ホームページ >バックエンド開発 >PHPチュートリアル >キャンバスを使って線分を描く方法
キャンバスを使って線分を描く方法
- 不言オリジナル
- 2018-07-25 11:58:572633ブラウズ
今回ご紹介する内容は、キャンバスを使った線分の描き方についての内容で、非常に詳しい内容となっておりますので、次に具体的な内容を見ていきましょう。
キャンバスを学習するには、まず線分の描画方法を知る必要があります。その後、多くの単純な線分を使用して、一般的なグラフ、棒グラフ、折れ線グラフなどのより複雑なグラフィックを実現できます。 .、セグメントごとにすべてが線分によって実現されます。
基礎知識
キャンバスの基礎知識はそれほど多くなく、主に線分、グラフィック、絵、文字などの描き方をマスターします。キャンバスはブラウザーで描画することも、node-canvas を使用してノード サーバー上で簡単な絵を描画することもできます。この記事ではブラウザ上での描画のみを記録していますので、ノード側での描画方法についてはご自身で確認していただければと思います。
ブラウザで描画するには、まず HTML で Canvas 要素を定義します。デフォルトの幅と高さは 300 * 150 で、width と height で設定できます。 。キャンバス要素スタイルの幅と高さと、キャンバス描画キャンバスの幅と高さは同じではないことに注意してください。これについては後で説明します。
<canvas> <p>当前浏览器不支持canvas,请升级浏览器</p> </canvas>
描画する前に、まず現在のキャンバスの 2D 描画コンテキスト コンテキストを取得し、その後そのコンテキストを操作して描画する必要があります。
let canvas = document.querySelector('#canvas');
if (!canvas) {
throw new Error('can not find canvas element');
}
// 注意2d.参数必须是小写的;
// 通过设置参数为webgl,可以获取3d绘制上下文
let ctx = canvas.getContext('2d');
注: 上記のコード スニペットは後続の例では無視され、ctx 変数はキャンバスの 2D 描画コンテキストを表すために直接使用されます。
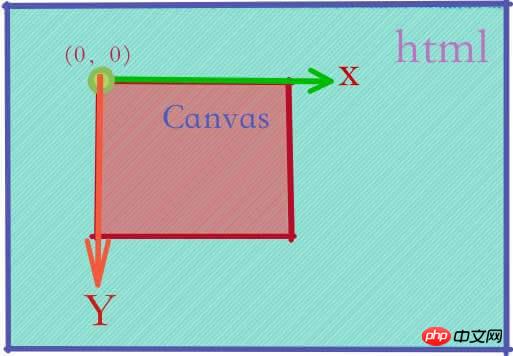
キャンバス 2D 描画の座標系を見てみましょう。現在のキャンバス要素の左上隅が座標原点 (0,0) で、右の水平方向が正です。以下に示すように、X 軸の方向が X 軸の方向であり、垂直下方向が Y 軸の正の方向です。移動、回転、拡大縮小によって座標系を操作してアニメーションを実現することができます。この部分については、アニメーションの知識のセクションで詳しく説明します。

strokeStyle を設定することで ctx のグローバル描画スタイルを設定します。これは rgba または有効な 16 進カラーにすることができます。値、またはグラデーション オブジェクトなど。次のコードは、(10,10) から (50,60) まで幅 10 の赤い線分を描画するだけです。
ctx.strokeStyle = 'red'; ctx.lineWidth = 10; ctx.moveTo(10, 10); ctx.lineTo(50, 60); ctx.stroke();

