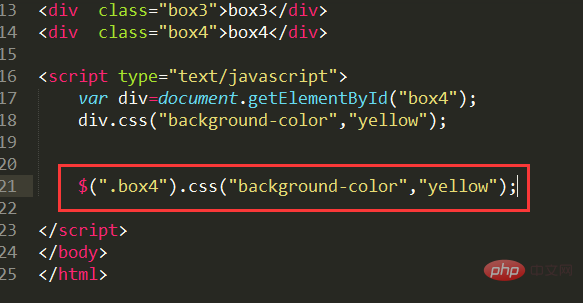
#例: div.css ("background-color", " yellow"); - この div の背景色を黄色に変更します。ここでの CSS のスタイルはすべて、変更を加えることなく CSS スタイル シートのスタイルとまったく同じです。 。
 #スタイルを操作する JavaScript メソッドは、埋め込みスタイルや外部スタイルではなく、インライン スタイルのみを取得できます。
#スタイルを操作する JavaScript メソッドは、埋め込みスタイルや外部スタイルではなく、インライン スタイルのみを取得できます。
jQuery のスタイル操作方法は、インラインでも埋め込みでも可能です。
以上がjsとjqueryの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

