ホームページ >ウェブフロントエンド >jsチュートリアル >vue ソースコード アーキテクチャの解釈 (詳細)
vue ソースコード アーキテクチャの解釈 (詳細)
- 不言転載
- 2019-01-24 10:03:053382ブラウズ
この記事の内容は、vue のソース コード アーキテクチャの解釈に関するものです (詳細)。必要な方は参考にしていただければ幸いです。
ダウンロード
github にアクセスしてダウンロードVue
npm install npm run dev
実行します
ロールアップ フロー
#Vue はロールアップ パッケージングを使用し、フローの標準データ型を使用します。
ロールアップは最初に webpack で適用できます。読み込みはほぼ同じです。結局のところ、制限は 5 分だけなので、このロールアップ ドキュメントを読む必要はありません。
Entry
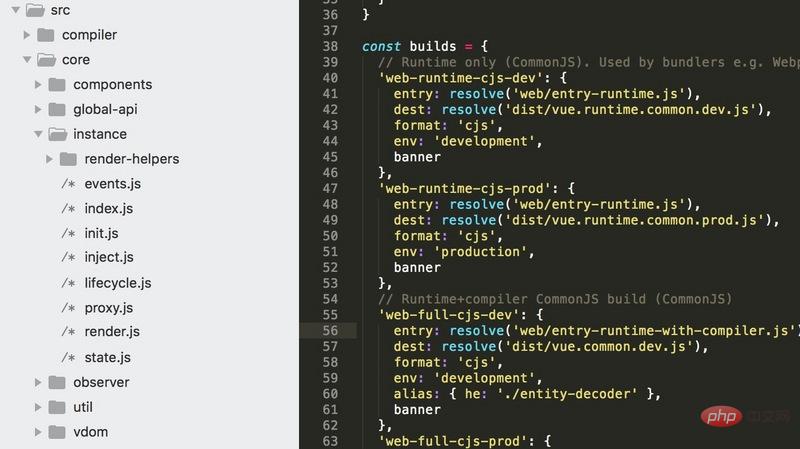
package.json を開いてみましょう。スクリプト設定で
"dev": "rollup -w -c scripts/config.js --environment TARGET:web-full-dev", "dev:cjs": "rollup -w -c scripts/config.js --environment TARGET:web-runtime-cjs-dev",Find scripts /config.js
Open
weex、ssr
'web-runtime-cjs-dev': {
entry: resolve('web/entry-runtime.js'),
dest: resolve('dist/vue.runtime.common.dev.js'),
format: 'cjs',
env: 'development',
banner
}などもありますalias配下にエイリアスパスを設定します。 jsまず src/platforms を導入しましょう
Introduction
import Vue from './runtime/index' export default VueOpen ./runtime/index
import Vue from 'core/index'
Vue.prototype.$mount = function (
el?: string | Element,
hydrating?: boolean
): Component {
el = el && inBrowser ? query(el) : undefined
return mountComponent(this, el, hydrating)
}
export default Vuevue にマウント メソッドを追加しましたプロトタイプ処理された開発ツール、開発ツールをインストールするためのインストールリマインダーはありません
You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.htmlプラットフォーム ディレクトリ フォルダーについて説明されますコア ディレクトリコア/インスタンス/インデックスを開きます
表示されるのは
function Vue (options) {
if (process.env.NODE_ENV !== 'production' &&
!(this instanceof Vue)
) {
warn('Vue is a constructor and should be called with the `new` keyword')
}
this._init(options)
}
initMixin(Vue)
stateMixin(Vue)
eventsMixin(Vue)
lifecycleMixin(Vue)
renderMixin(Vue)
export default Vue最初に実行するのは initMixin(Vue)init
export function initMixin (Vue) {
Vue.prototype._init = function (options?: Object) {
const vm = this
// a uid
vm._uid = uid++
let startTag, endTag
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
startTag = `vue-perf-start:${vm._uid}`
endTag = `vue-perf-end:${vm._uid}`
mark(startTag)
}
// a flag to avoid this being observed
vm._isVue = true
// 处理传入的options
// merge options
if (options && options._isComponent) {
// optimize internal component instantiation
// since dynamic options merging is pretty slow, and none of the
// internal component options needs special treatment.
initInternalComponent(vm, options)
} else {
// 传入的options,默认的options一起合并挂载到vm.$options上
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
)
}
/* istanbul ignore else */
if (process.env.NODE_ENV !== 'production') {
// 代理
initProxy(vm)
} else {
vm._renderProxy = vm
}
// 生命周期
initLifecycle(vm)
// emit on 事件
initEvents(vm)
// 处理render vdom
initRender(vm)
callHook(vm, 'beforeCreate')
// 处理Injections
initInjections(vm) // resolve injections before data/props
// 双向数据绑定,监听订阅
initState(vm)
initProvide(vm) // resolve provide after data/props
callHook(vm, 'created')
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
vm._name = formatComponentName(vm, false)
mark(endTag)
measure(`vue ${vm._name} init`, startTag, endTag)
}
// 渲染到dom
if (vm.$options.el) {
vm.$mount(vm.$options.el)
}
}
} を開きますlifecycleOpen lifecycle
export function callHook (vm: Component, hook: string) {
// disable dep collection when invoking lifecycle hooks
pushTarget()
//执行对象的周期函数,周期函数最后被处理成数组
const handlers = vm.$options[hook]
const info = `${hook} hook`
if (handlers) {
for (let i = 0, j = handlers.length; i Hook を呼び出すと、対応するサイクルが実行され、サイクル関数実装で開発者によって記述された <p></p>Events<h3></h3>initEvents が発行されます。 on およびその他のメソッドを参照してください。ここでは詳しく説明しません。<p></p> render<h3></h3>renderMixin 関数<h4></h4>$nextTick _render プロトタイプ オブジェクト##を追加しました。 <p>#$nextTick は dom が更新された直後に呼び出されます。</p><p>nextTick(fn, this) 自己実行関数です。</p><p>_render はノードの js データを返します。は、Vdom</p><p>initRender 関数 </p><p> を VM に追加した dom</p><h4> ではありません。メソッド _c および $createElement は、</h4><p>state をレンダリングするために使用されます。 </p><pre class="brush:php;toolbar:false">if (!(key in vm)) {
proxy(vm, `_props`, key)
}vue 属性のプロキシとして機能します。 this.a にアクセスすることで this.data.a の値を取得できます。
export function initState (vm: Component) {
vm._watchers = []
const opts = vm.$options
if (opts.props) initProps(vm, opts.props)
if (opts.methods) initMethods(vm, opts.methods)
if (opts.data) {
initData(vm)
} else {
observe(vm._data = {}, true /* asRootData */)
}
if (opts.computed) initComputed(vm, opts.computed)
if (opts.watch && opts.watch !== nativeWatch) {
initWatch(vm, opts.watch)
}
}Monitor data
stateMixin 関数
プロトタイプ オブジェクトを追加します
Vue.prototype.$set = set Vue.prototype.$delete = del
その他
src/compiler はコンパイル処理を行います
core/componetd は keep-alive を行います
core/util共通のメソッドをカプセル化します
core/vdom vdom アルゴリズム
上記の全体的なアーキテクチャ分析は完了です
添付の図
 # #
# #
以上がvue ソースコード アーキテクチャの解釈 (詳細)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