- lineCap、この値はブラウザに線分の端点の描画方法を指示します。オプションの値は、butt、round、square の 3 つのうちの 1 つです。デフォルトは尻です。
- lineWidth、この値は線分のピクセル幅を決定します。負でも無限でもない必要があり、デフォルトは 1.0 です。
- lineJoin は、2 つの線分が交差するときにフォーカスを描画する方法を決定します。2 つの線分の方向が異なる場合にのみ有効です。可能な値: ベベル、ラウンド、マイター。デフォルト値はマイターです。
- miterLimit, ブラウザにマイターの形式で線分フォーカスを描画する方法を指示します。これは
lineJoin='miter'
の場合にのみ有効で、デフォルトはは10.0です。 - lineDashOffset、ダッシュのオフセットを設定します。デフォルトは 0.0 です。
- beginPath、現在のパス内のすべてのサブパスをクリアして、現在のパスをリセットします。通常、閉じた形状を描画するときに最初に呼び出す必要があります。
- closePath、閉じたパスを表示します。この方法は、曲線または線分から作成された閉じた円弧パスと開いたパスに使用されます。
- moveTo は、現在の描画点を指定された座標に移動します。
- lineTo は、前の点から指定された座標点まで線分を描画します。
- setLineDashは破線を設定するメソッドで、パラメータは描画される実線の長さと実線間の隙間の長さを示す配列です。 #異なる
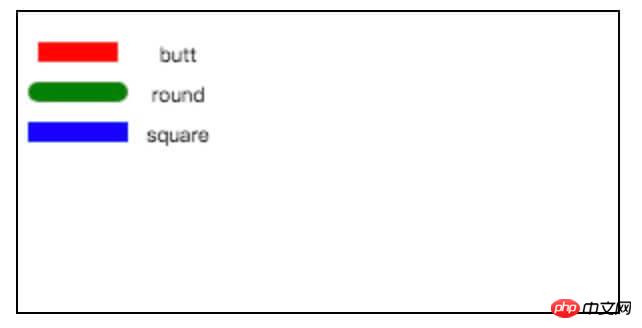
値を設定して同じ線分を描画してみてください<pre class="brush:php;toolbar:false">ctx.lineWidth = 10;
ctx.textAlign = 'center';
let colors = ['red', 'green', 'blue'];
let lineCaps = ['butt', 'round', 'square'];
for (let [index, lc] of lineCaps.entries()) {
ctx.strokeStyle = colors[index]; //设置线段的颜色
ctx.lineCap = lc; // 设置lineCap
ctx.beginPath(); // 清空当前路径
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(50, 20 + 20 * index);
ctx.stroke();
ctx.fillText(lc, 80, 25 + 20 * index);
}</pre>
 ##上記の結果からわかるように、lineCap
##上記の結果からわかるように、lineCap
round と square に設定すると、一定の長さのエンドポイントが両端に追加されます。元の線分です。round が円弧スタイルであり、square が長方形スタイルであるというだけです。注意すべき点は、キャンバス描画コンテキスト内に同時に存在できる現在のパスは 1 つだけであるということです。異なる線分を描画するには、各描画の前に beginPath() を呼び出して現在のパスをクリアする必要があります。ルートを設定し、新しいパスを開始します。 さまざまな lineJoin
ctx.lineWidth = 20;
ctx.textAlign = 'center';
ctx.lineCap = 'butt';
let colors = ['red', 'green', 'blue'];
let lineJoins = ['bevel', 'round', 'miter'];
for (let [index, lj] of lineJoins.entries()) {
ctx.strokeStyle = colors[index]; //设置线段的颜色
ctx.lineJoin = lj; //设置lineJoin
ctx.beginPath(); //清空当前路径
ctx.moveTo(10 + 80 * index, 20);
ctx.lineTo(50 + 80 * index, 20);
ctx.lineTo(50 + 80 * index, 60);
ctx.stroke();
ctx.fillText(lj, 40 + 80 * index, 80);
}
# #
可以看到,三种lineJoin在处理两条线段的焦点处的不同。其中,在设置lineJoin="miter"时,通过设置miterLimit属性可以设置斜接线的长度与二分之一线宽的最大比值,当超过这个比值时,则lineJoin会采用bevel方式。
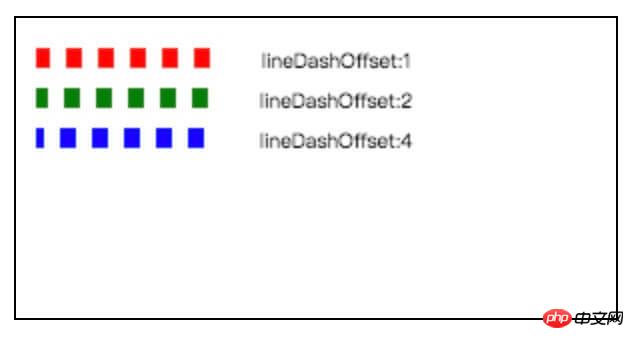
canvas不仅可以绘制实线,还可以绘制虚线。绘制虚线,通过设置lineDashOffset属性和调用setLineDash()方式。
ctx.lineWidth = 10;
ctx.textAlign = 'center';
ctx.setLineDash([8, 8]); //表示实线部分8个像素,间隙部分8个像素
let colors = ['red', 'green', 'blue'];
let lineDashOffsets = [1, 2, 4];
for (let [index, ldOffset] of lineDashOffsets.entries()) {
ctx.strokeStyle = colors[index]; //线段颜色
ctx.lineDashOffset = ldOffset; //设置了偏移量
ctx.beginPath();
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(100, 20 + 20 * index);
ctx.stroke();
ctx.fillText(`lineDashOffset:${ldOffset}`, 160, 25 + 20 * index);
}

