ホームページ >ウェブフロントエンド >jsチュートリアル >フック機能とは何ですか?
フック機能とは何ですか?
- 清浅オリジナル
- 2019-01-21 14:56:5419110ブラウズ
フック関数は、ソフトウェア コンポーネント間で渡される関数呼び出し、イベント、またはメッセージを処理およびインターセプトするコードであり、本質的にはシステム メッセージを処理するために使用されるプログラムです

[おすすめコース: React チュートリアル、 Vue.js チュートリアル]
[おすすめ記事: react と vuejs のどちらが優れていますか? ]
フック関数とは
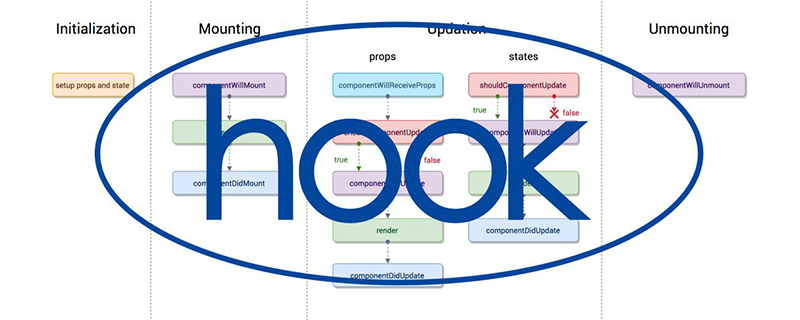
コンピュータ プログラミングでは、フック関数は主に、関数呼び出し、メッセージ、イベントのインターセプトを通じてソフトウェア コンポーネント間を渡すために使用されます。オペレーティング システム、アプリケーション、またはその他のソフトウェア コンポーネントの動作を変更または強化するもの。このインターセプトされた関数呼び出し、イベント、またはメッセージを処理するコードはフックと呼ばれ、その本質はシステム メッセージを処理し、システム コールを通じてシステムにフックするために使用されるプログラムです。フック関数は、デバッグや機能の拡張など、さまざまな目的に使用できます。一般的なフック関数: React のライフ サイクル関数、vue のライフ サイクル関数など。
React フックの意味
React フックは、関数コンポーネントから React に接続するために使用されます。 state 単純な関数とライフサイクル関数
これは、フックを使用すると、関数コンポーネントをクラス コンポーネントに変換することなく、関数コンポーネントの状態を簡単に操作できることを意味します。これにより、関連するすべての定型コードを処理する必要がなくなりました。
フックはクラス内では機能しません。フックを使用すると、クラスなしで React を使用できるようになります。また、これらを使用することで、componentDidMount、componentDidUpdate などのライフサイクル メソッドの使用を完全に回避できます。代わりに、useEffect、useMutationEffect、useLayoutEffect などの組み込みフックを使用します。
フックは単純な JavaScript 関数ですが、2 つの追加ルールが課せられます。
(1) フックはトップレベルでのみ呼び出してください。ループ、条件分岐、またはネストされた関数で Hook
を呼び出さないでください (2) React の機能コンポーネントからのみフックを呼び出します。通常の JavaScript 関数からフックを呼び出さないでください。カスタムフックを呼び出す有効な場所がもう 1 つあります。
React 機能コンポーネントのコンテキストでは、以前はこれらのコンポーネントはステートレスと呼ばれていましたが、現在ではフックによってこれらのコンポーネントで状態を使用する方法が提供されることを覚えておく必要があります

Vuejs フックの意味
Vuejs のコンポーネントにはライフサイクルがあり、コンポーネントの作成時に Vue 自体によって管理されます。コンポーネントを DOM に挿入し、コンポーネントを更新してコンポーネントを破棄します。つまり、各コンポーネントには独自のライフ サイクル イベントがあり、1 つ以上のライフ サイクル フックを実装することで、そのライフ サイクルの重要な瞬間に集中できます。これらのフックは Vue 自体によって呼び出され、コンポーネントを更新する機会が得られます。ライフサイクルの特定の段階で独自のコードを追加します。
Vue には 8 つのライフサイクル フックがあり、それらを覚える鍵は、そのうちの 4 つがトリガーされたイベントであり、実際のイベントが発生することを示すことを知っておくことです。これらは実際のフックの前の「before」で始まり、実際のフックの前に起動されます。
Vue の 8 つのライフサイクル フック
(1) beforeCreate: これは、Vue インスタンスの初期化後に呼び出される最初のフックです。この段階では、データ観察イベント、計算されたプロパティ、およびオブザーバーはまだ確立されていません。したがって、コンポーネントのどの部分とも対話することはできません。
(2) created: このフックはインスタンスの作成後に呼び出されます。この段階では、インスタンスの処理が完了し、データの観察、計算されたプロパティ、メソッド、オブザーバー、およびイベント コールバックが確立されています。コンポーネントがまだインストールされていないため、この段階では DOM と対話することはできません。テンプレートはまだレンダリングされていません。このフック関数はサーバー側のレンダリング中に呼び出されないことに注意してください。
(4) Mounted: インスタンスがマウントされた後に呼び出され、el 属性は新たに決定されます。 vmを作成しました。 $elreplacement。ルート インスタンスがドキュメント内要素にマウントされている場合、マウントが呼び出されたときに vm$el もドキュメント内に存在します。添付されたフックを呼び出した後、コンポーネントは完全に機能し、完全に操作できるようになります。
注意すべき点の 1 つは、フック関数は要素が DOM に追加されたことを保証しないことです。この段階で DOM 依存のコードを実行するには、コードをコールバック メソッドに配置し、Vue.nextTick() 関数に配置する必要があります。例
<template>
<p>I'm text inside the component.</p>
</template>
<script>
export default {
mounted() {
// Element might not have been added to the DOM yet
this.$nextTick(() => {
// Element has been definitely added to the DOM
console.log(this.$el.textContent); // I'm text inside the component.
}
}
}
</script>(5) beforeUpdate: DOM にパッチを適用する前に、データはいつでも変更できるため、DOM を更新する必要があります。サーバー側では初期レンダリングのみが実行されるため、このフック関数はサーバー側のレンダリング中に呼び出されないことに注意してください。
(6)更新: 変更が完了したらフック関数をトリガーします。この関数が呼び出されると、コンポーネントの DOM が更新されるため、DOM 関連の操作をここで実行できます。ただし、ほとんどの場合、フック内で状態を変更することは避けるべきです。通常は、計算されたプロパティまたはオブザーバーを使用することをお勧めします。
更新しても、すべてのサブコンポーネントも再レンダリングされることが保証されるわけではないことに注意してください。ビュー全体が再レンダリングされるまで待ちたい場合は、更新内で vm,$el
を使用できます (7) beforeDestroy: Vue インスタンスを破棄する前に呼び出されます。この段階では、インスタンスはまだ完全に動作しています。必要なクリーンアップはここで実行できます。このフックはサーバー側のレンダリング中に呼び出されないことに注意してください。
(8) Destroyed: Vue インスタンスが破棄された後に呼び出されます。この関数が呼び出されると、Vue インスタンスのすべてのディレクティブがバインド解除され、すべてのイベント リスナーが削除され、すべての子 Vue インスタンスが破棄されます。このフックはサーバー側のレンダリング中に呼び出されないことに注意してください。

要約: 上記はフック関数の紹介です。皆様のお役に立てれば幸いです
以上がフック機能とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

