ホームページ >ウェブフロントエンド >htmlチュートリアル >rowspan 属性の使用方法
rowspan 属性の使用方法
- 不言オリジナル
- 2019-02-11 14:40:4317759ブラウズ
HTML の rowspan 属性は、セルがまたがる行数を指定します。つまり、1 つの行が 2 行にまたがる場合、テーブル内で 2 行分のスペースが占有されることを意味します。これにより、単一の表セルが複数のセルまたは行の高さにまたがることができます。 rowspan 属性には、Excel のスプレッドシートの「セルの結合」と同じ機能があります。

rowspan 属性HTML テーブルの
<!DOCTYPE rowspan 属性の使用方法>
<rowspan 属性の使用方法>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Tom</td>
<!-- This cell will take up space on
two rows -->
<td rowspan="2">24</td>
</tr>
<tr>
<td>Marry</td>
</tr>
</table>
</body>
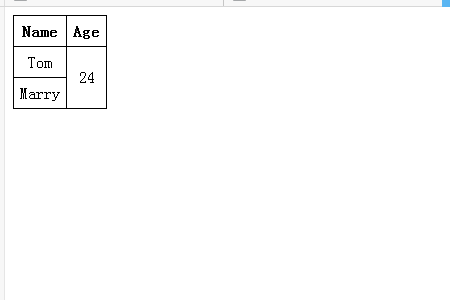
</rowspan 属性の使用方法> 効果は次のとおりです
 ##
##
##コードは次のとおりです <!DOCTYPE rowspan 属性の使用方法>
<rowspan 属性の使用方法>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
<table>
<tr>
<th>Name</th>
<th>Age</th>
<!-- This cell will take up space
in 3 rows -->
<th rowspan="3">php中文网</th>
</tr>
<tr>
<td>Tom</td>
<td>24</td>
</tr>
<tr>
<td>Marry</td>
<td>25</td>
</tr>
</table>
</body>
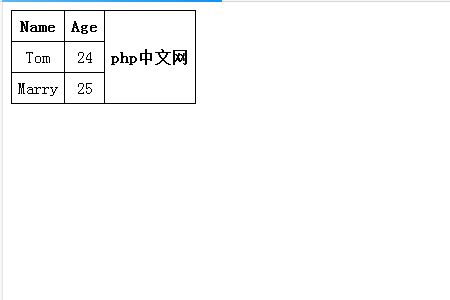
</rowspan 属性の使用方法>効果は次のとおりです

以上がrowspan 属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