从图可以看到lineDashOffset就是设置的开始绘制虚线的偏移量。setLineDash()方法,接受一个数组参数,如果数组个数是奇数,则会默认把当前数组元素复制一份,使之变成偶数。从第0个元素,表示实线部分长度,第1个元素,表示间隙部分长度,第2个元素,表示实线部分长度,第3个元素,表示间隙部分长度,如果到数组最后一个元素了,又会从头开始,以此类推。
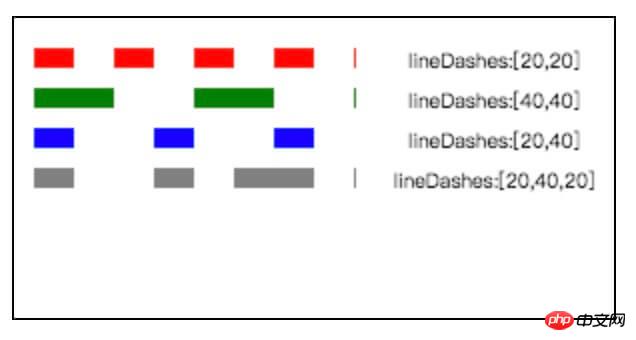
ctx.lineWidth = 10;
ctx.textAlign = 'center';
let colors = ['red', 'green', 'blue', 'gray'];
let lineDashes = [[20, 20], [40, 40], [20, 40], [20, 40, 20]];
for (let [index, ld] of lineDashes.entries()) {
ctx.strokeStyle = colors[index]; //设置颜色
ctx.setLineDash(ld); //设置lineDash
ctx.beginPath();
ctx.moveTo(10, 20 + 20 * index);
ctx.lineTo(171, 20 + 20 * index);
ctx.stroke();
ctx.fillText(`lineDashes:[${ld}]`, 240, 25 + 20 * index);
}

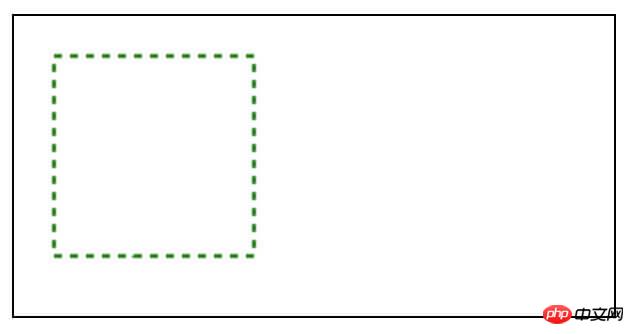
可以通过动态设置lineDashOffset来实现蚁线,比如选择PS中选区边缘的蚁线。
let lineDashOffset = 0; //初始lineDashOffset
ctx.strokeStyle = 'green';
function animate() {
if (lineDashOffset > 25) {
lineDashOffset = 0;
}
ctx.clearRect(0, 0, width, height); //清空当前canvas
ctx.lineDashOffset = -lineDashOffset; //设置lineDashOffset
ctx.setLineDash([4, 4]); // 设置实线长度和间隙长度
ctx.rect(20, 20, 100, 100); //绘制一个矩形
ctx.stroke(); //对canvas当前路径描边
lineDashOffset += 1; //lineDashOffset偏移加1
window.requestAnimationFrame(animate); //用浏览器帧速率来反复执行animate函数
}
animate();

小结
绘制线段时,要理解canvas当前路径概念,某一时刻,canvas中当前路径只有一条,在开始新的路径时,必须调用beginPath()。可以通过设置lineWidth,lineCap,lineJoin设置线段的绘制样式。在描边线段时,可以通过strokeStyle来设置线段的颜色。
canvas中不仅可以绘制实线,还可以通过lineDashOffset和setLineDash()来绘制虚线。
相关推荐:
以上がキャンバスを使って線分を描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

