ホームページ >ウェブフロントエンド >htmlチュートリアル >oncopyイベントの使い方
oncopyイベントの使い方
- 不言オリジナル
- 2019-02-11 15:26:302825ブラウズ
ユーザーが要素のコンテンツをコピーすると、oncopy イベントがトリガーされます。つまり、ユーザーが要素内に存在するコンテンツをコピーすると、oncopy イベントがトリガーされます。 oncopy は、img、input、p、その他の要素とともに使用できます。

oncopy は、oncopy が呼び出されたときに実行される単一値のスクリプトを受け入れます。 (oncopy コンテンツの詳細については、HTML チュートリアル マニュアル を参照してください。)
要素とコンテンツをコピーするには 3 つの方法があります:
Ctrl C
を押します。ブラウザの編集メニューから [コピー] を選択します。
マウス ボタンを右クリックし、コンテキスト メニューから [コピー] コマンドを選択します。
oncopy の構文は次のとおりです。
<element oncopy = "script">
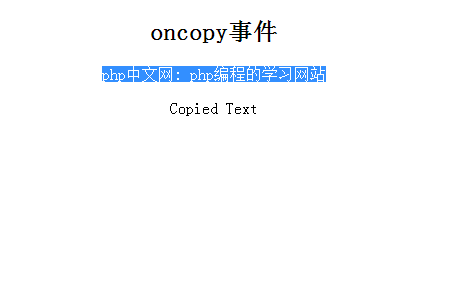
具体的な例を見てみましょう
コードは次のとおりです
<!DOCTYPE oncopyイベントの使い方>
<oncopyイベントの使い方>
<head>
<title>oncopy attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h2>oncopy事件</h2>
<p oncopy="Geeks()">php中文网: php编程的学习网站</p>
<p id="sudo"></p>
<script>
function Geeks() {
document.getElementById("sudo").innerHTML = "Copied Text"
}
</script>
</body>
</oncopyイベントの使い方>効果は次のとおりです

この記事はここで終了です。フロントエンドに関するさらに興味深い内容については、PHP 中国語 Web サイトの関連コラム チュートリアルを参照してください。 ! !
以上がoncopyイベントの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:rowspan 属性の使用方法次の記事:rowspan 属性の使用方法

