ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML5でグラフィックスを描画し、画像を鮮明にする方法
HTML5でグラフィックスを描画し、画像を鮮明にする方法
- 清浅オリジナル
- 2019-02-18 10:51:113677ブラウズ
HTML5 では、canvas 要素とスクリプトを通じてグラフィックを描画でき、fillRect() メソッドと clearReact() メソッドで画像をクリアする効果を実現できます。
多くの新機能が追加されました。 HTML5 要素は、多くの新しい機能の実装に役立ちます。例: グラフィック描画、マルチメディア コンテンツ、API ドラッグ アンド ドロップ要素、位置決め、アプリケーション キャッシュ、ストレージなど。今日共有するのは、HTML5 の Canvas 要素に関連する属性です。 Canvas 要素は、グラフやその他の画像などのグラフィックを定義するために使用されます。 JavaScript ベースの描画 API です。続いて記事内では、canvas要素による画像の描画方法と画像のクリア方法について詳しくご紹介していきます。

[おすすめコース: HTML5 チュートリアル ]
画像描画:
canvas 要素は画像を描画するために使用されますが、描画機能はありません。描画タスク
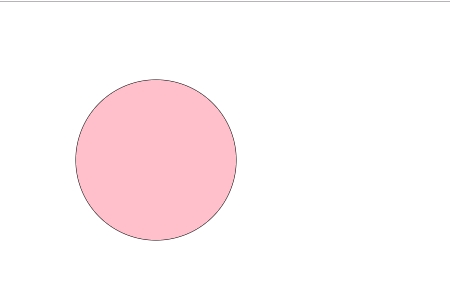
例: キャンバスと JavaScript スクリプトを使用して円を描画します。
円の中心座標は 200,200、半径は 80 です。開始角度: 0; 終了角度: 2*Math.PI
<canvas id="myCanvas" width="500" height="500"">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(120,150,80,0,2*Math.PI);
ctx.stroke();
ctx.fillStyle="pink";
ctx.fill();
</script>レンダリング:

上記の場合arc() メソッドを使用して円を描くことができます。その構文は次のとおりです。
arc(x,y,r,sAngle,eAngle,counterclockwise)
x,y: 円の中心座標を表します。
r: 円の半径を表します。 Circle
sAngle: 円の開始角度をラジアン単位で表します。
eAngle: 円の終了角度をラジアン単位で表します。
反時計回り: は、反時計回りに描画するか時計回りに描画するかを示すオプションのパラメーターです。true=反時計回り、false=時計回り
キャンバスをクリアします:
グラフィックを描画した後、2 つの方法でキャンバスをクリアできます。それらは、fillRect() メソッドと clearRect() メソッドです。
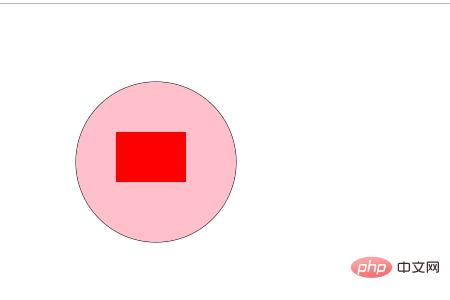
fillRect() メソッドは、コンテンツを直接上書きします。
ctx.fillStyle="red"; ctx.fillRect(80,120,70,50);
レンダリング:

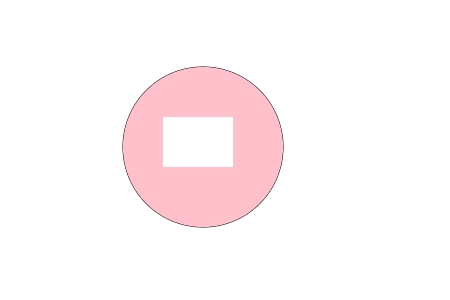
clearReact() メソッドはコンテンツをクリアします:
ctx.clearRect(80,120,70,50);
Rendering:

この記事の参考記事: https://www.html.cn/doc/html5/canvas/
要約: 以上がこの記事のすべてです 内容,この記事が、キャンバス要素を通じてグラフィックを描画し、キャンバスをクリアする方法を学ぶのに役立つことを願っています
以上がHTML5でグラフィックスを描画し、画像を鮮明にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

