ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLテーブルコードの書き方
HTMLテーブルコードの書き方
- 云罗郡主オリジナル
- 2019-01-26 11:57:2312847ブラウズ

以上がHTMLテーブルコードの書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。


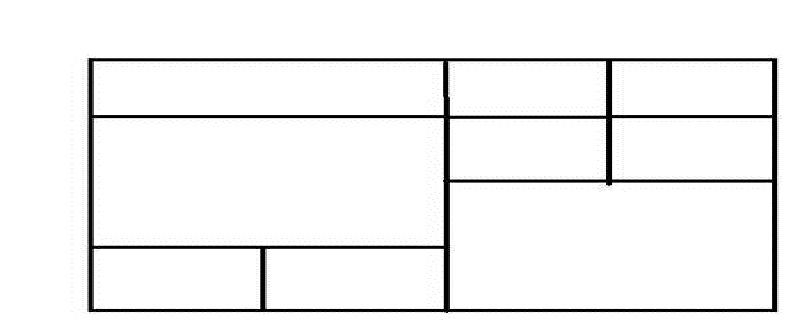
 ##フォームの例
##フォームの例