ホームページ >ウェブフロントエンド >jsチュートリアル >JS クロージャーとスコープ チェーンとは何を意味しますか? jsクロージャとスコープチェーンの詳しい説明
JS クロージャーとスコープ チェーンとは何を意味しますか? jsクロージャとスコープチェーンの詳しい説明
- 云罗郡主オリジナル
- 2019-01-21 14:22:113539ブラウズ
js を学習する過程では、クロージャについて知り、理解する必要があります。クロージャは他のプログラミング言語と比較して js に特有のものです。以下はクロージャについての私の理解です。
クロージャの生成: 平たく言えば、入れ子になった関数の間にクロージャが生成され、内部関数が外部に保存されると、クロージャが生成されます。 [推奨読書: JavaScript ビデオ チュートリアル ]
スコープ チェーン: 関数にアクセスするときはチェーン アクセスが使用され、アクセスされる領域はスコープ チェーンであると理解しています。

このコードでは、最初に f() がアクセスされ、次に b() がアクセスされ、次に c() がアクセスされます。これは、連鎖アクセス プロセスを反映しています。
クロージャの役割について話しましょう
クロージャの利点:
1 つ目: 関数の蓄積 2 つ目: キャッシュ構造 3 つ目: カプセル化 4 つ目 モジュール式
欠点クロージャの数:
クロージャにより、元のスコープ チェーンが解放されなくなり、メモリ リークが発生します。
以下はクロージャの実際的な例です:

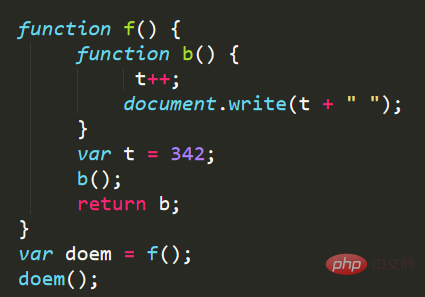
#このクロージャの例では、return b ステートメントがない場合、この関数を呼び出すときに、 f() の値は 342 のみです。このステートメントが発行されると、出力される値は順次増加します。これはクロージャーによって生成される効果です。

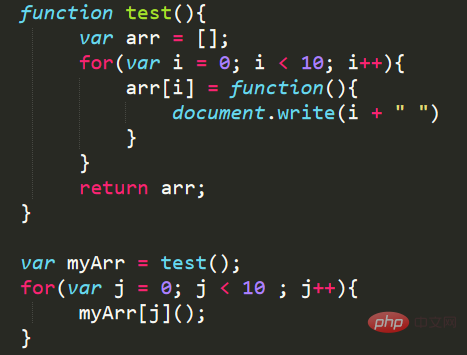
このコードを実行すると、出力された結果が 10 10 であることがわかりますが、なぜこのような結果が発生するのでしょうか?では、この影響をどうやって解決するのでしょうか?

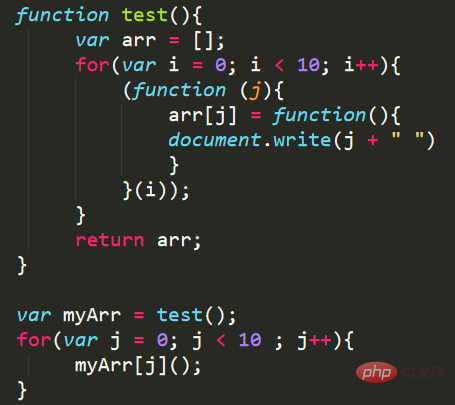
#このコードを実行すると、出力結果が 0 から 9 まで昇順で表示されることがわかります。
上記の 10 の 10 の理由は、実際にはクロージャによって引き起こされます。
arr[i] = function(){ document.write(i " ") } このステートメントは関数ですこの時点では、arr[i] と document.write(i " ") は対応していません。 document.write(i " ") は、関数全体の for ループが実行された後にのみ来る出力ステートメントです。このステートメントを見ると、クロージャにより、この時点で i は for ループにより順次増加します。ステートメントの最後まで i は 10 なので、出力結果は 10 10 になります。
なぜですか。以下は 0 から 9 までの 10 個の数字を出力します。ここでは即時実行関数を使用します。
即時実行関数には 2 つの形式があります: (function (){}(); (function (){ } )(); 通常、最初の関数が使用されます。
では、実際には、一度だけ実行される関数として要約できます。以降の0~9を出力する処理では、この時点ではiが実パラメータなので、jは即時実行関数に渡されるたびにその時点のiの値になりますが、式全体はまだ完成していません。が実行されているので、最後に0から9までの10個の数字が出力されます。
以上がJS クロージャーとスコープ チェーンとは何を意味しますか? jsクロージャとスコープチェーンの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

