ホームページ >バックエンド開発 >PHPチュートリアル >Vueソースコードのフック関数の学習解析
Vueソースコードのフック関数の学習解析
- 不言オリジナル
- 2018-07-25 11:04:102198ブラウズ
この記事で共有する内容は、Vue ソースコードのフック関数の学習と分析についてです。非常に詳しい内容です。次に、具体的な内容を見ていきましょう。皆様のお役に立てれば幸いです。 。
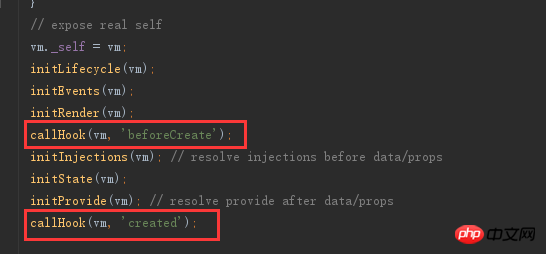
Vue インスタンスは、ライフサイクルのさまざまな段階で callHook メソッドを呼び出します。たとえば、callHook(vm, 'beforeCreate') と callHook(vm, 'created') はインスタンスの初期化 (_init) 中に呼び出されます。

ここでの「beforeCreate」状態と「created」状態は任意に定義されたものではなく、Vue 内で定義されたライフサイクル フックから取得されます。
var LIFECYCLE_HOOKS = [ 'beforeCreate', 'created', 'beforeMount', 'mounted', 'beforeUpdate', 'updated', 'beforeDestroy', 'destroyed', 'activated', 'deactivated', 'errorCaptured' ];
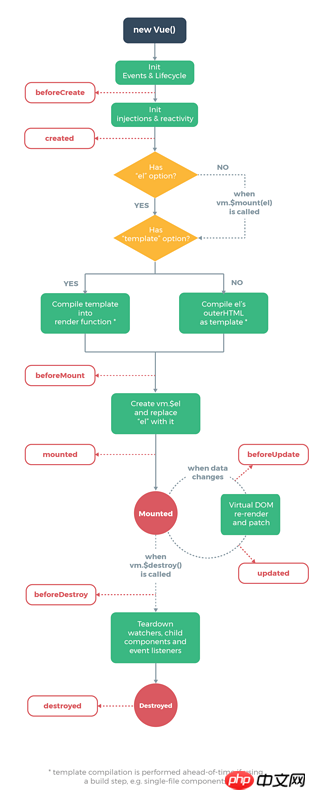
Vue 公式 Web サイトのライフサイクル図をもう一度勉強して、理解しやすいかどうかを確認してみましょう。

次に、Vue でフック関数を実装するためのソース コードを見てみましょう:
function callHook (vm, hook) {
// #7573 disable dep collection when invoking lifecycle hooks
pushTarget();
var handlers = vm.$options[hook];
if (handlers) {
for (var i = 0, j = handlers.length; i <p> 例を示します: </p> <pre class="brush:php;toolbar:false"> let test = new Vue({
data: {
a: 1
},
created: function () {
console.log("这里是Created");
}
});Vue コンポーネント テストをインスタンス化し、データ データを定義し、テスト用のメソッドを作成します。コンポーネントをインスタンス化するとき、Vue は内部で callHook(vm,'created') を呼び出します (上記で説明したとおり)。 Vue は callHook 関数を実行する際に、テスト コンポーネントの $options に created が存在するかどうかを確認し、存在する場合は created に対応するメソッドを実行します。ここで Console.log("This is Created") が実行されます。
callHook の機能は、ユーザー定義のフック関数を実行し、フック内で現在のコンポーネント インスタンスを指すようにすることです。
関連する推奨事項:
vue はコンポーネントをどのようにカプセル化しますか? Vue のタブ切り替えコンポーネントをカプセル化する方法 (コード付き)
Vue のサブコンポーネントはどのようにして親コンポーネントの値を取得しますか? (小道具の実装)
以上がVueソースコードのフック関数の学習解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

