ホームページ >ウェブフロントエンド >jsチュートリアル >jsページにジャンプするにはどのような方法がありますか?
jsページにジャンプするにはどのような方法がありますか?
- 清浅オリジナル
- 2019-02-16 10:45:2218340ブラウズ
JavaScript でのページ ジャンプの実装方法には、直接ジャンプ、onclick 関数によるボタン ジャンプ、新しいウィンドウを開く window.open 関数、新しいウィンドウを開くかどうかを確認する確認メソッドがあります。
#開発プロセスでは常にさまざまなページ ジャンプが発生し、ジャンプ方法が異なればエクスペリエンスも異なります。今日は JavaScript でのページジャンプ方法をいくつか紹介します。皆さんのお役に立てれば幸いです。
[おすすめコース: JavaScript チュートリアル #]
方法 1: スタイルに直接ジャンプ
<script>window.location.href='http://www.php.cn';</script>
方法 2: ボタンをクリックしてページにジャンプ ##
<input type="button" value="点击" onclick="location.href='http://www.php.cn/'">
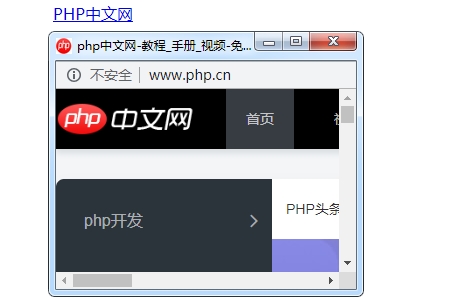
onclick イベントをボタンに追加します。ただし、クリックすると、事前に設定されたリンク アドレスにジャンプします。 方法 3: このページ上で直接新しいウィンドウを開きます。
<a href="javascript:" onClick="window.open('http://www.php.cn/','','height=200,width=300,scrollbars=yes') PHP中文网</a>
ウィンドウを介して。 open() 関数は、このページで新しいウィンドウを開くことができます。スクロール バーを設定するためにスクロールバーが使用されます。

<script type="text/javascript">
function demo(){
window.location.href ="http://www.php.cn";
}
setTimeout(demo,5000);
</script>
<a onclick="demo()">PHP中文网</a>setTimeout メソッドを使用して、指定したミリ秒数後に関数または計算式を呼び出します。この例では、設定により 5 秒後にページがジャンプします。 Transfer

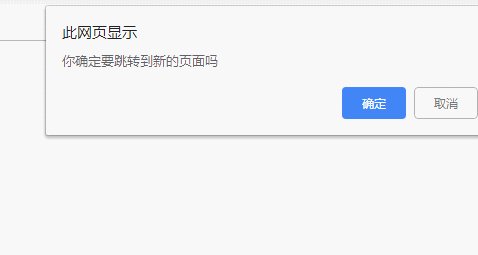
<script type="text/javascript">
function demo(){
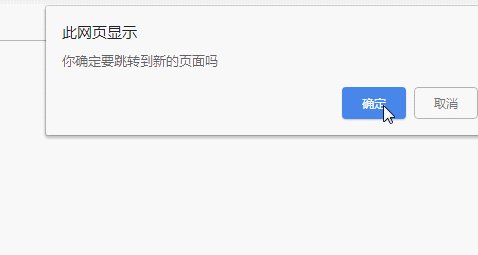
if(confirm("你确定要跳转到新的页面吗")){
window.location.href ="http://www.php.cn";
}
}
</script>
<a onclick="demo()">PHP中文网</a>
 confirm メソッドは、指定されたメッセージと [OK] および [キャンセル] ボタンを含むダイアログ ボックスを表示するために使用されます。 [OK] を選択すると、新しいページに移動します。 [キャンセル] を選択すると、ページは移動しません。
confirm メソッドは、指定されたメッセージと [OK] および [キャンセル] ボタンを含むダイアログ ボックスを表示するために使用されます。 [OK] を選択すると、新しいページに移動します。 [キャンセル] を選択すると、ページは移動しません。
https:/ /www.html.cn/doc/ javascript/timing/
https://www.html.cn/doc/javascript/window-location/
要約: 上記は全体ですこの記事の内容 この記事を通じて、JavaScript を使用してさまざまなページ ジャンプ方法を実装できるようになることを願っています。
以上がjsページにジャンプするにはどのような方法がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

